인증: Google 인증 구성하기
- 본 번역문서의 원문은 Configuring Google authentication docs.microsoft.com 입니다.
- 본 번역문서는 ASP.NET Core 보안(인증) : Google 인증 구성하기 www.taeyo.net 에서도 함께 제공됩니다.
본문에서는 사용자가 자신의 Google+ 계정으로 이전 문서에서 생성한 예제 ASP.NET Core 프로젝트에 로그인 할 수 있도록 구성하는 방법을 살펴봅니다. 먼저 공식 과정에 따라 Google API Console에서 새로운 앱을 생성합니다.
Google API Console에서 앱 생성하기
- https://console.developers.google.com/projectselector/apis/library로 이동한 다음 로그인합니다. 아직 Google 계정을 갖고 있지 않다면, 계정 만들기(Create account) 링크를 이용해서 계정을 생성합니다:

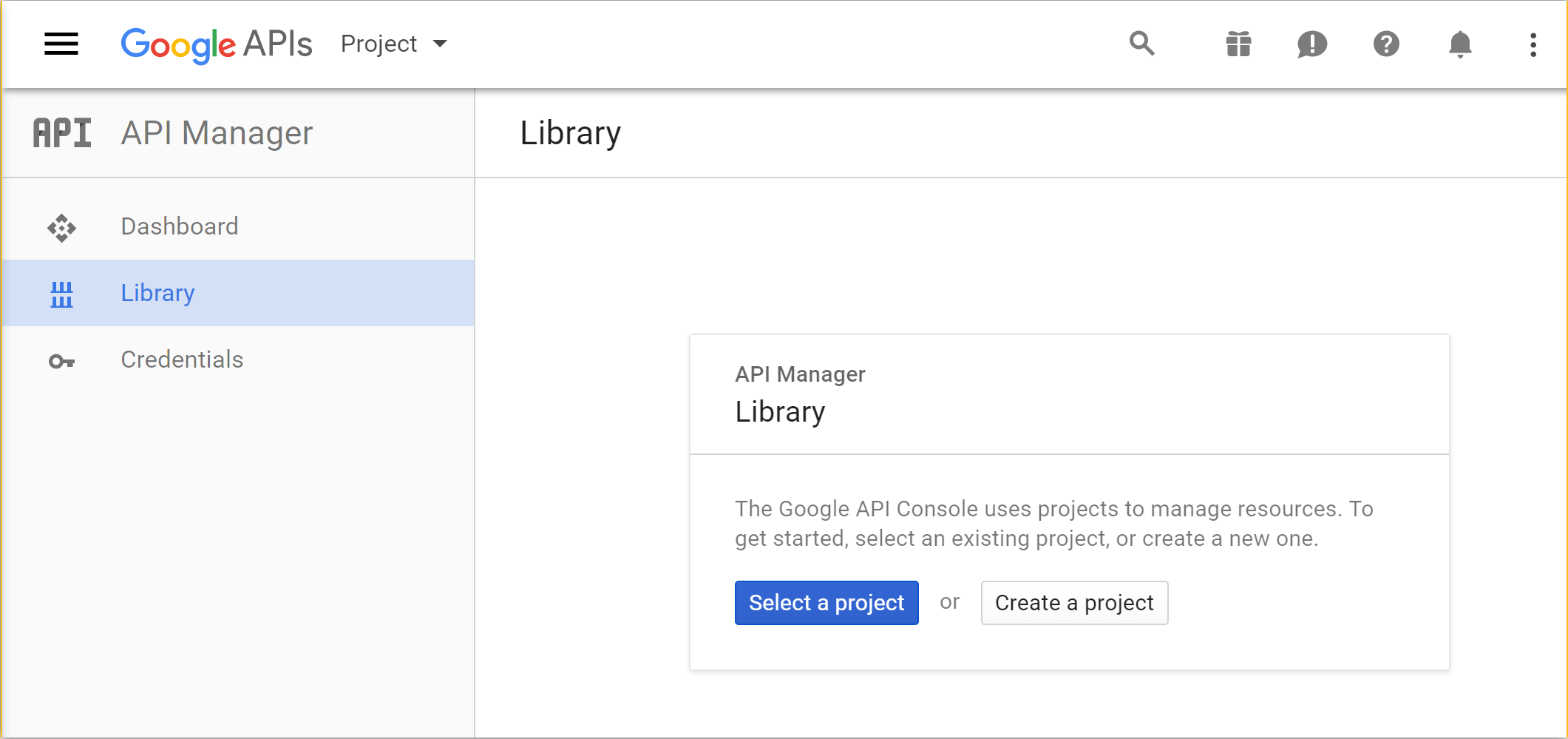
- 그러면 API 관리자(API Manager)의 라이브러리(Library) 페이지로 재지정됩니다:

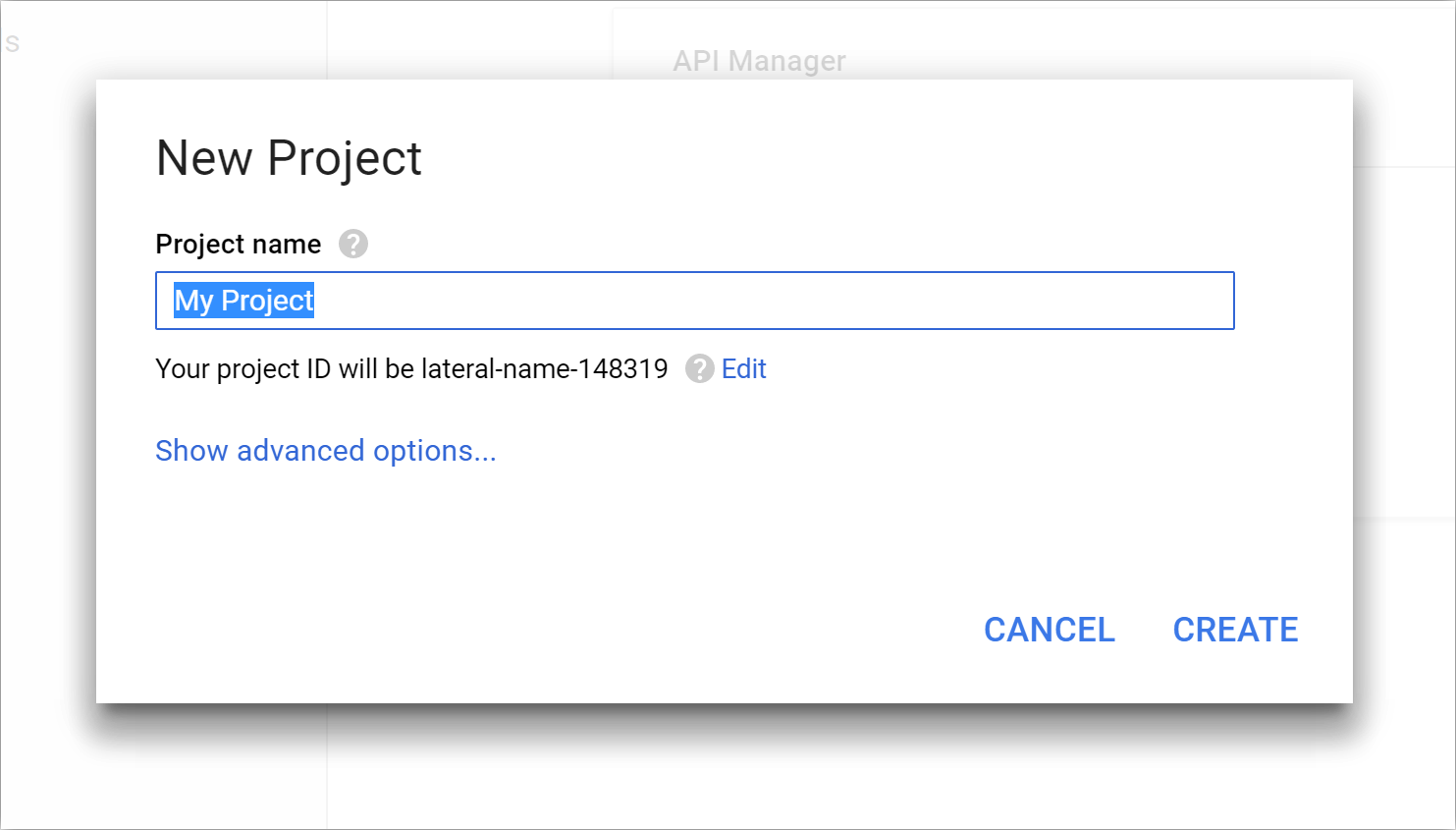
- 프로젝트 만들기(Create a project) 버튼을 누르고 응용 프로그램 이름을 입력합니다:

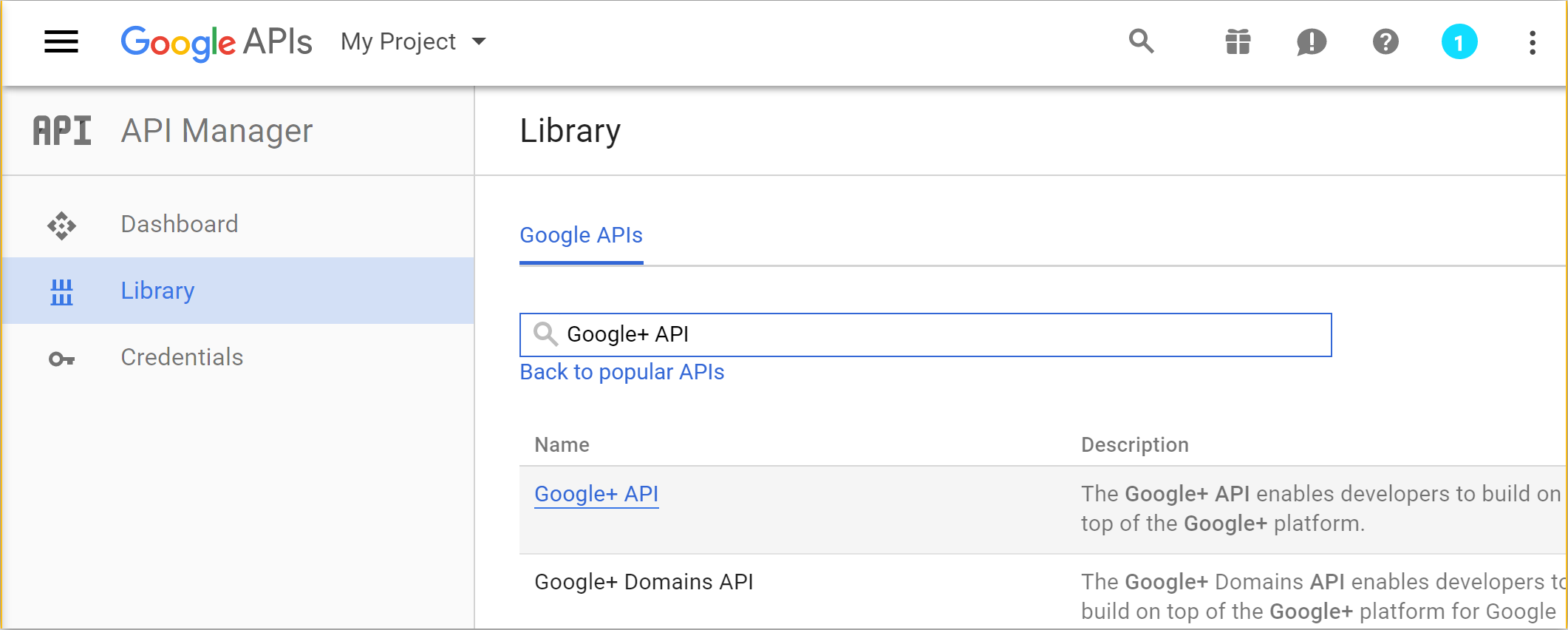
- 대화 상자를 완료하면, 새로운 응용 프로그램의 기능을 선택하기 위해서 다시 라이브러리(Library) 페이지로 이동하게 됩니다. 목록에서 Google+ API 항목을 찾은 다음, 그 링크를 클릭해서 API 기능을 추가합니다:

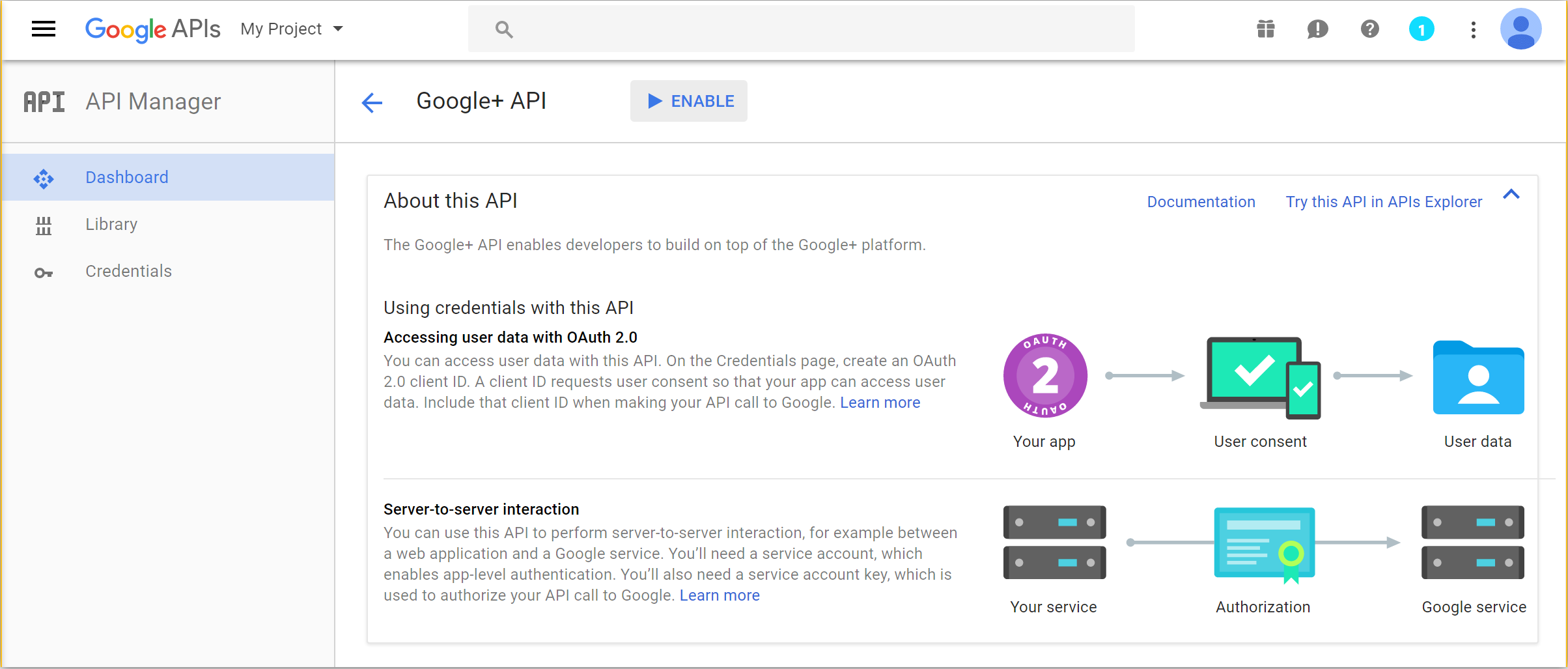
- 그러면 다시 새로 추가된 API에 대한 페이지가 나타납니다. 사용 설정(Enable) 버튼을 눌러서 응용 프로그램의 기능에 Google+ 표시를 추가합니다:

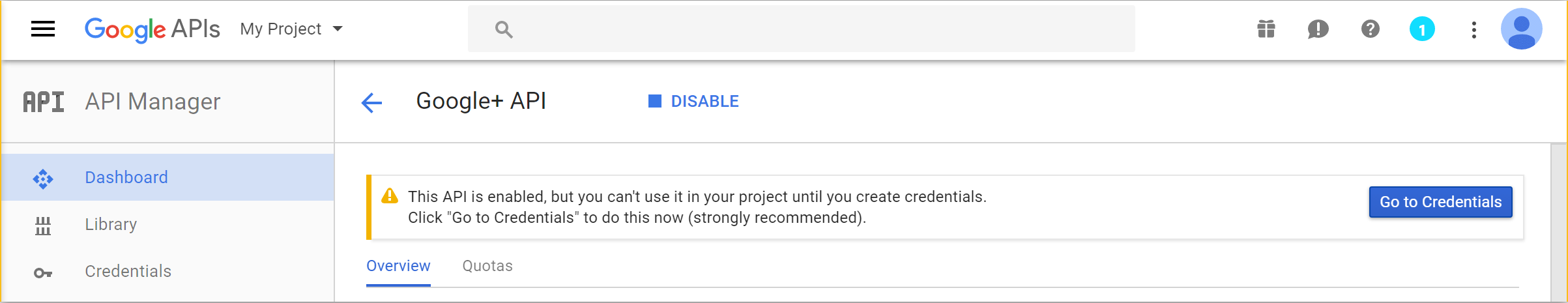
- API를 활성화시킨 다음, 사용자 인증 정보 만들기(Go to Credentials) 버튼을 눌러서 시크릿을 구성합니다:

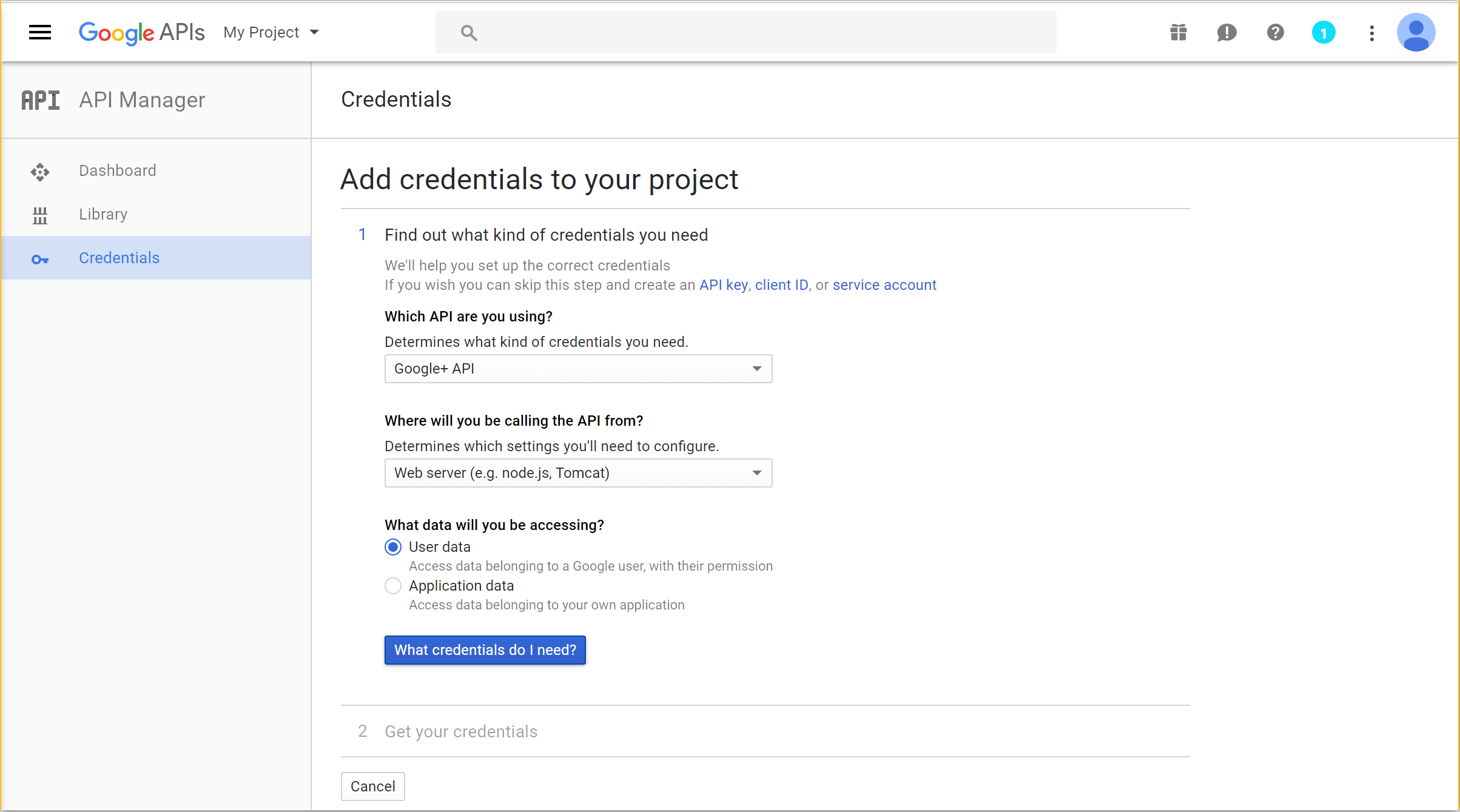
-
각각 다음과 같은 항목을 선택합니다:
- Google+ API
- 웹 서버 (예: node.js, Tomcat)(Web server (e.g. node.js, Tomcat))
- 사용자 데이터(User data):

- 어떤 사용자 인증 정보가 필요한가요?(What credentials do I need?) 버튼을 눌러서 응용 프로그램 구성의 두 번째 단계로 이동합니다:

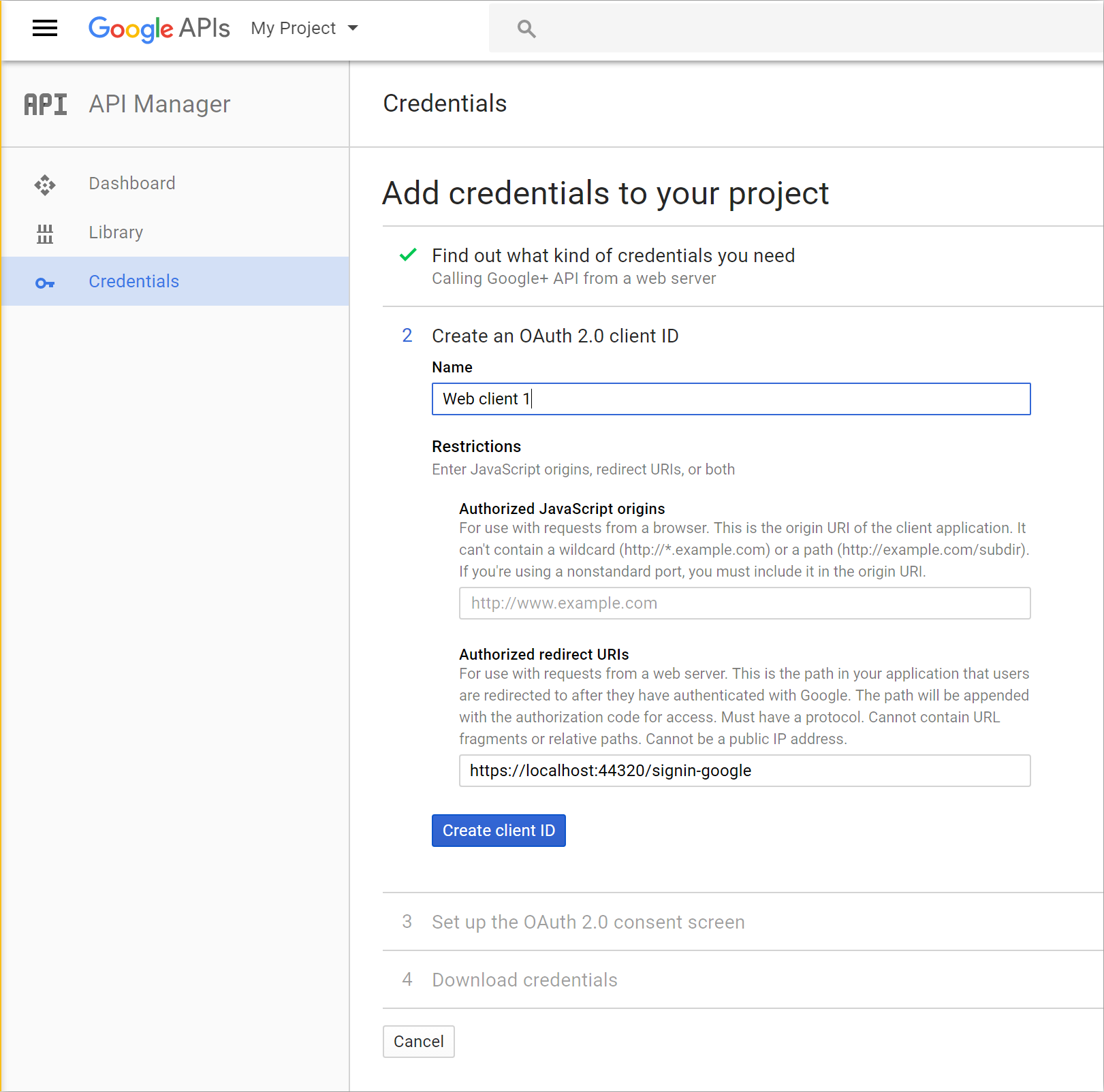
-
한 가지 기능(로그인)만 사용하는 Google+ 프로젝트를 생성하는 중이므로, OAuth 2.0 client ID를 위한 이름(Name) 항목에는 간단히 프로젝트 이름과 동일한 이름을 입력합니다.
-
기본 URI에 signin-google 세그먼트가 추가된 URI를 승인된 리디렉션 URI(Authorized redirect URIs) 항목에 입력합니다. 가령
https://localhost:44320/signin-google과 같이 말입니다:노트
테스트를 마치고 실제로 사이트를 배포할 때는 이 항목에 새로운 공개 URL을 등록해야합니다.
역주
2017년 2월 현재, Google은 승인된 리디렉션 URI(Authorized redirect URIs) 항목에 여러 개의 URL을 동시에 등록할 수 있는 기능을 지원합니다.
노트
직접 응용 프로그램에 경로로 signin-google을 구성할 필요는 없습니다. Google 미들웨어가 이 경로에 대한 요청을 자동으로 가로채서 OAuth 흐름을 구현하도록 처리해줍니다.
-
클라이언트 ID 만들기(Create client ID) 버튼을 누르면 다시 세 번째 단계로 이동합니다:

-
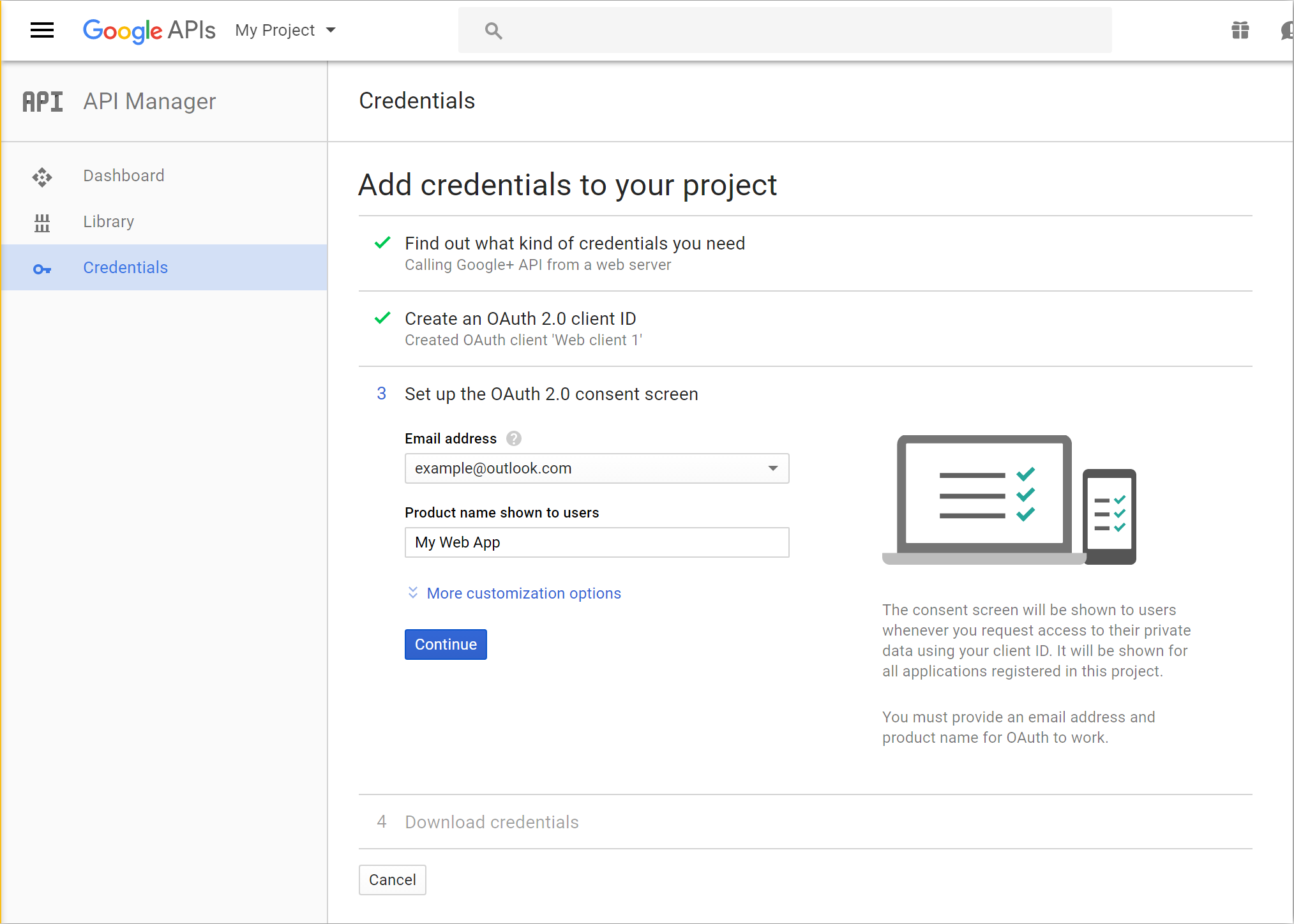
이메일 주소(Email address) 항목과 사용자에게 표시되는 제품 이름(Product name) 항목에 사용자가 응용 프로그램에 로그인 할 때 Google+ 프롬프트에 출력될 공개 이메일 주소와 제품 이름을 입력합니다.
-
계속(Continue) 버튼을 눌러서 마지막 단계로 이동합니다:

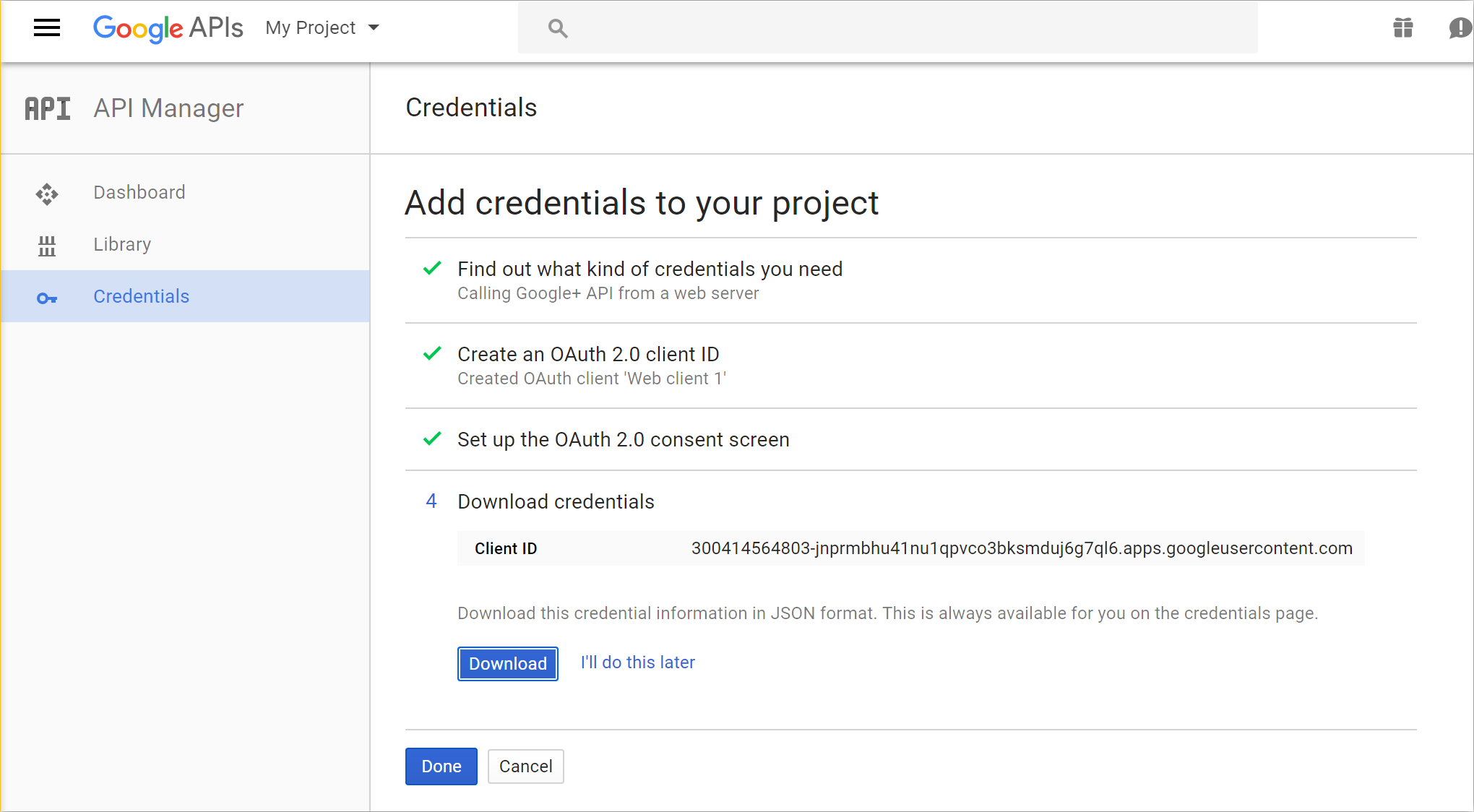
- 다운로드(Download) 버튼을 눌러서 응용 프로그램 시크릿이 담긴 JSON 파일을 저장한 다음, 완료(Done) 버튼을 눌러서 새로운 응용 프로그램의 생성을 마칩니다.
Google ClientID 및 ClientSecret 저장하기
이미 소셜 로그인에 대한 소개 페이지에서 설명했던 것처럼, Google의 ClientID 및 ClientSecret 같은 민감한 설정은 응용 프로그램의 구성 파일에 직접 저장하는 것보다는 Secret Manager 도구를 활용해서 응용 프로그램 구성과 연결하는 것이 좋습니다.
-
위의 마지막 단계에서 다운로드 받은 JSON 파일을 엽니다. JSON 구조에서
client_id값과client_secret값을 찾아서 기억해둡니다. -
프로젝트의 작업 디렉터리에서 다음 명령어를 실행하여 Google 시크릿을 저장합니다:
dotnet user-secrets set Authentication:Google:ClientID <client_id> dotnet user-secrets set Authentication:Google:ClientSecret <client-secret>
다음은 Secret Manager를 통해서 저장된 구성값을 읽는 코드입니다:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
if (env.IsDevelopment())
{
// For more details on using the user secret store see http://go.microsoft.com/fwlink/?LinkID=532709
builder.AddUserSecrets();
}
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}Google 미들웨어 활성화하기
노트
만약 Microsoft.AspNetCore.Authentication.Google 패키지가 설치되어 있지 않다면 NuGet을 이용해서 패키지를 설치하십시오. 또는 프로젝트 디렉터리에서 다음 명령어를 실행하셔도 됩니다:
dotnet install Microsoft.AspNetCore.Authentication.Google
Startup.cs 파일의 Configure 메서드에서 Google 미들웨어를 추가합니다:
app.UseGoogleAuthentication(new GoogleOptions()
{
ClientId = Configuration["Authentication:Google:ClientId"],
ClientSecret = Configuration["Authentication:Google:ClientSecret"]
});노트
UseGoogleAuthentication 메서드를 호출하기 전에 먼저 UseIdentity 메서드를 호출하시기 바랍니다.
소셜 로그인 소개 페이지를 참고하시기 바랍니다.
Google로 로그인하기
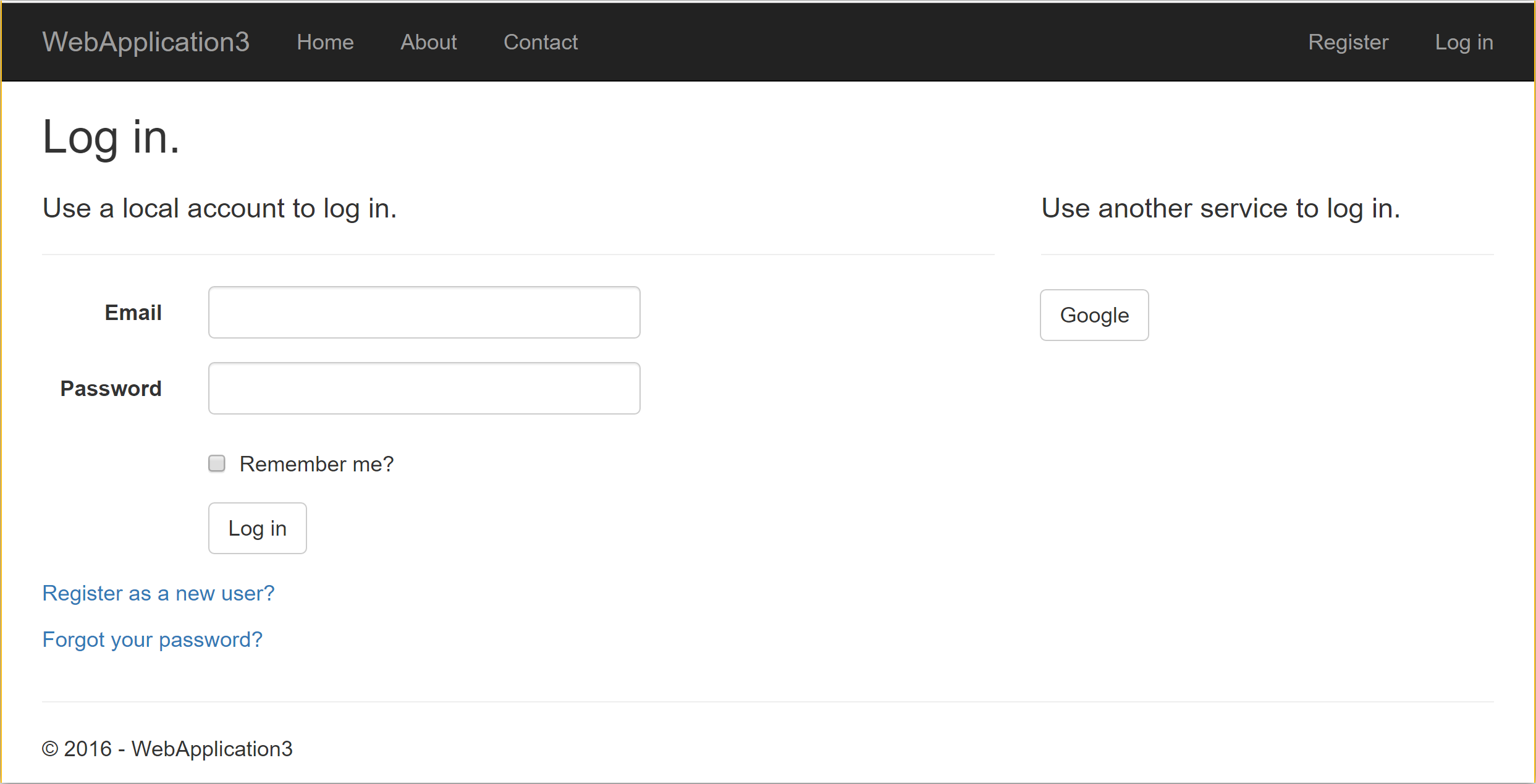
응용 프로그램을 실행하고 Log in을 클릭합니다. 그러면 페이지에서 Google을 통한 로그인 버튼이 제공되는 것을 확인할 수 있습니다:

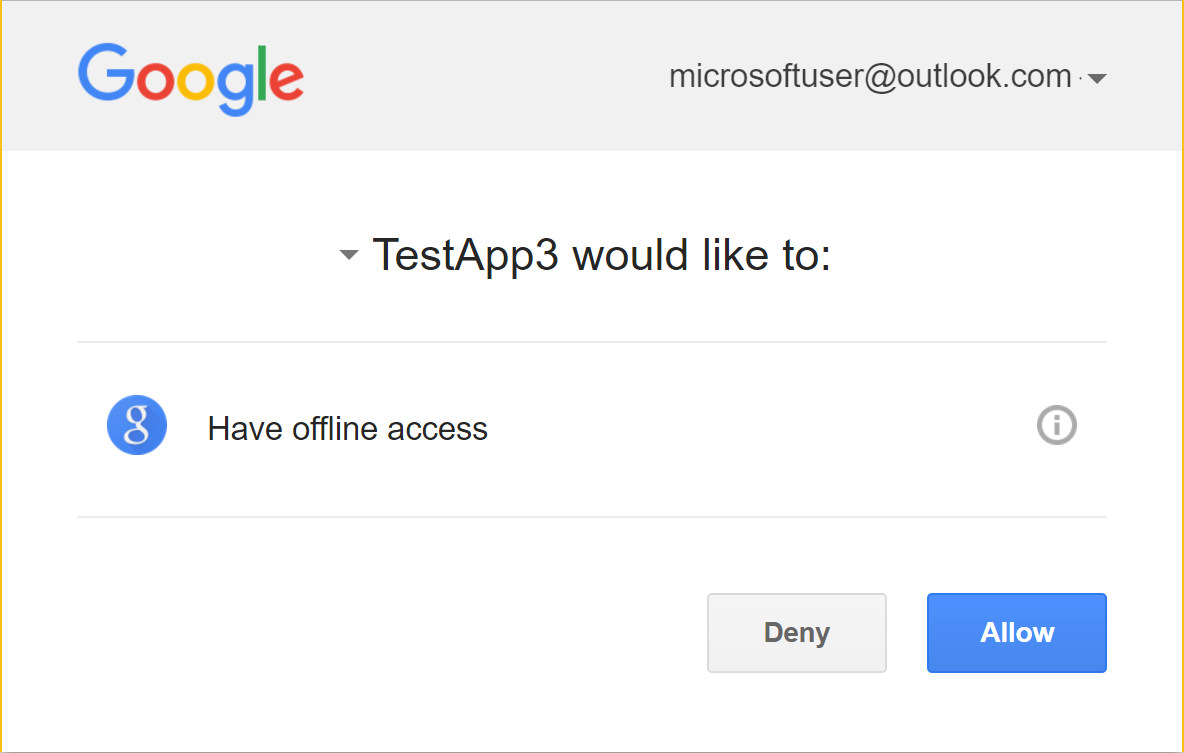
Google 버튼을 클릭하면 인증을 위해 Google로 재지정됩니다:

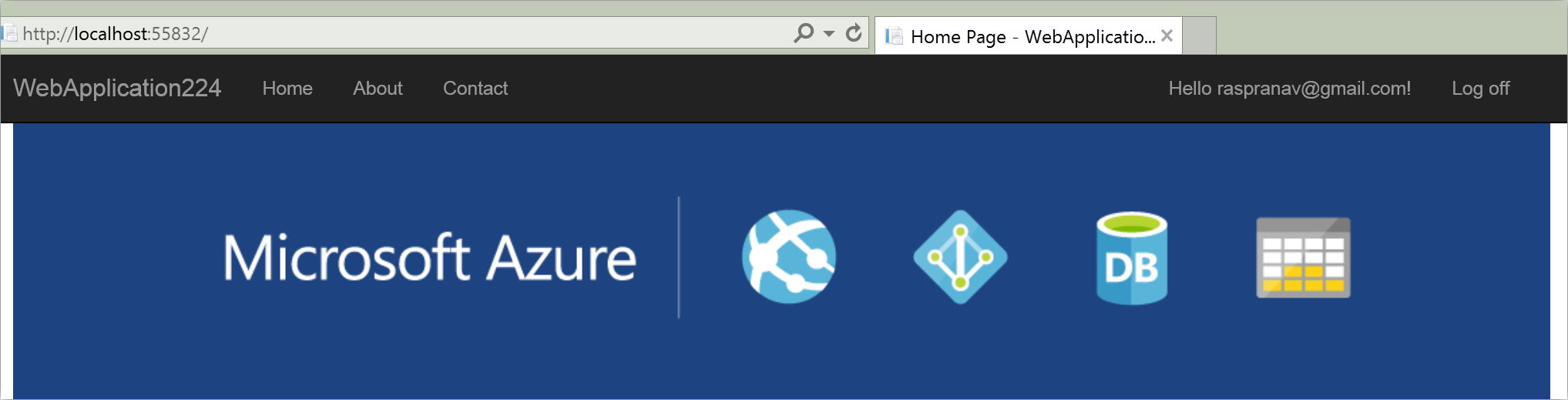
Google 자격 증명을 입력하고 나면 이메일을 설정할 수 있는 웹 사이트의 페이지로 다시 재지정됩니다.
이제 Google 자격 증명을 이용해서 로그인을 할 수 있습니다:

노트
개발 모드에서 실행 중인 응용 프로그램에서 403 (Forbidden) 오류 페이지가 발생한다면 (혹은 동일한 오류로 인해서 디버거가 중단된다면), 본문의 앞 부분에서 설명한 과정에 따라 API 관리자 라이브러리(API Manager Library) 페이지에서 정상적으로 Google+ API가 활성화되어 있는지 확인하시기 바랍니다.
로그인이 정상적으로 동작하지 않으면서 아무런 오류도 발생하지 않는다면, 개발 모드로 전환하여 문제점을 손쉽게 디버그할 수 있습니다.
후속 과정
-
본문에서는 Google을 통한 인증 방법을 살펴봤습니다. 비슷한 방법으로 이전 페이지에서 소개한 다른 공급자들을 이용한 인증을 구성할 수 있습니다.
-
웹 사이트를 Azure 웹 앱에 게시하면 Google API Console에서
Client Secret을 재설정해야 합니다. -
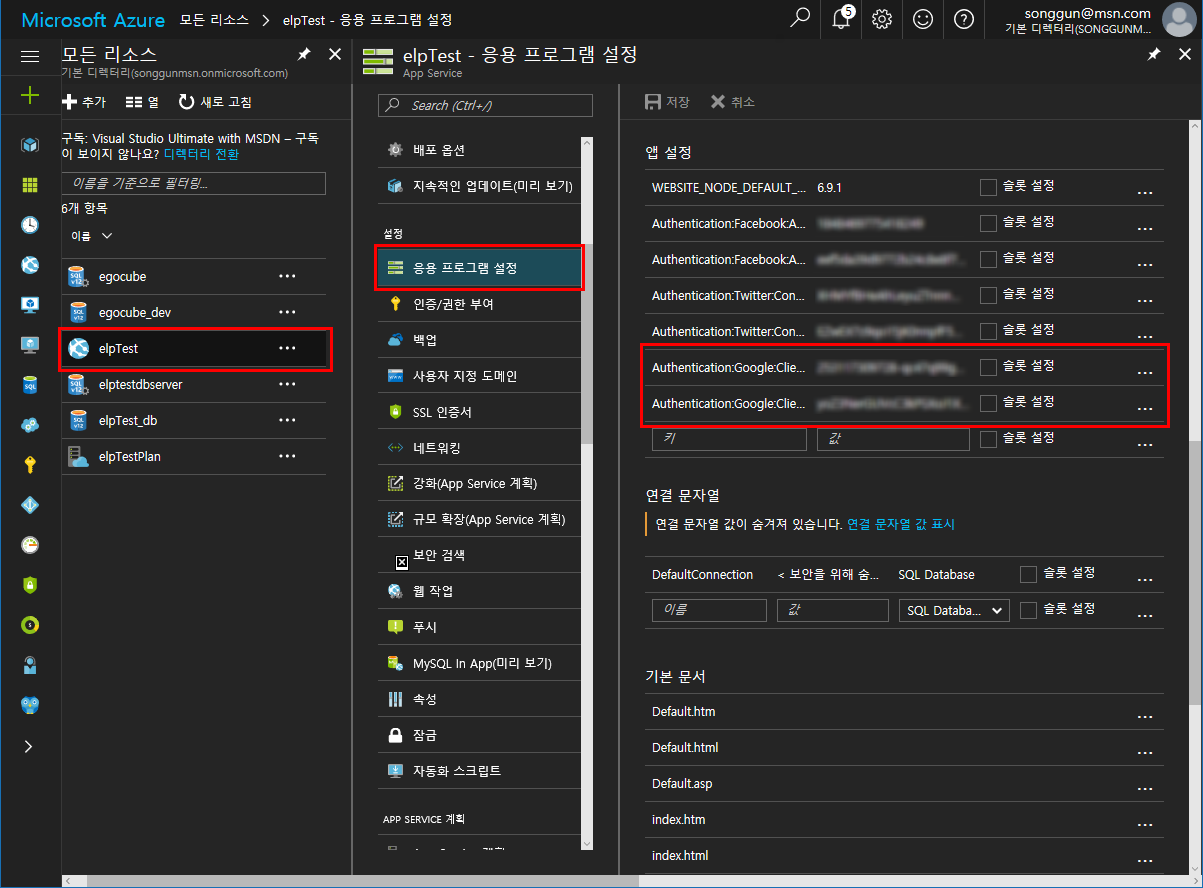
Authentication:Google:ClientId및Authentication:Google:ClientSecret은 Azure 포털의 앱 설정에서 구성할 수 있습니다. 환경 변수에서 키를 읽도록 구성 시스템이 설정됩니다.역주
이 설정을 누락할 경우, Azure 웹 앱에 접근할 때 500 오류가 발생합니다. 다음 그림은 본문의 내용을 테스트하기 위해서 만든 elpTest라는 Azure 웹 앱의 설정 모습을 보다 구체적으로 보여줍니다.

- 권한부여: 개요 2017-01-14 08:00
- 권한부여: 간단한 권한부여 2017-01-14 11:00
- 권한부여: 역할 기반 권한부여 2017-01-14 14:00
- 권한부여: 클레임 기반 권한부여 2017-01-15 08:00
- 권한부여: 사용자 지정 정책 기반 권한부여 2017-01-15 11:00
- 권한부여: 요구사항 처리기와 의존성 주입 2017-01-15 14:00
- 권한부여: 리소스 기반 권한부여 2017-01-16 08:00
- 권한부여: 뷰 기반 권한부여 2017-01-16 11:00
- 권한부여: 스키마별 신원 제한 2017-01-16 14:00
- 인증: ASP.NET Core Identity 살펴보기 2017-01-30 08:00
- 인증: Facebook, Google 및 기타 외부 공급자를 이용한 인증 활성화시키기 2017-02-13 08:00
- 인증: Facebook 인증 구성하기 2017-02-13 11:00
- 인증: Twitter 인증 구성하기 2017-02-20 08:00
- 인증: Google 인증 구성하기 2017-02-20 11:00
- 인증: Microsoft 계정 인증 구성하기 2017-02-20 14:00
- 인증: 계정 확인 및 비밀번호 복구 2017-03-06 08:00
- 인증: SMS를 이용한 2단계 인증 2017-03-13 08:00
- 인증: ASP.NET Core Identity 없이 Cookie 미들웨어 사용하기 2017-03-20 08:00
- 데이터 보호: 데이터 보호 개요 2017-03-27 08:00
- 데이터 보호: 데이터 보호 API 시작하기 2017-03-29 08:00
- 데이터 보호: 소비자 APIs 개요 2017-03-31 08:00
- 데이터 보호: 용도 문자열 2017-04-03 08:00
- 데이터 보호: ASP.NET Core의 용도 계층 구조 및 다중-테넌트(Multi-Tenancy) 2017-04-05 08:00
- 데이터 보호: 비밀번호 해싱 2017-04-07 08:00
- 데이터 보호: 보호된 페이로드의 수명 제한하기 2017-04-10 08:00
- 테이터 보호: 키가 취소된 페이로드의 보호 해제하기 2017-04-12 08:00
- 데이터 보호: 데이터 보호 구성하기 2017-04-14 08:00
- 데이터 보호: 키 관리 및 수명 기본 설정 2017-04-17 08:00
- 데이터 보호: 머신 수준 정책 2017-04-19 08:00
- 데이터 보호: 비-DI 인식 시나리오 2017-04-21 08:00
- 호환성: 응용 프로그램 간 인증 쿠키 공유하기 2017-05-12 08:00
- 호환성: ASP.NET의 <machineKey> 요소 대체하기 2017-05-16 08:00
- 교차 원본 요청 활성화시키기 (CORS) 2017-05-17 08:00
- ASP.NET Core 응용 프로그램에 SSL 적용하기 2017-05-18 08:00
- 개발 중 민감한 응용 프로그램 정보 안전하게 저장하기 2017-05-19 08:00

 sign in
sign in
 join
join




