인증: Facebook, Google 및 기타 외부 공급자를 이용한 인증 활성화시키기
- 본 번역문서의 원문은 Enabling authentication using Facebook, Google and other external providers docs.microsoft.com 입니다.
- 본 번역문서는 ASP.NET Core 보안(인증) : Facebook 등을 이용한 인증 활성화 www.taeyo.net 에서도 함께 제공됩니다.
본 자습서에서는 사용자가 외부 인증 공급자의 자격 증명으로 OAuth 2.0/1.0a를 이용해서 로그인 할 수 있는 ASP.NET Core 응용 프로그램을 구현하는 방법을 살펴봅니다.
Facebook, Twitter, Google, Microsoft 같은 외부 공급자에 대한 자세한 내용은 이어지는 별도의 문서에서 각각 살펴봅니다. 본문에서 살펴보지 않는 다른 공급자들도 다양한 서드-파티 패키지를 활용하면 손쉽게 적용할 수 있습니다.

사용자가 자신의 기존 자격 증명을 이용해서 로그인 할 수 있는 기능을 제공해주면 단지 편리할 뿐만 아니라, 로그인 절차 관리에 필요한 다양하고 많은 복잡한 부분을 서드-파티에 전가할 수 있습니다. 소셜 로그인으로 트래픽 및 고객 전환을 유도하는 방법에 대한 실제 사례는 Facebook 및 Twitter의 사례 연구를 참조하시기 바랍니다.
노트
본문을 통해서 제시되는 패키지들은 복잡한 OAuth 인증 흐름 과정을 간단하게 추상화시켜 주지만, 문제점이 발생할 경우 이를 해결하기 위해서는 세부적인 사항을 이해하고 있어야 하는 경우가 많습니다. 이때 참고할 수 있는 자료들, 가령 Introduction to OAuth 2나 Understanding OAuth 2 같은 다양한 자료들이 존재하므로 참고하시기 바랍니다. 일부 문제점은 공급자 패키지의 ASP.NET Core 소스 코드를 살펴보면 해결할 수 있는 경우도 있습니다.
새로운 ASP.NET Core 프로젝트 생성하기
노트
본 자습서는 Visual Studio 2015 및 ASP.NET Core의 최신 업데이트(업데이트 3)를 필요로 합니다.
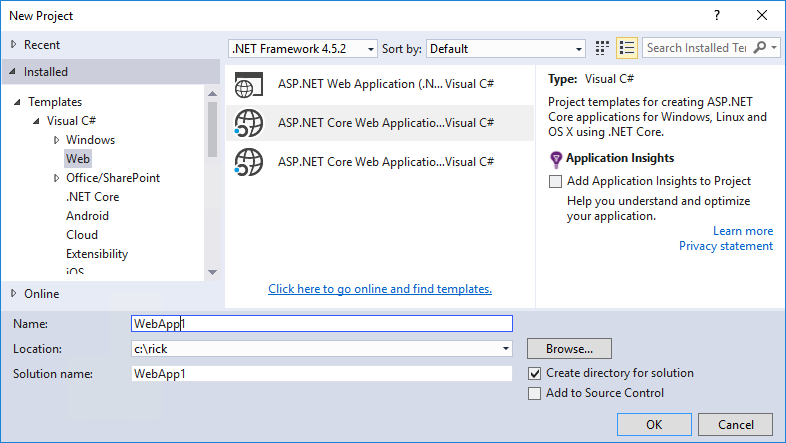
- Visual Studio에서 새로운 프로젝트를 생성합니다 (시작 페이지 또는 파일(File) > 새로 만들기(New) > 프로젝트(Project) 메뉴를 이용해서):

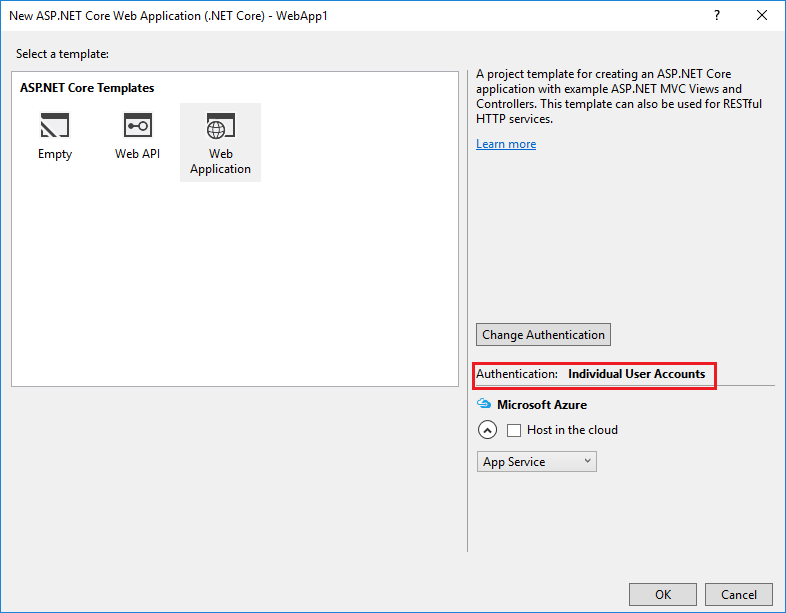
- 웹 응용 프로그램(Web Application)을 선택하고 인증(Authentication) 방법이 개별 사용자 계정(Individual User Accounts)으로 선택되어 있는지 확인합니다:

SSL 활성화시키기
일부 외부 인증 공급자는 HTTPS 프로토콜을 사용하지 않는 원본으로부터 전달된 요청을 거부합니다. 이는 Google 같은 주요 공급자가 공개 API 서비스를 HTTPS로 이전하고 더 이상 암호화되지 않은 끝점을 사용하지 않는 추세를 반영한 것입니다. 여러분도 이런 추세에 따라 사이트 전체를 대상으로 SSL을 활성화시킬 것을 권장합니다. Visual Studio 2017 RC1을 사용하고 있다면, 아래에 별도로 설명하는 지시를 참고하시기 바랍니다.
-
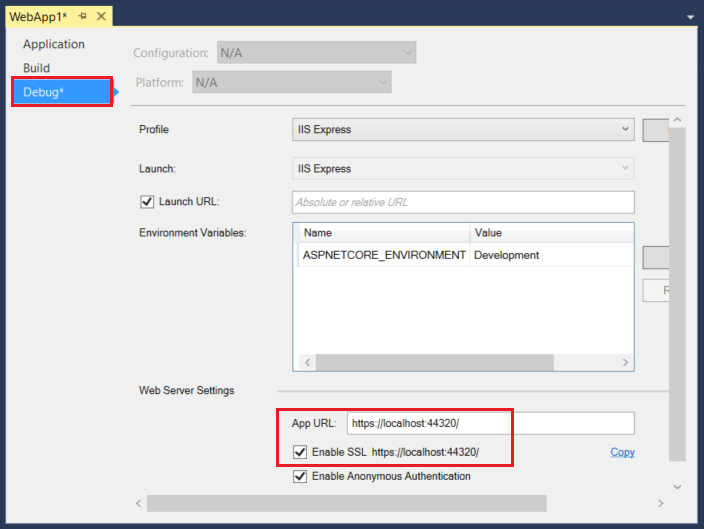
솔루션 탐색기(Solution Explorer)에서 마우스 오른쪽 버튼으로 프로젝트를 클릭한 다음, 속성(Properties)을 선택합니다.
-
좌측 패인에서 디버그(Debug) 탭을 선택합니다.
-
SSL 사용(Enable SSL) 항목을 체크합니다.
-
SSL URL을 복사해서 앱 URL(App URL)에 붙여 넣습니다:

Visual Studio 2017 RC1의 경우:
직접 properties/launchsettings.json 파일을 열고 sslPort 항목에 44300에서 44399 사이의 값을 설정합니다:
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:62183/",
"sslPort": 0
}
},역주
이 때, applicationUrl 항목의 URL에 지정된 포트 값도 sslPort 항목에 설정하는 값과 동일한 값으로 변경해야 합니다. 방금 살펴본 디버그(Debug) 탭을 이용한 설정 방식도 내부적으로는 이번 작업과 정확하게 동일한 작업을 수햅합니다. MVC 5 프로젝트에서 SSL을 설정하는 방법은 코드! MVC 5 응용 프로그램과 Facebook 및 Google OAuth2 로그인 (C#) 문서를 참고하시기 바랍니다.
-
Startup.cs파일의ConfigureServices메서드에 작성되어 있는services.AddMvc();관련 코드를 변경해서 HTTPS 프로토콜을 사용하지 않는 모든 요청을 거부하도록 설정합니다:
services.AddMvc(options =>
{
options.SslPort = 44321;
options.Filters.Add(new RequireHttpsAttribute());
});-
정적 파일이 여전히 정상적으로 서비스되고 공개적으로 노출된 경로에 접근 가능한지 응용 프로그램을 테스트 해보시기 바랍니다.
- 개발자 도구의 브라우저 콘솔에 어떠한 경고도 기록되면 안됩니다.
- HTTP 프로토콜을 사용하는 기존 URL로 이동하려고 시도하면 브라우저나 빈 페이지에서 연결이 거부됨(Connection Rejected) 오류가 발생할 것입니다.
Secret Manager로 로그인 공급자가 할당한 토큰 저장하기
본문에서 예제 프로젝트 생성에 사용한 템플릿의 Startup.cs 파일에는 보안 저장소에서 구성값을 읽어오는 코드가 작성되어 있습니다:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
if (env.IsDevelopment())
{
// For more details on using the user secret store see http://go.microsoft.com/fwlink/?LinkID=532709
builder.AddUserSecrets();
}
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}일반적으로 보안 정보를 응용 프로그램 구성 파일에 직접 저장하는 것은 권장하지 않습니다. 공개적으로 접근 가능한 소스 제어에 보안 정보가 저장되는 경우가 많기 때문입니다.
이런 민감한 응용 프로그램 설정은 Secret Manager 도구를 사용해서 로컬 머신의 사용자 프로필 폴더에 저장할 수 있습니다. 그리고 응용 프로그램 구동시 자연스럽게 해당 설정을 다른 방식으로 저장된 다른 모든 설정과 병합할 수 있습니다.
노트
대다수의 로그인 공급자는 등록 과정 중 응용 프로그램 ID와 응용 프로그램 시크릿을 지정해줍니다. 사실상 이 값들은 응용 프로그램이 공급자의 API에 접근할 때 사용되는 사용자 이름과 비밀번호로서, 구성 파일에 직접 저장하는 대신 Secret Manager를 활용하여 응용 프로그램의 구성과 연계해야 할 대상인 "보안정보"로 간주할 수 있습니다.
Secret Manager 도구를 설치하면 이를 이용해서 지금부터 살펴보게 될 로그인 공급자들이 지정한 토큰들을 저장할 수 있습니다.
응용 프로그램에 필요한 로그인 공급자 설정하기
응용 프로그램에서 사용하고자 하는 각각의 공급자를 구성하려면 다음 페이지들을 참고하시기 바랍니다:
노트
다른 외부 공급자들을 설정하기 전에 먼저 app.UseIdentity 메서드를 (Configure 메서드에서) 호출해야 합니다.
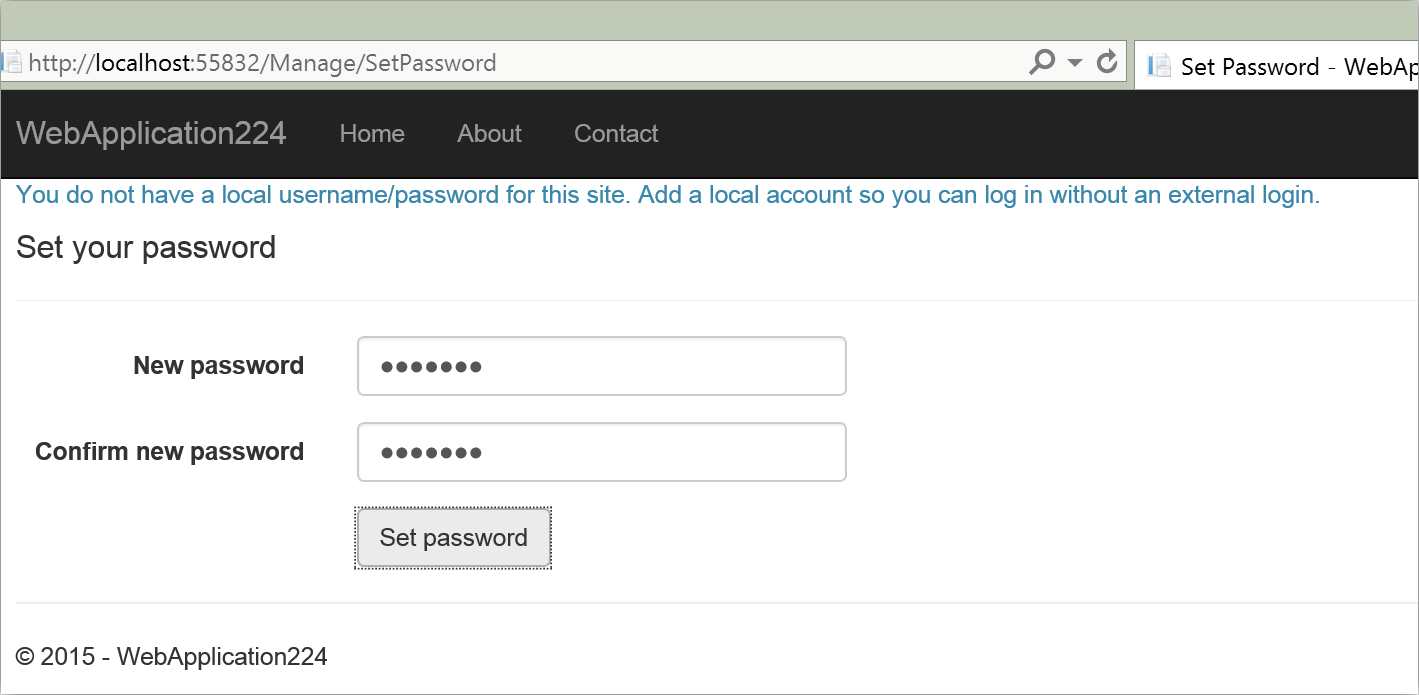
선택적으로 비밀번호 설정하기
외부 로그인 공급자를 통해서 등록되는 사용자는 응용 프로그램에 비밀번호가 등록되지 않습니다. 이 경우 사이트 비밀번호를 생성하거나 기억할 필요가 없다는 장점이 있지만, 외부 로그인 공급자에 의존하게 된다는 단점도 존재합니다. 가령, 외부 로그인 공급자를 사용할 수 없는 상황이 발생하면 웹 사이트 로그인 자체가 불가능해집니다.
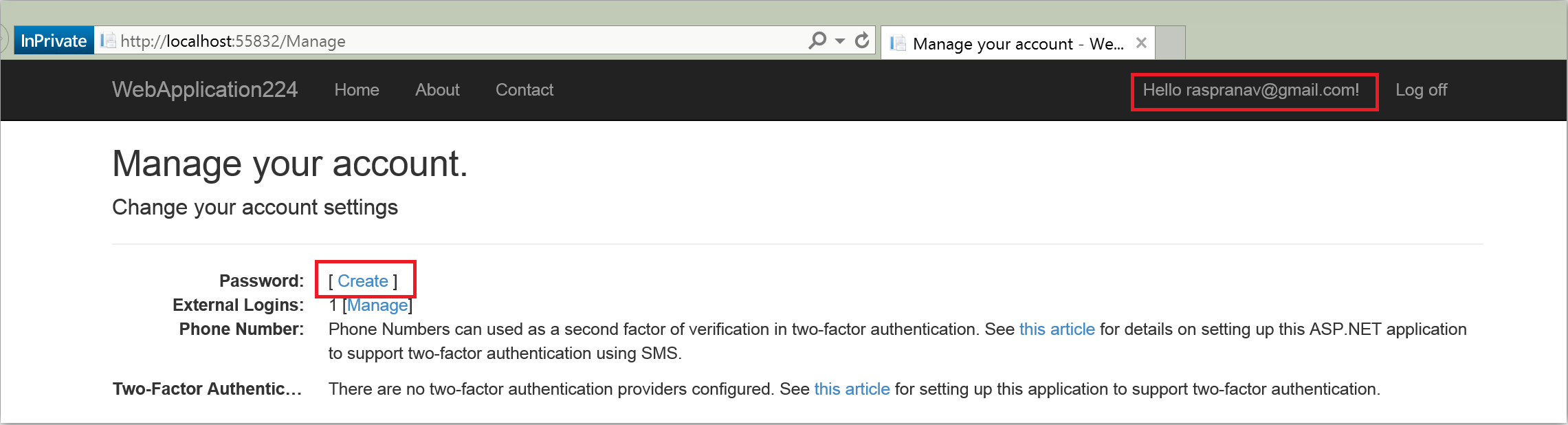
외부 공급자를 이용한 로그인 과정에 사용된 이메일을 이용해서 로그인하고 비밀번호를 생성하려면:
- 우측 상단에 위치한 Hello 링크를 클릭해서 Manage 뷰로 이동합니다.

- Create 링크를 클릭합니다.

- 이 페이지에서 유효한 비밀번호를 설정하면, 이메일과 설정한 비밀번호를 이용해서 로그인할 수 있습니다.
후속 과정
-
본문에서는 외부 인증을 소개하고 ASP.NET Core 응용 프로그램에 외부 로그인을 추가하는데 필요한 전제 조건들을 살펴봤습니다.
-
응용 프로그램에 필요한 각 외부 공급자에 대한 로그인 구성 방법은 공급자별 페이지를 참고하시기 바랍니다.
- 권한부여: 개요 2017-01-14 08:00
- 권한부여: 간단한 권한부여 2017-01-14 11:00
- 권한부여: 역할 기반 권한부여 2017-01-14 14:00
- 권한부여: 클레임 기반 권한부여 2017-01-15 08:00
- 권한부여: 사용자 지정 정책 기반 권한부여 2017-01-15 11:00
- 권한부여: 요구사항 처리기와 의존성 주입 2017-01-15 14:00
- 권한부여: 리소스 기반 권한부여 2017-01-16 08:00
- 권한부여: 뷰 기반 권한부여 2017-01-16 11:00
- 권한부여: 스키마별 신원 제한 2017-01-16 14:00
- 인증: ASP.NET Core Identity 살펴보기 2017-01-30 08:00
- 인증: Facebook, Google 및 기타 외부 공급자를 이용한 인증 활성화시키기 2017-02-13 08:00
- 인증: Facebook 인증 구성하기 2017-02-13 11:00
- 인증: Twitter 인증 구성하기 2017-02-20 08:00
- 인증: Google 인증 구성하기 2017-02-20 11:00
- 인증: Microsoft 계정 인증 구성하기 2017-02-20 14:00
- 인증: 계정 확인 및 비밀번호 복구 2017-03-06 08:00
- 인증: SMS를 이용한 2단계 인증 2017-03-13 08:00
- 인증: ASP.NET Core Identity 없이 Cookie 미들웨어 사용하기 2017-03-20 08:00
- 데이터 보호: 데이터 보호 개요 2017-03-27 08:00
- 데이터 보호: 데이터 보호 API 시작하기 2017-03-29 08:00
- 데이터 보호: 소비자 APIs 개요 2017-03-31 08:00
- 데이터 보호: 용도 문자열 2017-04-03 08:00
- 데이터 보호: ASP.NET Core의 용도 계층 구조 및 다중-테넌트(Multi-Tenancy) 2017-04-05 08:00
- 데이터 보호: 비밀번호 해싱 2017-04-07 08:00
- 데이터 보호: 보호된 페이로드의 수명 제한하기 2017-04-10 08:00
- 테이터 보호: 키가 취소된 페이로드의 보호 해제하기 2017-04-12 08:00
- 데이터 보호: 데이터 보호 구성하기 2017-04-14 08:00
- 데이터 보호: 키 관리 및 수명 기본 설정 2017-04-17 08:00
- 데이터 보호: 머신 수준 정책 2017-04-19 08:00
- 데이터 보호: 비-DI 인식 시나리오 2017-04-21 08:00
- 호환성: 응용 프로그램 간 인증 쿠키 공유하기 2017-05-12 08:00
- 호환성: ASP.NET의 <machineKey> 요소 대체하기 2017-05-16 08:00
- 교차 원본 요청 활성화시키기 (CORS) 2017-05-17 08:00
- ASP.NET Core 응용 프로그램에 SSL 적용하기 2017-05-18 08:00
- 개발 중 민감한 응용 프로그램 정보 안전하게 저장하기 2017-05-19 08:00

 sign in
sign in
 join
join




