인증: Twitter 인증 구성하기
- 본 번역문서의 원문은 Configuring Twitter authentication docs.microsoft.com 입니다.
- 본 번역문서는 ASP.NET Core 보안(인증) : Twitter 인증 구성하기 www.taeyo.net 에서도 함께 제공됩니다.
본문에서는 사용자가 자신의 Twitter 계정으로 이전 문서에서 생성한 예제 ASP.NET Core 프로젝트에 로그인 할 수 있도록 구성하는 방법을 살펴봅니다.
Twitter에서 앱 생성하기
- https://apps.twitter.com/으로 이동한 다음 로그인합니다. 아직 Twitter 계정을 갖고 있지 않다면, 가입하기(Sign up now) 링크를 이용해서 계정을 생성합니다. 로그인을 마치고 나면 Application Management 페이지가 나타납니다:

- Create New App 버튼을 누르고 Name 항목에 응용 프로그램 이름을 입력합니다:

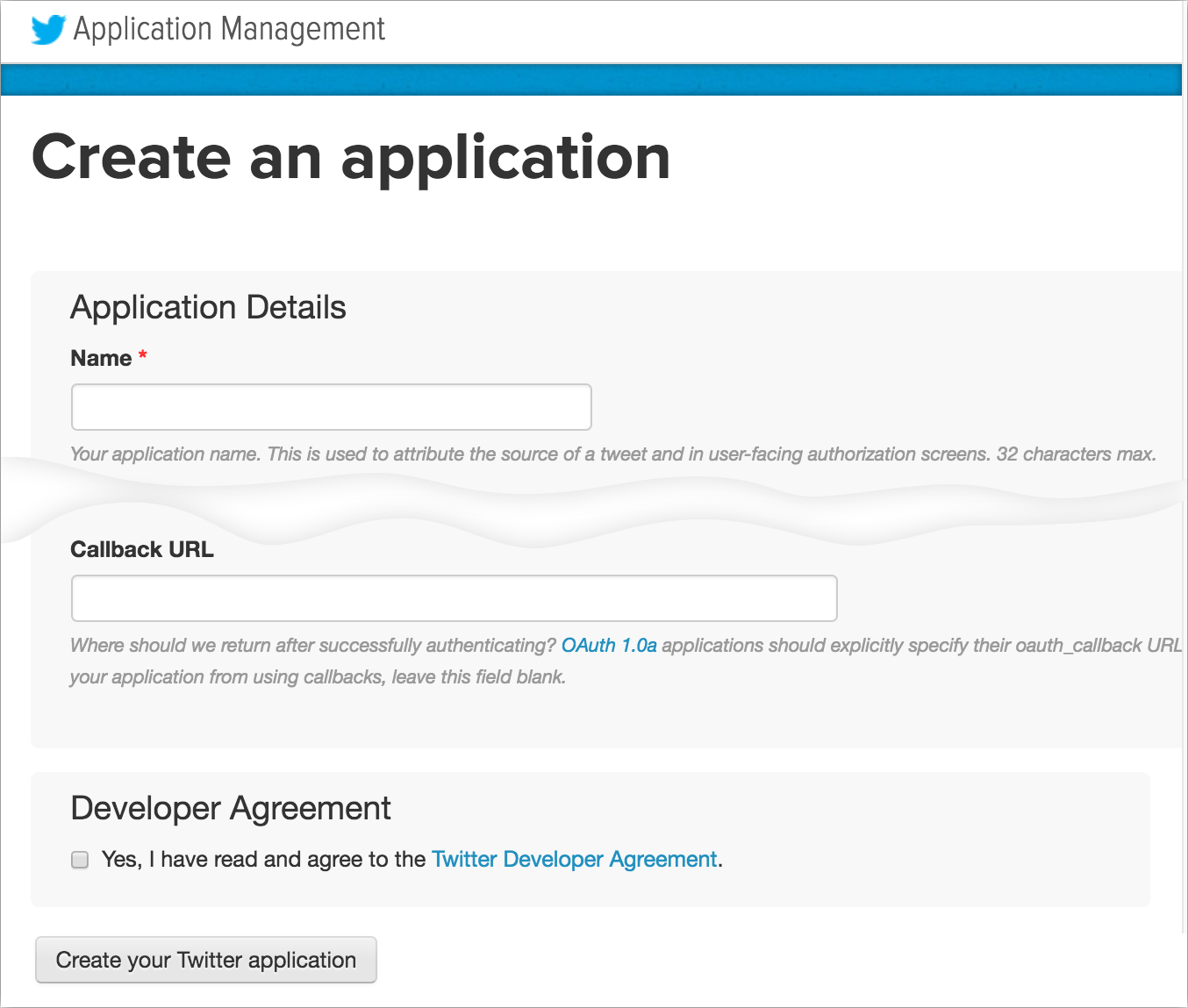
-
기본 URI에 signin-twitter 세그먼트가 추가된 URI를 Callback URL 항목에 입력합니다. 가령
https://localhost:44320/signin-twitter와 같이 말입니다:노트
테스트를 마치고 실제로 사이트를 배포할 때는 이 항목에 새로운 공개 URL을 등록해야합니다.
역주
2017년 2월 현재, Create an application 페이지에는 본문의 그림과는 달리 Description 항목과 Website 항목이 추가로 제공되어 있으며 이 항목들도 필수로 입력해야 합니다. 또한, Developer Agreement도 체크하여 동의해야 합니다.
노트
직접 응용 프로그램에 경로로 signin-twitter을 구성할 필요는 없습니다. Twitter 미들웨어가 이 경로에 대한 요청을 자동으로 가로채서 OAuth 흐름을 구현하도록 처리해줍니다.
-
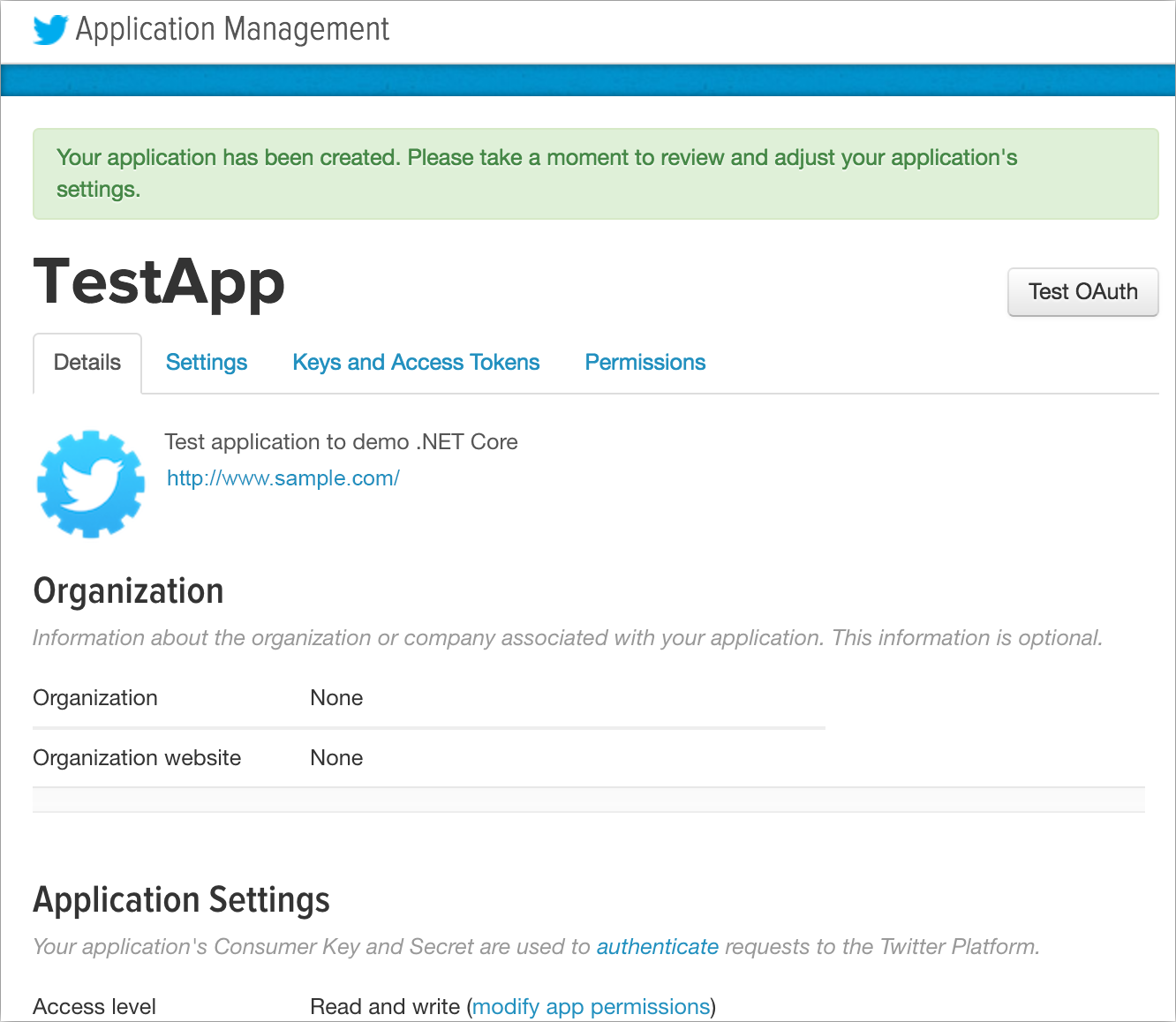
Create your Twitter application 버튼을 누릅니다. 그러면 새로운 응용 프로그램의 세부 정보가 나타납니다:

Twitter ConsumerKey 및 ConsumerSecret 저장하기
이미 소셜 로그인에 대한 소개 페이지에서 설명했던 것처럼, Twitter의 ConsumerKey 및 ConsumerSecret 같은 민감한 설정은 응용 프로그램의 구성 파일에 직접 저장하는 것보다는 Secret Manager 도구를 활용해서 응용 프로그램 구성과 연결하는 것이 좋습니다.
-
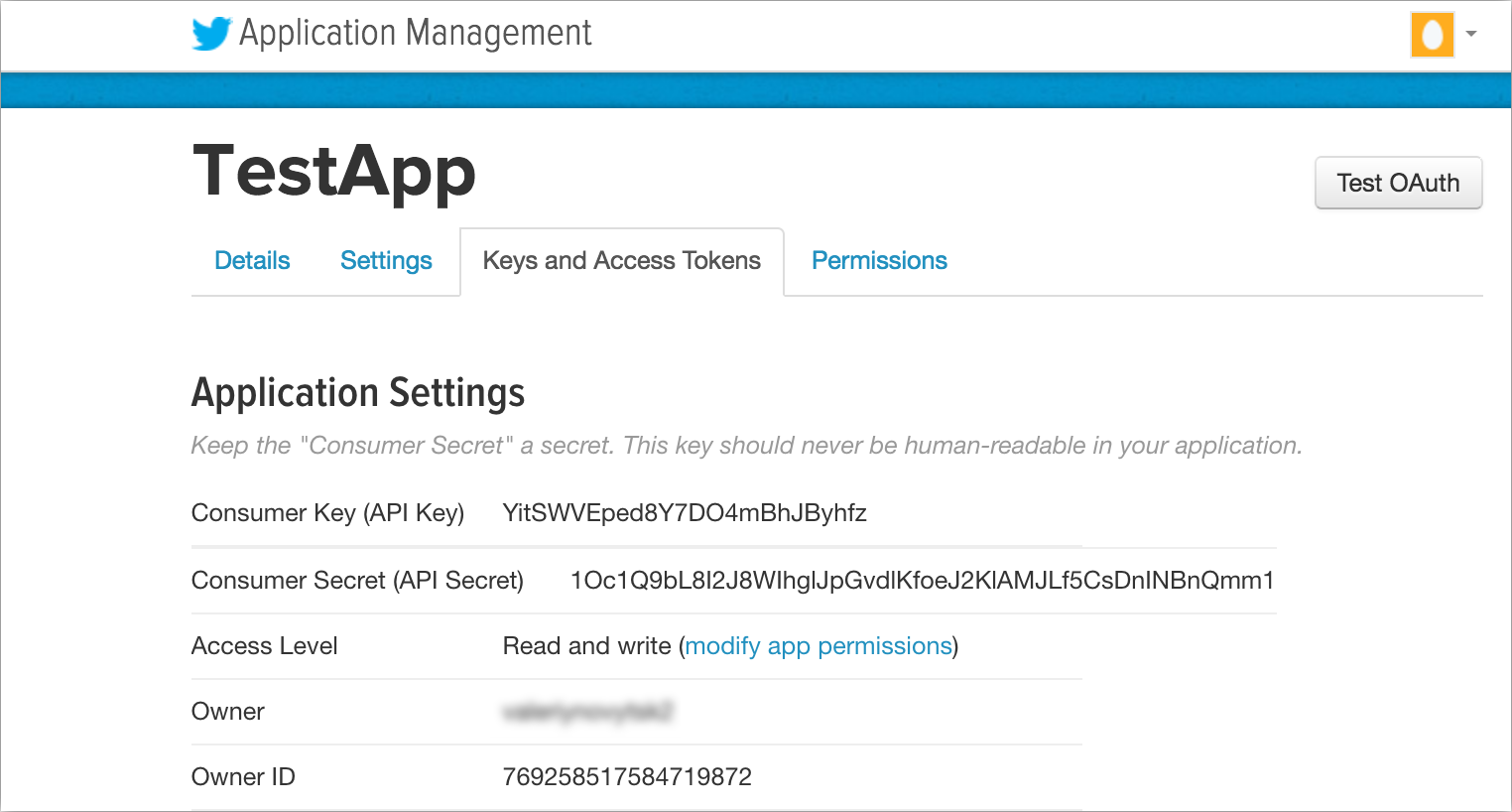
Keys and Access Tokens 탭으로 이동합니다.
Consumer Key및Consumer Secret을 기억해둡니다:

-
프로젝트의 작업 디렉터리에서 다음 명령어를 실행하여 Twitter 시크릿을 저장합니다:
dotnet user-secrets set Authentication:Twitter:ConsumerKey <consumer-key> dotnet user-secrets set Authentication:Twitter:ConsumerSecret <consumer-secret>
다음은 Secret Manager를 통해서 저장된 구성값을 읽는 코드입니다:
public Startup(IHostingEnvironment env)
{
var builder = new ConfigurationBuilder()
.SetBasePath(env.ContentRootPath)
.AddJsonFile("appsettings.json", optional: true, reloadOnChange: true)
.AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true);
if (env.IsDevelopment())
{
// For more details on using the user secret store see http://go.microsoft.com/fwlink/?LinkID=532709
builder.AddUserSecrets();
}
builder.AddEnvironmentVariables();
Configuration = builder.Build();
}Twitter 미들웨어 활성화하기
노트
만약 Microsoft.AspNetCore.Authentication.Twitter 패키지가 설치되어 있지 않다면 NuGet을 이용해서 패키지를 설치하십시오. 또는 프로젝트 디렉터리에서 다음 명령어를 실행하셔도 됩니다:
dotnet install Microsoft.AspNetCore.Authentication.Twitter
Startup.cs 파일의 Configure 메서드에서 Twitter 미들웨어를 추가합니다:
app.UseTwitterAuthentication(new TwitterOptions()
{
ConsumerKey = Configuration["Authentication:Twitter:ConsumerKey"],
ConsumerSecret = Configuration["Authentication:Twitter:ConsumerSecret"]
});Twitter로 로그인하기
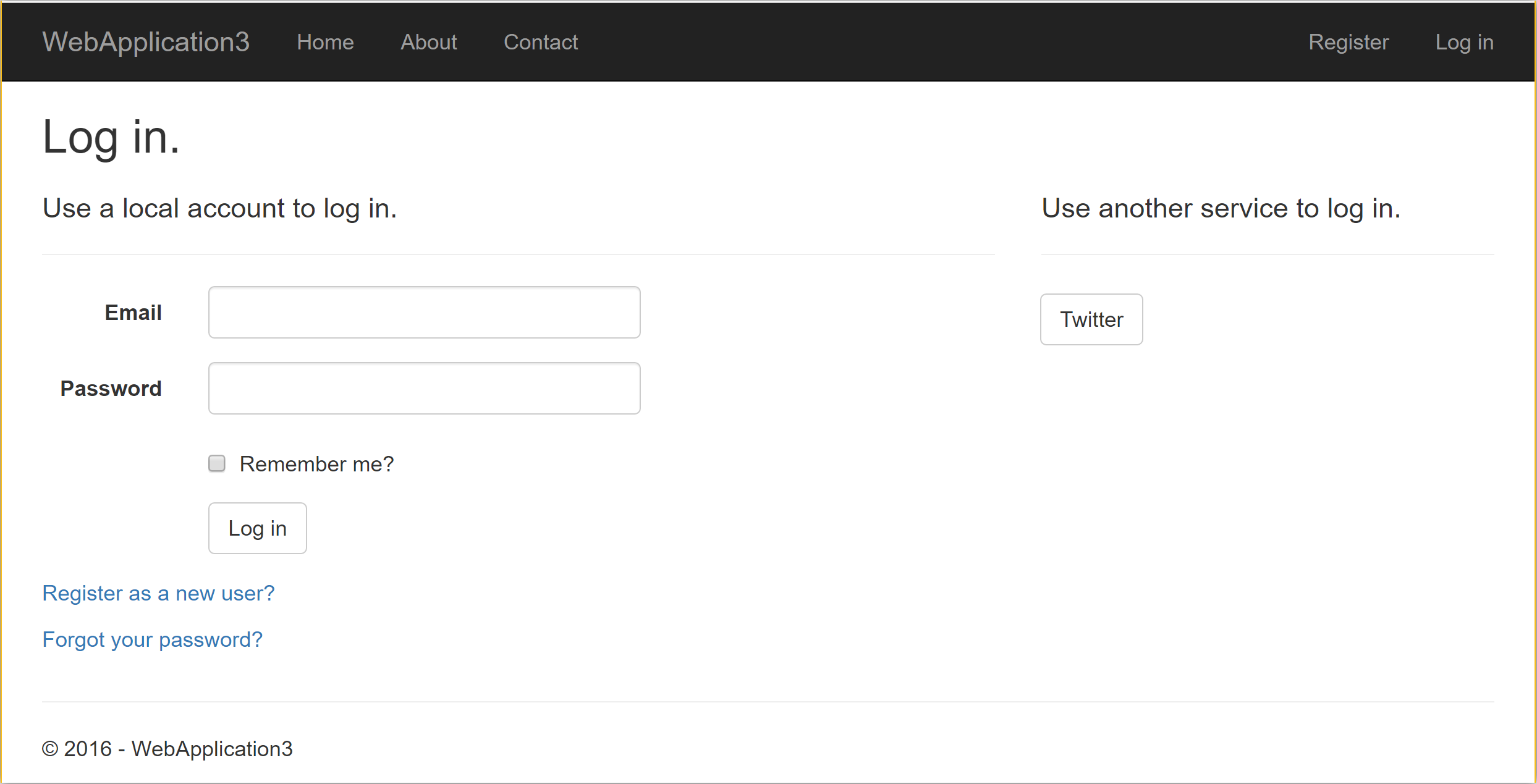
응용 프로그램을 실행하고 Log in을 클릭합니다. 그러면 페이지에서 Twitter를 통한 로그인 버튼이 제공되는 것을 확인할 수 있습니다:

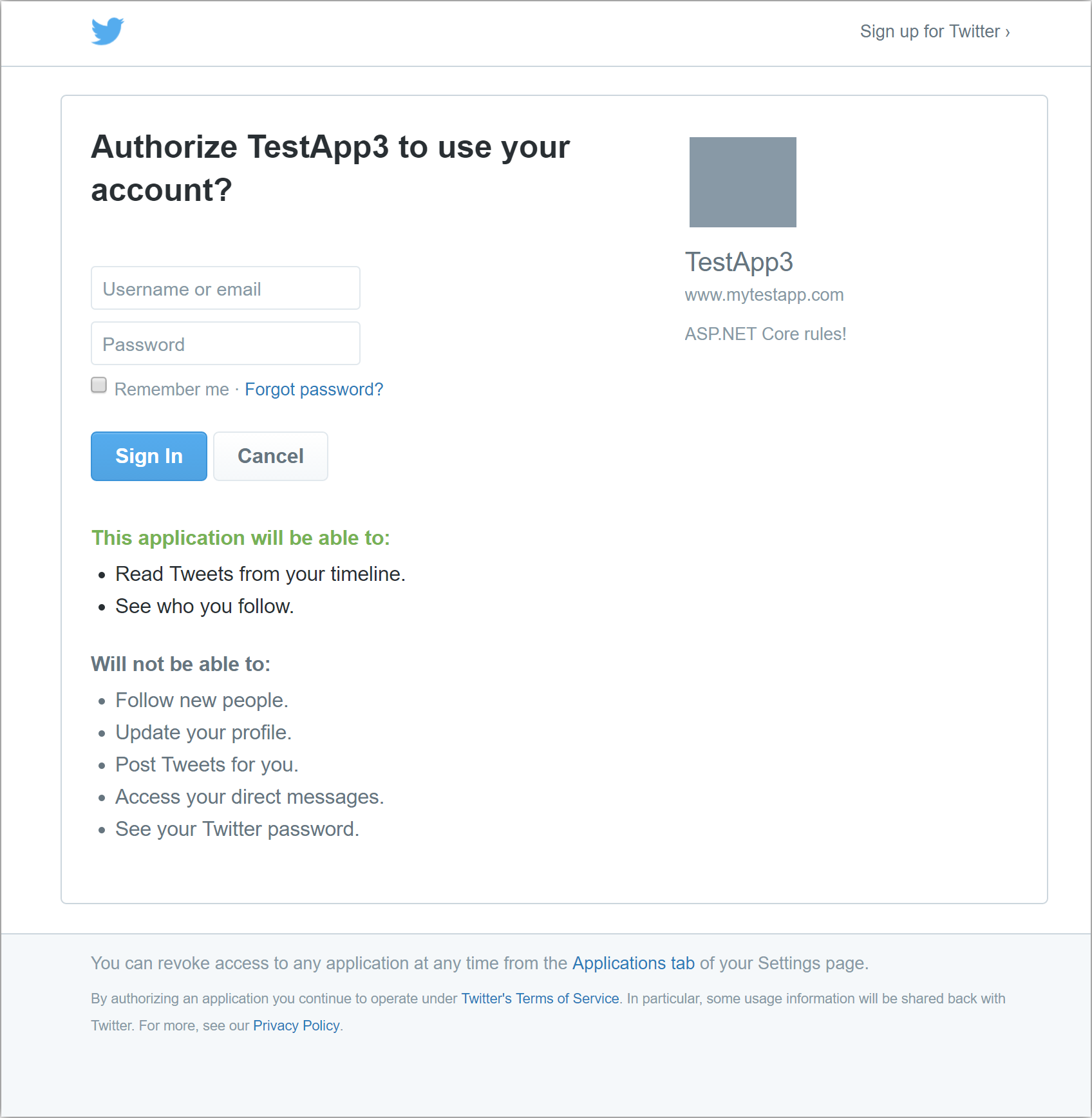
Twitter 버튼을 클릭하면 인증을 위해 Twitter로 재지정됩니다:

Twitter 자격 증명을 입력하고 나면 이메일을 설정할 수 있는 웹 사이트의 페이지로 다시 재지정됩니다.
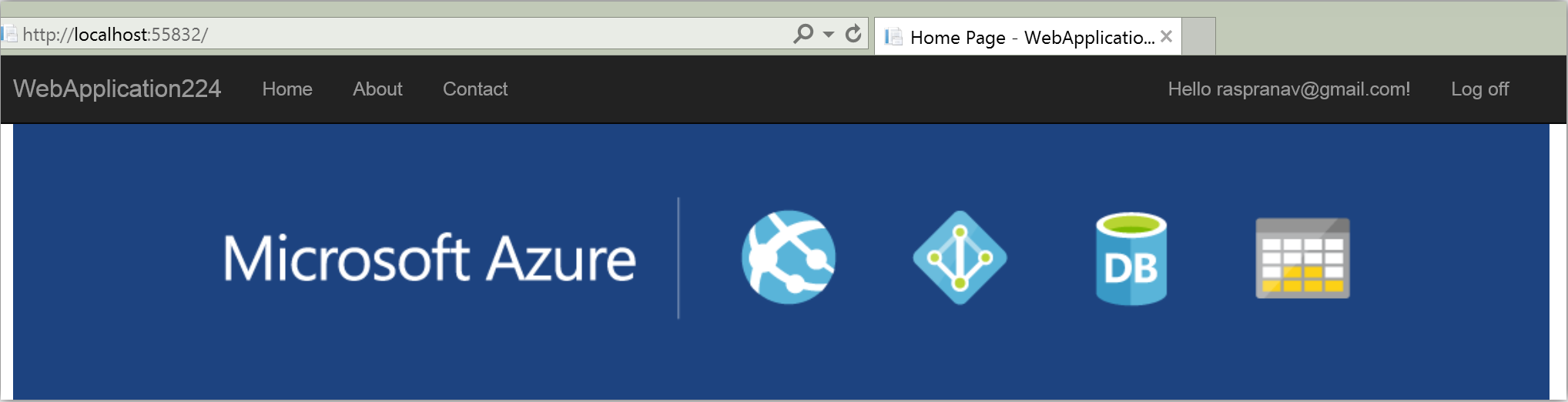
이제 Twitter 자격 증명을 이용해서 로그인을 할 수 있습니다:

후속 과정
-
본문에서는 Twitter를 통한 인증 방법을 살펴봤습니다. 비슷한 방법으로 이전 페이지에서 소개한 다른 공급자들을 이용한 인증을 구성할 수 있습니다.
-
웹 사이트를 Azure 웹 앱에 게시하면 Twitter 개발자 포털에서
Consumer Secret을 재설정해야 합니다. -
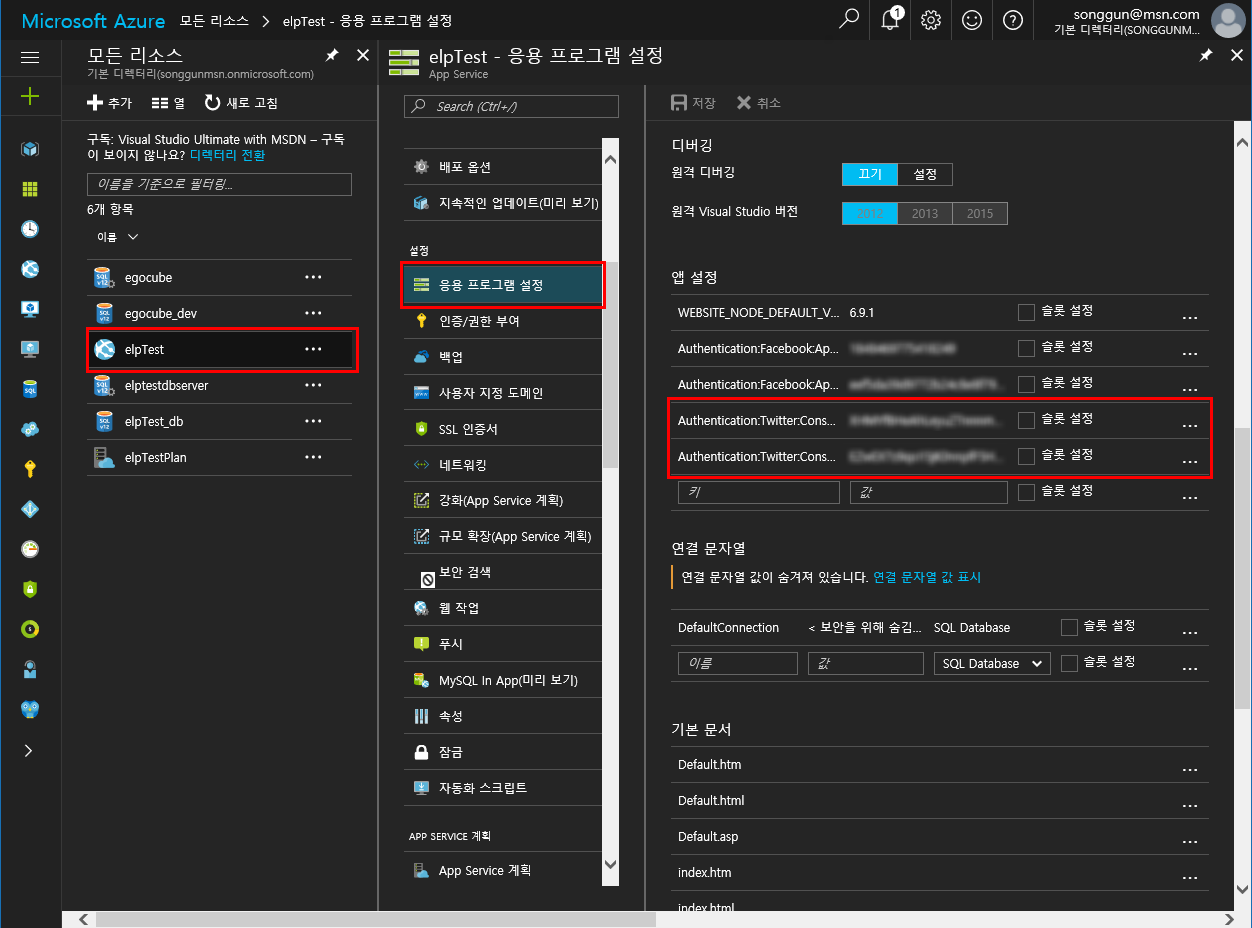
Authentication:Twitter:ConsumerKey및Authentication:Twitter:ConsumerSecret은 Azure 포털의 앱 설정에서 구성할 수 있습니다. 환경 변수에서 키를 읽도록 구성 시스템이 설정됩니다.역주
이 설정을 누락할 경우, Azure 웹 앱에 접근할 때 500 오류가 발생합니다. 다음 그림은 본문의 내용을 테스트하기 위해서 만든 elpTest라는 Azure 웹 앱의 설정 모습을 보다 구체적으로 보여줍니다.

- 권한부여: 개요 2017-01-14 08:00
- 권한부여: 간단한 권한부여 2017-01-14 11:00
- 권한부여: 역할 기반 권한부여 2017-01-14 14:00
- 권한부여: 클레임 기반 권한부여 2017-01-15 08:00
- 권한부여: 사용자 지정 정책 기반 권한부여 2017-01-15 11:00
- 권한부여: 요구사항 처리기와 의존성 주입 2017-01-15 14:00
- 권한부여: 리소스 기반 권한부여 2017-01-16 08:00
- 권한부여: 뷰 기반 권한부여 2017-01-16 11:00
- 권한부여: 스키마별 신원 제한 2017-01-16 14:00
- 인증: ASP.NET Core Identity 살펴보기 2017-01-30 08:00
- 인증: Facebook, Google 및 기타 외부 공급자를 이용한 인증 활성화시키기 2017-02-13 08:00
- 인증: Facebook 인증 구성하기 2017-02-13 11:00
- 인증: Twitter 인증 구성하기 2017-02-20 08:00
- 인증: Google 인증 구성하기 2017-02-20 11:00
- 인증: Microsoft 계정 인증 구성하기 2017-02-20 14:00
- 인증: 계정 확인 및 비밀번호 복구 2017-03-06 08:00
- 인증: SMS를 이용한 2단계 인증 2017-03-13 08:00
- 인증: ASP.NET Core Identity 없이 Cookie 미들웨어 사용하기 2017-03-20 08:00
- 데이터 보호: 데이터 보호 개요 2017-03-27 08:00
- 데이터 보호: 데이터 보호 API 시작하기 2017-03-29 08:00
- 데이터 보호: 소비자 APIs 개요 2017-03-31 08:00
- 데이터 보호: 용도 문자열 2017-04-03 08:00
- 데이터 보호: ASP.NET Core의 용도 계층 구조 및 다중-테넌트(Multi-Tenancy) 2017-04-05 08:00
- 데이터 보호: 비밀번호 해싱 2017-04-07 08:00
- 데이터 보호: 보호된 페이로드의 수명 제한하기 2017-04-10 08:00
- 테이터 보호: 키가 취소된 페이로드의 보호 해제하기 2017-04-12 08:00
- 데이터 보호: 데이터 보호 구성하기 2017-04-14 08:00
- 데이터 보호: 키 관리 및 수명 기본 설정 2017-04-17 08:00
- 데이터 보호: 머신 수준 정책 2017-04-19 08:00
- 데이터 보호: 비-DI 인식 시나리오 2017-04-21 08:00
- 호환성: 응용 프로그램 간 인증 쿠키 공유하기 2017-05-12 08:00
- 호환성: ASP.NET의 <machineKey> 요소 대체하기 2017-05-16 08:00
- 교차 원본 요청 활성화시키기 (CORS) 2017-05-17 08:00
- ASP.NET Core 응용 프로그램에 SSL 적용하기 2017-05-18 08:00
- 개발 중 민감한 응용 프로그램 정보 안전하게 저장하기 2017-05-19 08:00

 sign in
sign in
 join
join




