파트 9: 등록 및 결제
- 본 번역문서의 원문은 Part 9: Registration and Checkout www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (V) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고,
그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여,
기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 9에서는 등록 및 결제에 관해서 살펴봅니다.
이번 파트에서는 구매자의 주소와 지불 정보를 수집하는 Checkout 컨트롤러를 구현해보려고 합니다. 또한, 사용자로 하여금 MVC 뮤직 스토어에 등록하도록 유도하기 위해서, 결제 완료를 위해 이 컨트롤러에 접근하려면 반드시 권한이 필요하도록 구현해볼 것입니다.
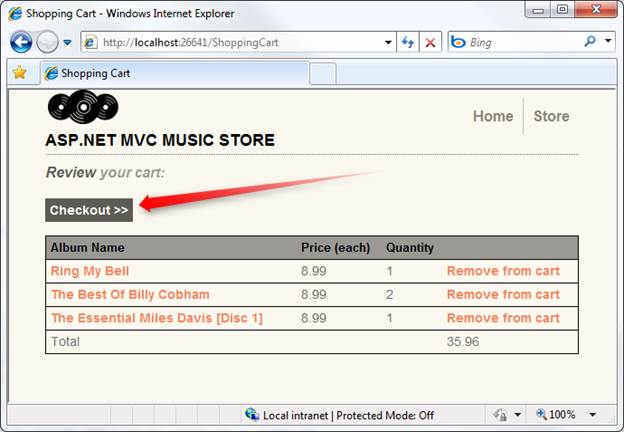
결제 절차를 진행하려면 장바구니 페이지 상단의 "Checkout" 버튼을 클릭하면 됩니다.

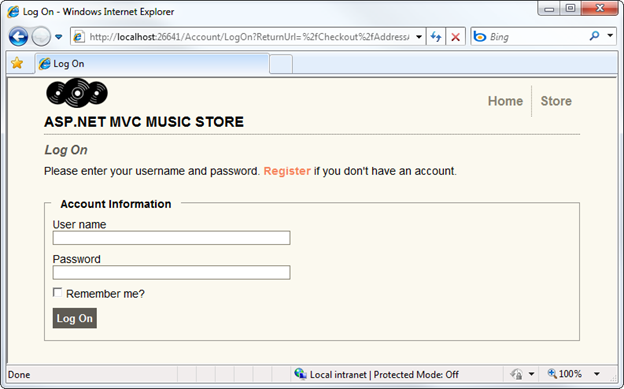
만약, 로그인이 되어 있지 않은 상태라면, 다음과 같은 로그인 프롬프트가 나타나게 됩니다.

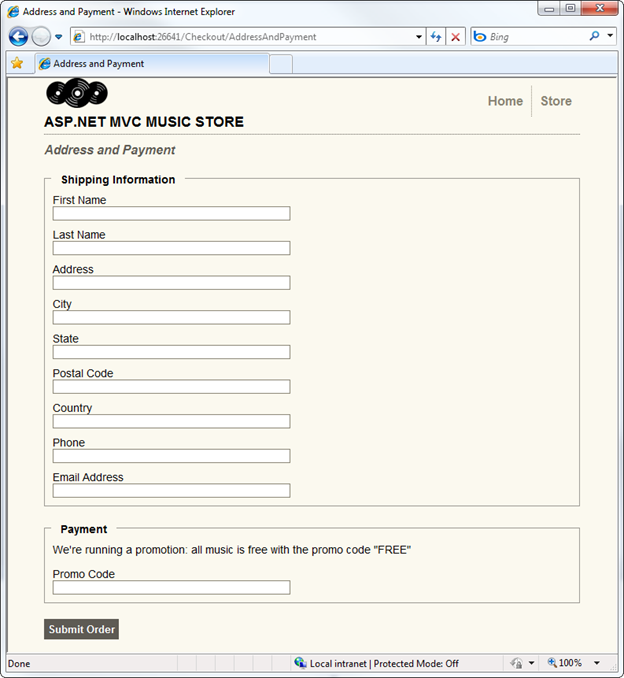
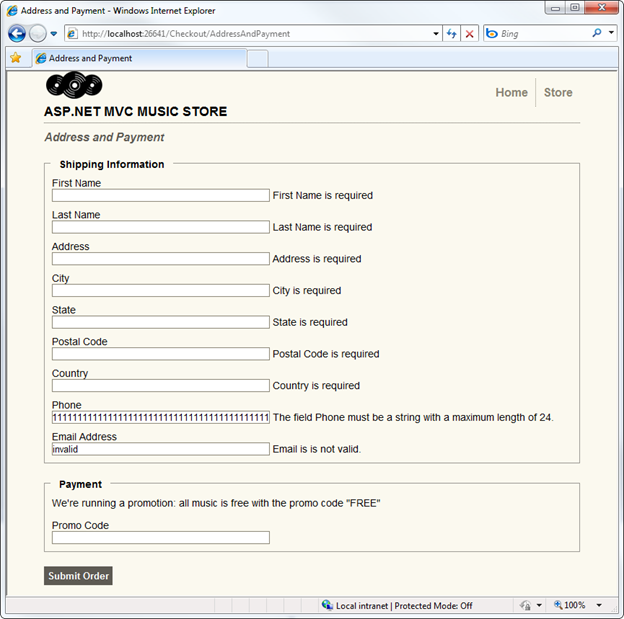
정상적으로 로그인을 하고 나면, "Address and Payment" 뷰 화면이 나타납니다.

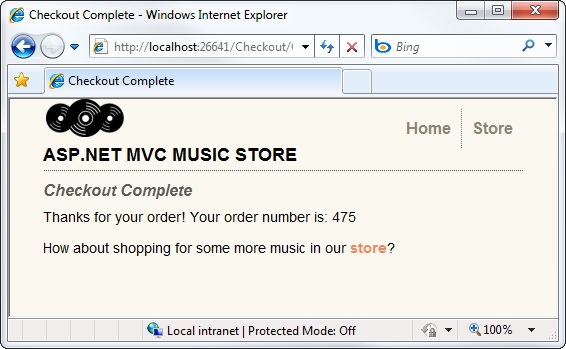
사용자가 폼을 작성하고 주문을 전송하면, 주문 확인 화면이 나타납니다.

만약, 존재하지 않는 주문이나 현재 로그인한 사용자의 것이 아닌 주문을 보려고하면 Error 뷰가 나타납니다.

Membership.CreateUser(model.UserName, model.Password, model.Email, null, null, ...
그리고, 이 메서드 호출의 네 번째와 다섯 번째 매개변수를 null이나 빈 문자열이 아닌 임의의 문자열로 대체합니다.Membership.CreateUser(model.UserName, model.Password, model.Email, "dummy", "dummy", ...
장바구니 전환하기
MVC 뮤직 스토어의 쇼핑 과정 자체는 익명으로도 가능하지만, Checkout 버튼을 클릭해서 결제 과정에 진입하려고 시도하면 등록 및 로그인을 요구받게 됩니다. 사용자들은 그 과정 중에도 장바구니의 정보가 계속 유지되기를 바라기 때문에, 등록이나 로그인 처리가 완료되는 시점에 장바구니의 현재 정보를 등록 또는 로그인한 사용자와 연결시켜줘야 합니다.
그런데, 사실 이 처리는 매우 간단합니다. 왜냐하면, 이전 파트에서 ShoppingCart 클래스를 작성할 때, 현재 장바구니에 존재하는 모든 음반들을 특정 사용자 이름과 연결해주는 메서드를 이미 구현해놨기 때문입니다. 그러므로, 사용자 등록이나 로그인 처리가 마무리 되는 시점에 그저 이 메서드를 호출해주기만 하면 됩니다.
먼저, 멤버십 및 권한을 설정하면서 추가했던 AccountController 클래스 파일을 엽니다. 그리고, 이 클래스 상단에 MvcMusicStore.Models 네임스페이스를 참조하는 using 문을 추가하고, 다음과 같은 MigrateShoppingCart 메서드도 추가합니다:
private void MigrateShoppingCart(string UserName) { // 장바구니의 음반들을 로그인한 사용자와 연결합니다. var cart= ShoppingCart.GetCart(this.HttpContext); cart.MigrateCart(UserName); Session[ShoppingCart.CartSessionKey] = UserName; }
그런 다음, LogOn POST 액션을 수정해서 사용자의 유효성이 검증된 직후, 다음과 같이 MigrateShoppingCart 메서드를 호출합니다:
// // POST: /Account/LogOn [HttpPost] public ActionResult LogOn(LogOnModel model, string returnUrl) { if (ModelState.IsValid) { if (Membership.ValidateUser(model.UserName, model.Password)) { MigrateShoppingCart(model.UserName); FormsAuthentication.SetAuthCookie(model.UserName, model.RememberMe); if (Url.IsLocalUrl(returnUrl) && returnUrl.Length > 1 && returnUrl.StartsWith("/") && !returnUrl.StartsWith("//") && !returnUrl.StartsWith("/\\")) { return Redirect(returnUrl); } else { return RedirectToAction("Index", "Home"); } } else { ModelState.AddModelError("", "The user name or password provided is incorrect."); } } // 이 경우 오류가 발생한 것이므로 폼을 다시 표시하십시오. return View(model); }
계속해서 같은 요령으로 Register POST 액션을 수정해서 사용자의 계정이 생성된 직후, MigrateShoppingCart 메서드를 호출합니다:
// // POST: /Account/Register [HttpPost] public ActionResult Register(RegisterModel model) { if (ModelState.IsValid) { // 사용자를 등록해 보십시오. MembershipCreateStatus createStatus; Membership.CreateUser(model.UserName, model.Password, model.Email, "question", "answer", true, null, out createStatus); if (createStatus == MembershipCreateStatus.Success) { MigrateShoppingCart(model.UserName); FormsAuthentication.SetAuthCookie(model.UserName, false /* createPersistentCookie */); return RedirectToAction("Index", "Home"); } else { ModelState.AddModelError("", ErrorCodeToString(createStatus)); } } // 이 경우 오류가 발생한 것이므로 폼을 다시 표시하십시오. return View(model); }
이것이 필요한 작업의 전부입니다. 이제 사용자 계정이 정상적으로 등록되거나 로그인 될 때마다 익명 장바구니의 음반 정보들이 해당 사용자 계정의 장바구니로 정보로 전환될 것입니다.
Checkout 컨트롤러 생성하기
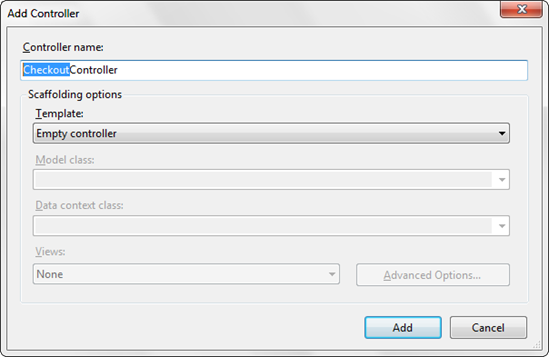
이번에는 솔루션 탐색기에서 Controllers 폴더를 마우스 오른쪽 버튼으로 클릭한 다음, Empty controller 템플릿을 선택해서 CheckoutController라는 이름으로 새로운 컨트롤러를 프로젝트에 추가합니다.

먼저, Controller 클래스 선언 바로 위에 Authorize 어트리뷰트를 추가해서 결제를 하려면 반드시 사용자들이 등록이나 로그인을 해야만 하도록 만듭니다:
namespace MvcMusicStore.Controllers { [Authorize] public class CheckoutController : Controller
본 자습서에서는 예제를 간단히 처리하기 위해서 실제 지불 정보를 처리하지는 않을 것입니다. 대신, 프로모션 코드를 이용해서 결제 과정을 수행할 수 있도록 구현할 계획입니다. 참고로 이 프로모션 코드는 PromoCode라는 이름의 상수에 저장될 것입니다.
그런 다음, Store 컨트롤러에서처럼 MusicStoreEntities 클래스의 인스턴스를 담을 storeDB라는 이름의 필드를 선언합니다. 이 MusicStoreEntities 클래스를 사용하려면 클래스에 MvcMusicStore.Models 네임스페이스를 참조하는 using 구문도 추가해야 합니다. 여기까지 작업을 마치고 나면 Checkout 컨트롤러의 처음 부분의 코드는 다음과 비슷한 모습일 것입니다.
using System; using System.Linq; using System.Web.Mvc; using MvcMusicStore.Models; namespace MvcMusicStore.Controllers { [Authorize] public class CheckoutController : Controller { MusicStoreEntities storeDB = new MusicStoreEntities(); const string PromoCode = "FREE";
이 Checkout 컨트롤러는 다음과 같은 컨트롤러 액션들을 갖게 됩니다:
- AddressAndPayment GET 메서드는 사용자들이 자신의 정보를 입력할 수 있는 폼을 출력해줍니다.
- AddressAndPayment POST 메서드는 사용자들이 입력한 정보들의 유효성 검사를 수행하고 주문을 처리합니다.
- Complete 메서드는 사용자들이 결제 과정을 정상적으로 마치고 난 뒤에 나타나는 주문 확인 뷰를 출력해줍니다. 이 뷰에는 주문 확인에 필요한 사용자의 주문 번호가 나타납니다.
먼저, 컨트롤러가 생성될 때 자동으로 만들어진 Index 컨트롤러 액션의 이름을 AddressAndPayment로 변경합니다. 이 컨트롤러 액션은 단지 결제(Checkout) 폼을 출력하는 작업만 수행하므로 모델 정보가 필요 없습니다.
// // GET: /Checkout/AddressAndPayment public ActionResult AddressAndPayment() { return View(); }
그리고, AddressAndPayment POST 메서드는 StoreManager 컨트롤러 등에서 지금까지 사용했던 것과 동일한 패턴을 따르게 됩니다. 즉, 제출된 폼을 받아서 주문을 완료하려고 시도하고, 만약 주문에 실패하면 폼을 다시 출력하게 됩니다.
다음의 예제 코드에서는 폼 입력이 주문에 적합한지 유효성 검사를 수행하기 위해서 PromoCode 폼 값을 직접 검사하고 있습니다. 모든 정보가 올바른 경우, 갱신된 주문 정보를 저장하고, ShoppingCart 개체에게 주문을 완료하도록 지시한 다음, Complete 액션으로 사용자를 재전송합니다.
// // POST: /Checkout/AddressAndPayment [HttpPost] public ActionResult AddressAndPayment(FormCollection values) { var order = new Order(); TryUpdateModel(order); try { if (string.Equals(values["PromoCode"], PromoCode, StringComparison.OrdinalIgnoreCase) == false) { return View(order); } else { order.Username = User.Identity.Name; order.OrderDate = DateTime.Now; // 주문을 저장합니다. storeDB.Orders.Add(order); storeDB.SaveChanges(); // 주문을 처리합니다. var cart = ShoppingCart.GetCart(this.HttpContext); cart.CreateOrder(order); return RedirectToAction("Complete", new { id = order.OrderId }); } } catch { // 유효하지 않음 - 오류 메시지와 함께 폼을 다시 출력합니다. return View(order); } }
이처럼 정상적으로 결제 처리가 완료되고 나면 Complete 컨트롤러 액션으로 사용자가 재전송되는데, 이 액션에서는 확인을 위한 주문 번호를 보여주기 전에, 해당 주문이 실제로 현재 로그인 한 사용자의 주문인지 여부를 확인하는 간단한 검사를 수행합니다.
// // GET: /Checkout/Complete public ActionResult Complete(int id) { // 로그인한 고객의 주문인지 여부를 확인합니다. bool isValid = storeDB.Orders.Any( o => o.OrderId == id && o.Username == User.Identity.Name); if (isValid) { return View(id); } else { return View("Error"); } }
모든 작업을 마친 완전한 Checkout 컨트롤러의 코드는 다음과 같습니다:
using System; using System.Linq; using System.Web.Mvc; using MvcMusicStore.Models; namespace MvcMusicStore.Controllers { [Authorize] public class CheckoutController : Controller { MusicStoreEntities storeDB = new MusicStoreEntities(); const string PromoCode = "FREE"; // // GET: /Checkout/AddressAndPayment public ActionResult AddressAndPayment() { return View(); } // // POST: /Checkout/AddressAndPayment [HttpPost] public ActionResult AddressAndPayment(FormCollection values) { var order = new Order(); TryUpdateModel(order); try { if (string.Equals(values["PromoCode"], PromoCode, StringComparison.OrdinalIgnoreCase) == false) { return View(order); } else { order.Username = User.Identity.Name; order.OrderDate = DateTime.Now; // 주문을 저장합니다. storeDB.Orders.Add(order); storeDB.SaveChanges(); // 주문을 처리합니다. var cart = ShoppingCart.GetCart(this.HttpContext); cart.CreateOrder(order); return RedirectToAction("Complete", new { id = order.OrderId }); } } catch { // 유효하지 않음 - 오류 메시지와 함께 폼을 다시 출력합니다. return View(order); } } // // GET: /Checkout/Complete public ActionResult Complete(int id) { // 로그인한 고객의 주문인지 여부를 확인합니다. bool isValid = storeDB.Orders.Any( o => o.OrderId == id && o.Username == User.Identity.Name); if (isValid) { return View(id); } else { return View("Error"); } } } }
AddressAndPayment 뷰 추가하기
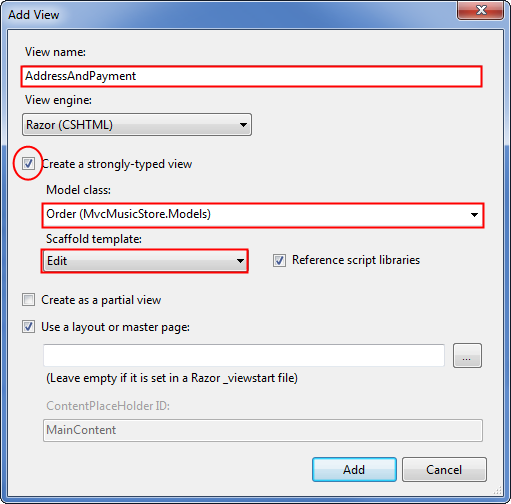
이제 AddressAndPayment 뷰를 작성해보겠습니다. AddressAndPayment 컨트롤러의 액션들 중 하나를 마우스 오른쪽 버튼으로 클릭한 다음, 다음과 같이 Edit 템플릿을 사용해서 Order 모델 클래스에 대한 강력한 형식인 뷰를 AddressAndPayment라는 이름으로 추가합니다.

이 뷰에서는 StoreManager Edit 뷰를 작성하면서 살펴봤던 다음과 같은 두 가지 기법들을 사용하게 됩니다:
- Html.EditorForModel() 도우미 메서드를 사용해서 Order 모델의 폼 필드들을 출력합니다.
- Order 클래스에 적용된 유효성 검사 어트리뷰트들을 이용해서 유효성 검사 규칙을 적용합니다.
먼저, Html.EditorForModel() 도우미 메서드를 사용하도록 폼 코드를 수정한 다음, 프로모션 코드를 입력하기 위한 별도의 텍스트박스를 추가합니다. 작업을 마친 완전한 AddressAndPayment 뷰 템플릿의 코드는 다음과 같습니다.
@model MvcMusicStore.Models.Order @{ ViewBag.Title = "Address And Payment"; } <script src="@Url.Content("~/Scripts/jquery.validate.min.js")" type="text/javascript"></script> <script src="@Url.Content("~/Scripts/jquery.validate.unobtrusive.min.js")" type="text/javascript"></script> @using (Html.BeginForm()) { <h2>Address And Payment</h2> <fieldset> <legend>Shipping Information</legend> @Html.EditorForModel() </fieldset> <fieldset> <legend>Payment</legend> <p>We're running a promotion: all music is free with the promo code: "FREE"</p> <div class="editor-label"> @Html.Label("Promo Code") </div> <div class="editor-field"> @Html.TextBox("PromoCode") </div> </fieldset> <input type="submit" value="Submit Order" /> }
Order 모델 클래스에 유효성 검사 규칙 선언하기
뷰가 준비되었으므로 Album 모델에 적용했던 것과 동일한 방식으로 Order 모델에 유효성 검사 규칙을 설정해보도록 하겠습니다. 이번에는 Album 모델에 적용했던 유효성 검사 어트리뷰트들 뿐만아니라, 전자우편 주소에 대한 유효성 검사를 수행하기 위한 RegularExpression 어트리뷰트도 사용해봅니다.
using System.Collections.Generic; using System.ComponentModel; using System.ComponentModel.DataAnnotations; using System.Web.Mvc; namespace MvcMusicStore.Models { [Bind(Exclude = "OrderId")] public partial class Order { [ScaffoldColumn(false)] public int OrderId { get; set; } [ScaffoldColumn(false)] public System.DateTime OrderDate { get; set; } [ScaffoldColumn(false)] public string Username { get; set; } [Required(ErrorMessage = "First Name is required")] [DisplayName("First Name")] [StringLength(160)] public string FirstName { get; set; } [Required(ErrorMessage = "Last Name is required")] [DisplayName("Last Name")] [StringLength(160)] public string LastName { get; set; } [Required(ErrorMessage = "Address is required")] [StringLength(70)] public string Address { get; set; } [Required(ErrorMessage = "City is required")] [StringLength(40)] public string City { get; set; } [Required(ErrorMessage = "State is required")] [StringLength(40)] public string State { get; set; } [Required(ErrorMessage = "Postal Code is required")] [DisplayName("Postal Code")] [StringLength(10)] public string PostalCode { get; set; } [Required(ErrorMessage = "Country is required")] [StringLength(40)] public string Country { get; set; } [Required(ErrorMessage = "Phone is required")] [StringLength(24)] public string Phone { get; set; } [Required(ErrorMessage = "Email Address is required")] [DisplayName("Email Address")] [RegularExpression(@"[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}", ErrorMessage = "Email is is not valid.")] [DataType(DataType.EmailAddress)] public string Email { get; set; } [ScaffoldColumn(false)] public decimal Total { get; set; } public List<OrderDetail> OrderDetails { get; set; } } }
이제 정보를 누락하거나 잘못된 정보를 입력하고 폼을 제출하려고 시도하면, 클라이언트 측 유효성 검사에 의해 오류 메시지가 나타나게 됩니다.

이제 결제 과정에 필요한 대부분의 작업들을 마쳤습니다. 마지막으로 간단한 뷰를 하나 추가하고 Error 뷰를 보완하기만 하면 작업이 마무리됩니다.
Complete 뷰 추가하기
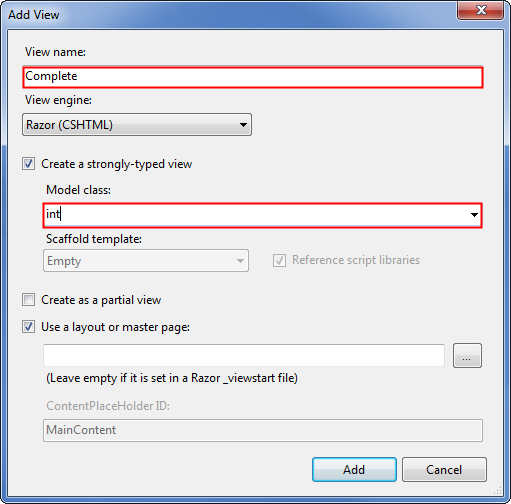
이 Complete 뷰는 매우 단순한데, 그저 확인을 위한 주문 번호만 출력해주면 됩니다. Complete 컨트롤러 액션을 마우스 오른쪽 버튼으로 클릭한 다음, int에 대해 강력한 형식인 Complete라는 이름의 뷰를 추가합니다.

그리고, 다음과 같이 뷰의 코드를 수정해서 주문 번호를 출력합니다.
@model int @{ ViewBag.Title = "Checkout Complete"; } <h2>Checkout Complete</h2> <p>Thanks for your order! Your order number is: @Model</p> <p>How about shopping for some more music in our @Html.ActionLink("store", "Index", "Home") </p>
Error 뷰 수정하기
기본 템플릿에는 /Views/Shared 폴더에 Error 뷰가 포함되어 있어서, 사이트 내부 어디에서나 재사용이 가능합니다. 다만 이 Error 뷰는 너무 단순한 오류 정보만 보여주는데다가 레이아웃도 사용하지 않으므로 이 부분을 보완해보도록 하겠습니다.
이 뷰는 범용적인 오류 페이지이기 때문에 내용이 너무 단순합니다. 메시지를 추가하고 사용자가 직전의 액션을 다시 한 번 시도해볼 수 있도록 히스토리 상의 이전 페이지로 이동할 수 있는 링크를 추가합니다.
@{ ViewBag.Title = "Error"; } <h2>Error</h2> <p> We're sorry, we've hit an unexpected error. <a href="javascript:history.go(-1)">Click here</a> if you'd like to go back and try that again. </p>
질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join




