파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기
- 본 번역문서의 원문은 Part 6: Using Data Annotations for Model Validation www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 예제 - MVC 뮤직 스토어 (III) www.taeyo.net 에서도 함께 제공됩니다.
MVC 뮤직 스토어 응용 프로그램은 ASP.NET MVC와 Visual Studio for Web Development를 소개하고, 그 사용법을 단계별로 살펴보기 위한 자습용 응용 프로그램으로, 온라인 음반 판매 기능을 비롯하여, 기초적인 사이트 관리, 사용자 로그인, 장바구니 기능 등이 구현된 간단한 전자상거래 사이트 예제입니다.
본 자습서 시리즈에서는 ASP.NET MVC 뮤직 스토어 응용 프로그램을 구축하기 위해서 필요한 모든 단계들을 자세하게 살펴볼 것입니다.
이번 파트 6에서는 데이터 어노테이션을 사용한 모델 유효성 검사에 관해서 살펴봅니다.
이전 파트에서 작성했던 Create 폼과 Edit 폼에는 한 가지 심각한 문제점이 존재하는데, 바로 유효성 검사를 조금도 수행하지 않는다는 사실입니다. 가령, 필수적인 필드를 비워 놓는다거나, 가격 필드에 문자를 입력할 수도 있습니다. 결과적으로 오류 발생을 확인할 수 있는 가장 첫 번째 지점은 데이터베이스가 될 것입니다.
모델 클래스에 데이터 어노테이션(Data Annotations)을 추가하면 손쉽게 응용 프로그램에 유효성 검사를 추가할 수 있습니다. 데이터 어노테이션을 사용하면 모델의 속성에 적용하고자 하는 규칙들을 기술할 수 있으며, 이 규칙들을 ASP.NET MVC가 자동으로 감지해서 적용해주고, 그 결과에 따라 적절한 오류 메시지까지 출력해줍니다.
Album 폼에 유효성 검사 추가하기
이번 파트에서는 다음과 같은 데이터 어노테이션 어트리뷰트들을 사용해보게 될 것입니다:
- Required - 해당 속성이 필수 속성임을 나타냅니다.
- DisplayName - 폼 필드나 유효성 검사 메시지에 사용될 텍스트를 지정합니다.
- StringLength - 문자열 필드의 최대 길이를 지정합니다.
- Range - 숫자값 필드의 최대값과 최소값을 지정합니다.
- Bind - 매개변수나 폼의 값을 모델 속성에 바인딩 할 때, 제외하거나 포함시킬 필드들을 지정합니다.
- ScaffoldColumn - 편집기 폼에서 해당 필드를 숨길 수 있습니다.
먼저, Album 클래스를 열고, 다음과 같은 using 문을 상단에 추가합니다.
using System.ComponentModel; using System.ComponentModel.DataAnnotations; using System.Web.Mvc;
그런 다음, 다음 코드와 같이 출력 및 유효성 검사 어트리뷰트들을 모델 속성에 추가합니다.
namespace MvcMusicStore.Models { [Bind(Exclude = "AlbumId")] public class Album { [ScaffoldColumn(false)] public int AlbumId { get; set; } [DisplayName("Genre")] public int GenreId { get; set; } [DisplayName("Artist")] public int ArtistId { get; set; } [Required(ErrorMessage = "An Album Title is required")] [StringLength(160)] public string Title { get; set; } [Required(ErrorMessage = "Price is required")] [Range(0.01, 100.00, ErrorMessage = "Price must be between 0.01 and 100.00")] public decimal Price { get; set; } [DisplayName("Album Art URL")] [StringLength(1024)] public string AlbumArtUrl { get; set; } public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; } } }
또한, Genre 속성과 Artist 속성을 가상(Virtual) 속성으로 변경해야 합니다. 그러면, Entity Framework가 이 속성들을 필요에 따라 지연 로드(Lazy-Load)를 할 수 있게 됩니다.
public virtual Genre Genre { get; set; } public virtual Artist Artist { get; set; }
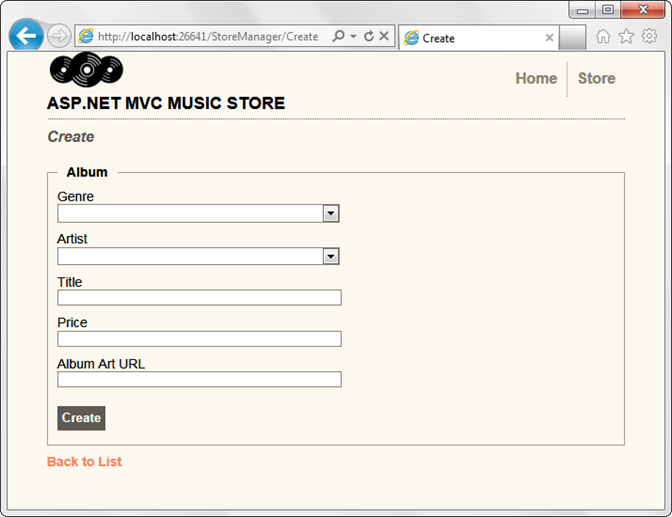
이렇게 Album 모델에 어트리뷰트들을 적용하고 나면, 그 즉시 Create 화면이나 Edit 화면에서 필드들에 대한 유효성 검사가 수행되기 시작하며, 화면에 나타나는 필드 이름들도 어트리뷰트를 통해서 지정한 이름으로 변경됩니다 (가령, AlbumArtUrl이라는 이름 대신, Album Art Url이라는 이름이 사용됩니다). MVC 뮤직 스토어 응용 프로그램을 실행한 다음, /StoreManager/Create로 이동해봅니다.

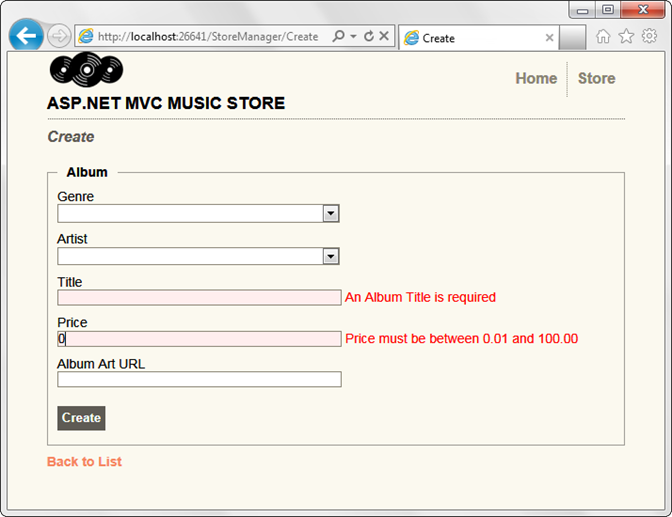
그런 다음, 몇 가지 유효성 검사 규칙을 의도적으로 어겨봅니다. 가령, 가격(Price)에 0을 입력하고, 타이틀(Title)을 비워둡니다. 이제 Create 버튼을 클릭해보면, 정의된 유효성 검사 규칙들을 만족하지 않는 폼의 필드들에 유효성 검사 오류 메시지가 나타나는 것을 확인할 수 있습니다.

클라이언트 측 유효성 검사 테스트하기
악의적인 사용자가 교묘한 방식으로 클라이언트 측 유효성 검사를 회피할 수도 있기 때문에, 응용 프로그램의 관점에서는 서버 측 유효성 검사가 매우 중요합니다. 그러나, 서버 측 유효성 검사만을 수행하는 웹페이지 폼은 다음과 같은 세 가지 커다란 문제점을 내포하게 될 수 밖에 없습니다.
- 결과를 확인하기 위해서는, 폼이 서버로 전송되고, 서버에서 유효성 검사가 이루어진 뒤, 다시 브라우저로 응답이 올 때까지 기다려야만 합니다.
- 유효성 검사 규칙을 만족하도록 필드의 문제점을 수정해도 즉각적인 응답을 받을 수가 없습니다.
- 브라우저를 이용하지 않으므로, 유효성 검사 로직의 수행을 위해 서버 리소스를 소모해야만 합니다.
다행스럽게도, ASP.NET MVC 3의 스캐폴드 템플릿에는 클라이언트 측 유효성 검사가 내장되어 있기 때문에 별다른 추가 작업이 필요없습니다.
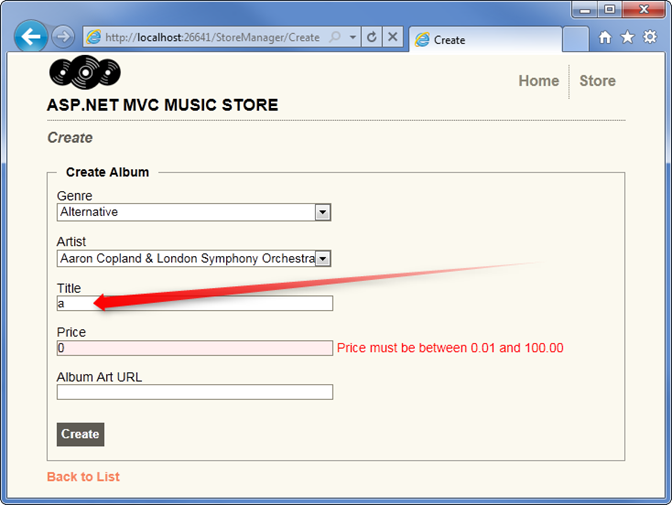
예를 들어서, 타이틀(Title) 필드에 문자 하나를 입력해서 필수 유효성 검사 규칙을 만족히키면, 그 즉시 유효성 검사 오류 메시지가 사라지는 것을 확인할 수 있습니다.

질문이나 의견이 있으시면 http://mvcmusicstore.codeplex.com/을 방문해주시기 바랍니다.
- 파트 1: 개요 및 프로젝트 생성하기 2012-07-16 11:33
- 파트 2: 컨트롤러 2012-07-16 13:34
- 파트 3: 뷰와 뷰 모델 2012-07-23 13:34
- 파트 4: 모델과 데이터 접근 2012-07-23 13:34
- 파트 5: 폼 편집하기 및 템플릿 사용하기 2012-08-05 13:34
- 파트 6: 데이터 어노테이션을 사용하여 모델 유효성 검사하기 2012-08-05 13:34
- 파트 7: 멤버십과 권한 2012-08-17 13:34
- 파트 8: 장바구니와 Ajax 업데이트 2012-08-17 13:34
- 파트 9: 등록 및 결제 2012-10-15 13:35
- 파트 10: 탐색 및 사이트 디자인 최종 수정, 결론 2012-10-15 13:35

 sign in
sign in
 join
join




