HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3
본 자습서에서는 편집 템플릿(Editor Templates)이나 출력 템플릿(Display Templates) 기능을 활용해서 ASP.NET MVC 웹 응용 프로그램에서 jQuery UI 날짜선택 팝업 달력을 사용하는 기본적인 방법을 살펴봅니다.
복합 형식 처리하기
이번 절에서는 복합 형식인 주소(Address) 클래스를 생성한 다음, 이 클래스를 출력하기 위한 템플릿 생성 방법을 살펴봅니다.
먼저, Models 폴더에 Person.cs라는 이름으로 새로운 클래스 파일을 생성한 다음, 이 파일에 Person 클래스와 Address 클래스를 작성합니다.
여기서 Person 클래스는 Address 클래스 형식의 속성을 갖게 되는데, 이 Address 클래스 형식은 복합 형식으로서 int나 string, 또는 double 등과 같은 내장 형식이 아닙니다.
그대신 이 형식은 여러 개의 속성들을 갖고 있습니다.
이 새로운 클래스들의 코드는 다음과 같습니다:
public class Address { public string StreetAddress { get; set; } public string City { get; set; } public string PostalCode { get; set; } } public class Person { public int ID { get; set; } public string FirstName { get; set; } public string LastName { get; set; } public string Phone { get; set; } public Address HomeAddress; }
그런 다음, 다음과 같이 Person 클래스의 인스턴스를 출력하기 위한 PersonDetail 액션을 Movie 컨트롤러에 추가합니다:
public ActionResult PersonDetail(int id = 0) { return View(GetPerson(id)); }
그리고, Person 모델을 샘플 데이터로 채우기 위한 메서드를 다음과 같이 Movie 컨트롤러에 추가합니다:
Person GetPerson(int id) { var p = new Person { ID = 1, FirstName = "Joe", LastName = "Smith", Phone = "123-456", HomeAddress = new Address { City = "Great Falls", StreetAddress = "1234 N 57th St", PostalCode = "95045" } }; return p; }
마지막으로 Views\Movies\PersonDetail.cshtml 파일을 열고 다음의 마크업을 PersonDetail 뷰에 추가합니다.
(역주: 이 PersonDetail.cshtml 뷰 파일은 직접 추가해야합니다. 아래의 코드에서 모델을 지정하는 첫 줄의 코드도 역자가 일부 변경한 상태입니다.)
@model MvcMovie.Models.Person @{ ViewBag.Title = "PersonDetail"; } <h2>Person Detail</h2> @Html.DisplayForModel()
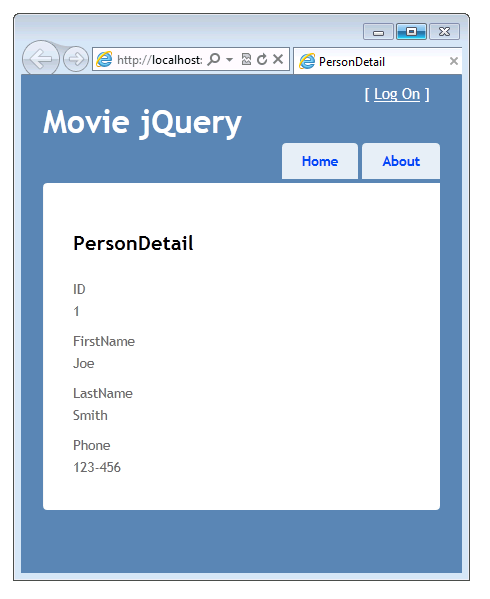
이제 컨트롤+F5 키를 눌러서 응용 프로그램을 실행시킨 다음, Movies/PersonDetail로 이동해봅니다.
그러면, 다음과 같이 PersonDetail 뷰에 Address 복합 형식이 나타나지 않는 것을 확인할 수 있습니다.
(즉, 주소가 나타나지 않습니다.)

이렇게 Address 형식의 데이터가 출력되지 않는 이유는 그 형식이 복합 형식이기 때문입니다.
주소 정보를 출력하기 위해서는 다시 Views\Movies\PersonDetail.cshtml 파일을 열고 다음의 마크업을 추가해줘야 합니다.
@Html.DisplayFor(x => x.HomeAddress)
이 작업을 마치고 나면 PersonDetail 뷰의 마크업은 다음과 같은 모습일 것입니다:
@model MvcMovie.Models.Person @{ ViewBag.Title = "PersonDetail"; } <h2>Person Detail</h2> @Html.DisplayForModel() @Html.DisplayFor(x => x.HomeAddress)
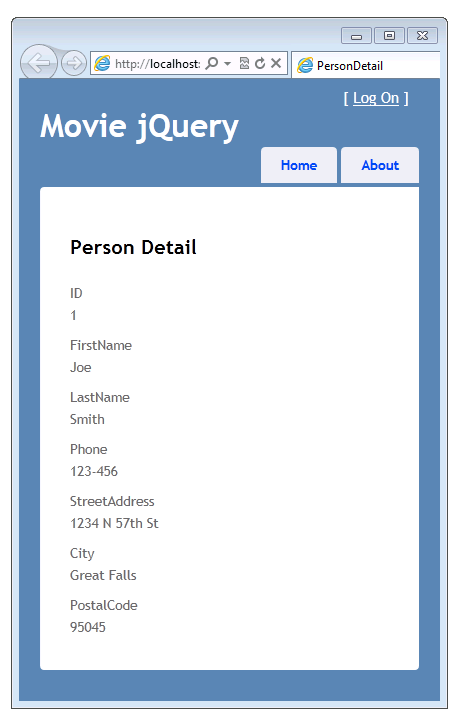
다시 응용 프로그램을 실행시킨 다음 PersonDetail 뷰를 살펴보면, 주소 정보가 나타날 것입니다:

복합 형식에 대한 템플릿 작성하기
이번 절에서는 Address 복합 형식을 렌더하기 위한 템플릿을 작성해보도록 하겠습니다.
일단 Address 형식에 대한 템플릿을 이번 한 번만 작성해 놓으면, ASP.NET MVC은 응용 프로그램 전체에서 주소(Address) 모델의 서식이 필요할 때마다 자동적으로 이 템플릿을 사용할 것입니다.
결과적으로, 여러분은 응용 프로그램의 한 위치에서 모든 Address 형식에 대한 렌더링을 제어할 수 있게 됩니다.
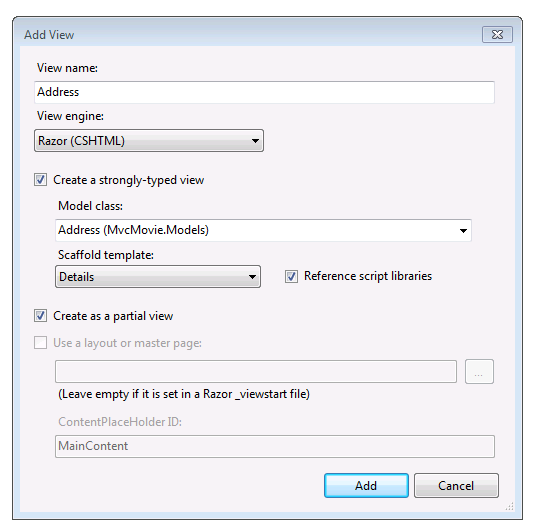
먼저, Views\Shared\DisplayTemplates 폴더에 Address라는 이름으로 강력한 형식의 부분 뷰를 생성합니다:

이 이미지와 같이 설정한 다음, 추가(Add) 버튼을 클릭하면 새로 생성된 Views\Shared\DisplayTemplates\Address.cshtml 파일이 열립니다. 이 새로운 뷰에는 다음과 같이 작성된 마크업이 담겨 있을 것입니다:
@model MvcMovie.Models.Address <fieldset> <legend>Address</legend> <div class="display-label">StreetAddress</div> <div class="display-field"> @Html.DisplayFor(model => model.StreetAddress) </div> <div class="display-label">City</div> <div class="display-field"> @Html.DisplayFor(model => model.City) </div> <div class="display-label">PostalCode</div> <div class="display-field"> @Html.DisplayFor(model => model.PostalCode) </div> </fieldset>
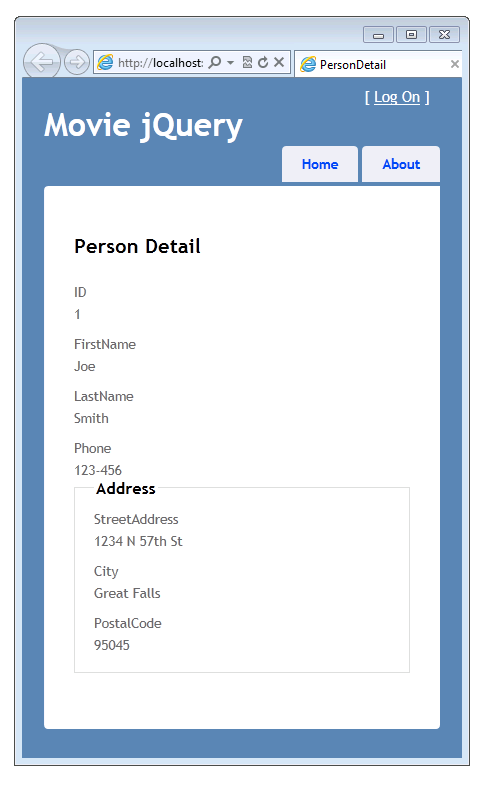
이제 응용 프로그램을 실행시키고 다시 PersonDetail 뷰를 살펴봅니다.
그러면 이번에는 Address 복합 형식 출력에 여러분이 방금 생성한 Address 템플릿이 사용되서 다음과 같은 형태로 출력되는 것을 확인할 수 있습니다:

정리: 모델 출력 서식(Model Display Format) 및 템플릿 지정 방법
지금까지 다음과 같은 접근 방식들을 사용해서 모델 속성의 서식과 템플릿을 지정할 수 있다는 사실을 살펴봤습니다:
-
모델의 속성에
DisplayFormat어트리뷰트를 적용합니다. 가령, 다음 코드는 시간 없이 날짜만 출력하도록 지정합니다:[DisplayFormat(DataFormatString = "{0:d}")] public DateTime ReleaseDate { get; set; }
-
모델의 속성에 DataType 어트리뷰트를 적용하고 특정 데이터 형식을 지정합니다. 가령, 다음 코드는 시간 없이 날짜만 출력하도록 지정합니다:
[DataType(DataType.Date)] public DateTime ReleaseDate { get; set; }
만약, 응용 프로그램의 Views\Shared\DisplayTemplates 폴더나 Views\Movies\DisplayTemplates 폴더에 date.cshtml 템플릿이 존재한다면, 이
DateTime형식 속성을 렌더할 때 해당 템플릿이 사용됩니다. 그러나, 템플릿이 존재하지 않는다면 내장 ASP.NET 템플릿 시스템이 속성의 날짜만 출력합니다. -
Views\Shared\DisplayTemplates 폴더나 Views\Movies\DisplayTemplates 폴더에 여러분이 서식을 지정하고자 하는 데이터 형식과 같은 이름의 출력 템플릿을 작성합니다. 본 자습서에서는 모델에 어트리뷰트를 추가하거나 뷰에 마크업을 추가하지 않고, 모델의
DateTime형식 속성을 렌더하는데 사용되는 Views\Shared\DisplayTemplates\DateTime.cshtml 템플릿을 작성해봤습니다. -
모델에 UIHint 어트리뷰트를 지정해서 모델 속성을 출력할 때 사용될 템플릿을 지정합니다.
-
뷰에서 Html.DisplayFor 메서드를 호출할 때, 명시적으로 출력 템플릿의 이름을 지정합니다.
이 중에서 어떤 방법을 사용할 것인지는, 여러분이 응용 프로그램에서 수행하고자 하는 작업이 무엇인지에 달려있습니다. 보통 원하는 서식을 정확하게 적용하기 위해서는 위의 여러 가지 방법들을 함께 사용하는 것이 일반적입니다.
다음 절에서는 관점을 조금 바꿔서 데이터 출력에 대한 사용자 정의 방법이 아닌, 데이터 입력 방식에 관해서 살펴보려고 합니다. 즉, 편리한 날짜 지정 방식을 제공하기 위해서 응용 프로그램의 편집 뷰에 jQuery 날짜선택 팝업을 붙여 넣어 보겠습니다.
- 공개된 재전송 공격(Open Redirection Attack) 방어하기 (C#) 2013-01-15 16:55
- ASP.NET MVC에서 페이지 검사기 활용하기 2013-02-12 16:07
- MVC 4에서 OAuth 공급자 이용하기 2013-03-11 11:13
- ASP.NET MVC에서 DropDownList 도우미 사용하기 2013-05-20 20:21
- ASP.NET 묶기(Bundling) 및 축소(Minification) 2013-05-21 20:15
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 1 2013-07-17 09:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 2 2013-07-24 10:17
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 3 2013-07-31 09:37
- HTML5 달력 및 jQuery UI 날짜선택 팝업 달력 사용하기 - 파트 4 2013-08-07 11:24

 sign in
sign in
 join
join




