Emotion API JavaScript 퀵 스타트
- 본 번역문서의 원문은 Emotion API JavaScript Quick Start docs.microsoft.com 입니다.
중요
기존의 Video API 미리보기는 2017년 10월 30일에 만료되었습니다. 새로운 Video Indexer API 미리보기를 이용해서 동영상에서 손쉽게 의미 있는 정보를 얻고, 말/음성, 얼굴, 인물 및 감정을 감지하여 검색 결과 같은 콘텐츠 탐색 경험을 향상시켜 보십시오. 보다 자세한 정보는 Video Indexer (미리보기)를 참고하시기 바랍니다.
본문에서는 JavaScript와 Emotion API의 Recognize 메서드를 사용해서 이미지에 포함된 한 명 이상의 사람들이 표현하는 감정을 인식하기 위해 필요한 유용한 정보와 예제 코드를 제공합니다.
요구 사항
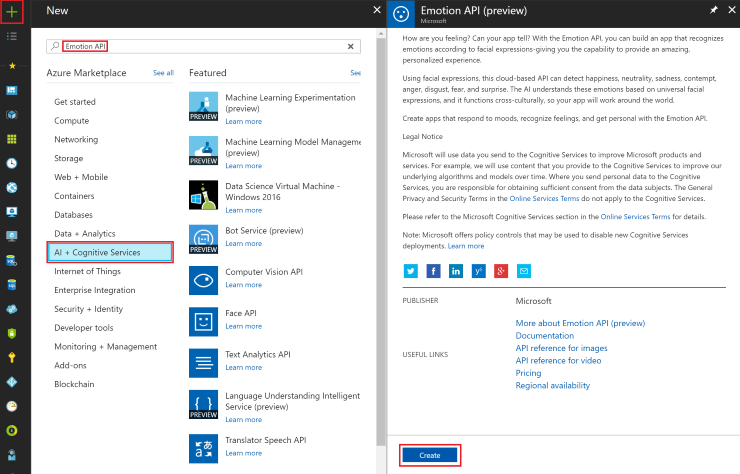
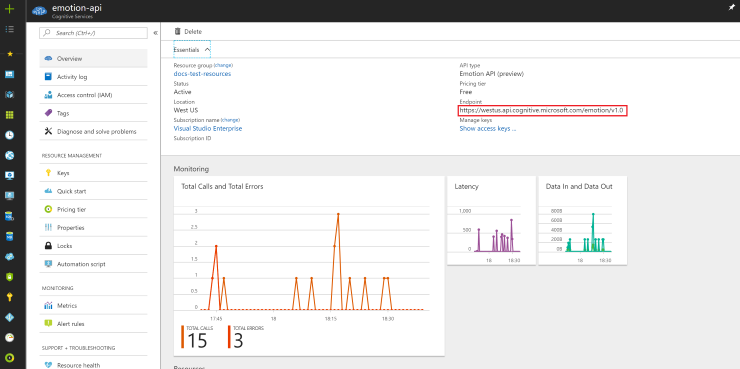
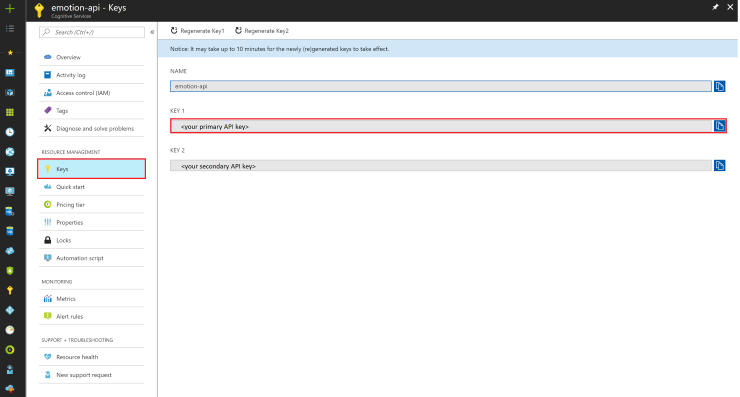
- 무료 평가판 서비스 가입 페이지에서 무료 구독 키를 발급받거나, 이미 Azure 구독을 갖고 있다면 Emotion API 리소스를 생성한 다음, 구독 키 및 끝점을 얻을 수 있습니다.
-

감정 인식 JavaScript 요청 예제
다음 마크업을 복사해서 test.html 같은 이름의 파일로 저장합니다.
그런 다음, 요청 uri 값을 여러분이 구독 키를 발급받은 지역을 사용하도록 변경하고, "Ocp-Apim-Subscription-Key" 값도 여러분이 발급받은 유효한 구독 키로 대체합니다.
<!DOCTYPE html>
<html>
<head>
<title>JSSample</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
</head>
<h2>Face Rectangle</h2>
<ul id="faceRectangle">
<!-- Will populate list with response content -->
</ul>
<h2>Emotions</h2>
<ul id="scores">
<!-- Will populate list with response content -->
</ul>
<body>
<script type="text/javascript">
$(function() {
// No query string parameters for this API call.
var params = { };
$.ajax({
// NOTE: You must use the same location in your REST call as you used to obtain your subscription keys.
// For example, if you obtained your subscription keys from westcentralus, replace "westus" in the
// URL below with "westcentralus".
url: "https://westus.api.cognitive.microsoft.com/emotion/v1.0/recognize?" + $.param(params),
beforeSend: function(xhrObj){
// Request headers, also supports "application/octet-stream"
xhrObj.setRequestHeader("Content-Type","application/json");
// NOTE: Replace the "Ocp-Apim-Subscription-Key" value with a valid subscription key.
xhrObj.setRequestHeader("Ocp-Apim-Subscription-Key","<your subscription key>");
},
type: "POST",
// Request body
data: '{"url": "<your image url>"}',
}).done(function(data) {
// Get face rectangle dimensions
var faceRectangle = data[0].faceRectangle;
var faceRectangleList = $('#faceRectangle');
// Append to DOM
for (var prop in faceRectangle) {
faceRectangleList.append("<li> " + prop + ": " + faceRectangle[prop] + "</li>");
}
// Get emotion confidence scores
var scores = data[0].scores;
var scoresList = $('#scores');
// Append to DOM
for(var prop in scores) {
scoresList.append("<li> " + prop + ": " + scores[prop] + "</li>")
}
}).fail(function(err) {
alert("Error: " + JSON.stringify(err));
});
});
</script>
</body>
</html>이 정보들은 Azure 포털에서 Emotion API 리소스의 Overview 항목 및 Keys 항목에서 각각 확인할 수 있습니다.


그리고 요청 본문에 내용을 감지하고자 하는 이미지의 위치를 지정합니다. 예제를 실행해보려면 파일을 브라우저로 드래그 & 드롭하면 됩니다.
감정 인식 결과 응답 살펴보기
호출에 성공하면 얼굴 항목들과 각 항목에 관련된 감정 점수들의 배열이 얼굴 사각형 크기의 역순으로 반환됩니다. 반면 빈 응답은 얼굴이 감지되지 않았음을 의미합니다. 감정 항목은 다음과 같은 필드들을 포함하고 있습니다:
- faceRectangle - 이미지 상의 얼굴 직사각형의 위치.
- scores - 이미지의 각 얼굴들에 대한 감정 점수.
application/json
[
{
"faceRectangle": {
"left": 68,
"top": 97,
"width": 64,
"height": 97
},
"scores": {
"anger": 0.00300731952,
"contempt": 5.14648448E-08,
"disgust": 9.180124E-06,
"fear": 0.0001912825,
"happiness": 0.9875571,
"neutral": 0.0009861537,
"sadness": 1.889955E-05,
"surprise": 0.008229999
}
}
]- Emotion API 2018-01-09 08:00
- Emotion API cURL 퀵 스타트 2018-01-11 08:00
- Emotion API C# 퀵 스타트 2018-01-16 08:00
- Emotion API Android Java 퀵 스타트 2018-01-18 08:00
- Emotion API JavaScript 퀵 스타트 2018-01-23 08:00
- Emotion API C# 자습서 2018-01-25 08:00

 sign in
sign in
 join
join




