파트 1: ASP.NET MVC 4 및 Visual Studio 2011 소개
- 본 번역문서의 원문은 Intro to ASP.NET MVC 4 with Visual Studio 2012 www.asp.net 입니다.
- 본 번역문서는 ASP.NET MVC 4 자습서 - 만들면서 배우기 (I) www.taeyo.net 에서도 함께 제공됩니다.
본 자습서에서는 Microsoft Visual Studio의 무료 버전인 Microsoft Visual Studio 11 Express Beta for Web을 사용해서 ASP.NET MVC 웹 응용 프로그램을 만드는 기본적인 방법들을 살펴봅니다. 본문을 시작하려면 먼저 필요한 프로그램들을 설치해야 합니다. 다음 링크를 클릭하면 필요한 프로그램들을 설치할 수 있습니다: Web Platform Installer. (Visual Web Developer Express 2010 SP1) *
만약, Visual Studio 11 Express Beta for Web이 아닌 Visual Studio 11 Beta를 사용하고 있다면, 다음 링크를 클릭해서 필요한 프로그램들을 설치해야합니다: Web Platform Installer *
또한, 본문에 사용된 C# 코드와 Visual Web Developer 프로젝트를 다운로드 받을 수도 있습니다. C# 버전 다운로드.
* 마이크로소프트의 다른 자습서들과 비교해 볼 때, 본 자습서의 이 도입부는 내용이 다소 부실한 편입니다. 그리고, 2012년 6월 현재 사용 가능한 Microsoft Visual Studio의 최신 무료 버전은 Microsoft Visual Studio Express 2012 RC for Web입니다. 이 점 참고하시기 바랍니다.
본문의 이 도입부는 여러분이 이미 Microsoft Visual Studio 11 Express Beta for Web 또는 Visual Studio 11 Beta를 설치한 상태라고 가정하고 작성된 것입니다. 따라서, 필요한 경우에는 먼저 Microsoft Visual Studio 11 Express Beta for Web부터 설치해야 합니다. 그런 뒤에, 위에서 제공되는 두 링크를 이용해서 추가 구성 요소를 설치해야 합니다. 참고로 위의 두 링크는 모두 같은 제품(Visual Web Developer Express 2010 SP1)을 다운로드하고 설치합니다.
물론, 최신 개발 도구를 이용한 자습서를 제공하는 것이 가장 바람직하겠지만, 본문은 어디까지나 번역에 중점을 두고 있으므로, 도구를 임의로 변경할 경우 파급 효과가 어디까지 미칠지 장담할 수 없어서 원문을 최대한 충실하게 옮깁니다.
본 자습서에서 만들어 볼 응용 프로그램
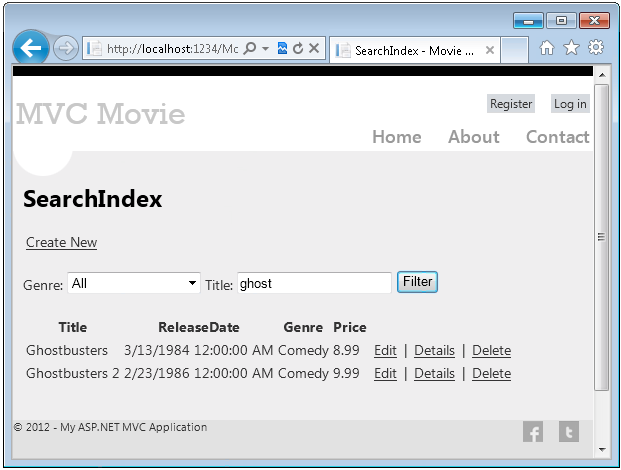
지금부터 여러분은 영화 정보를 등록하고, 수정하고, 검색하고, 목록을 조회할 수 있는 데이터베이스 기반의 간단한 영화 목록 응용 프로그램을 만들어보게 될 것입니다. 다음 두 화면은 지금부터 만들어보게 될 응용 프로그램 중 일부 화면의 모습입니다. 먼저, 다음과 같이 데이터베이스에서 가져온 영화 정보의 목록을 제공해주는 페이지가 제공됩니다:

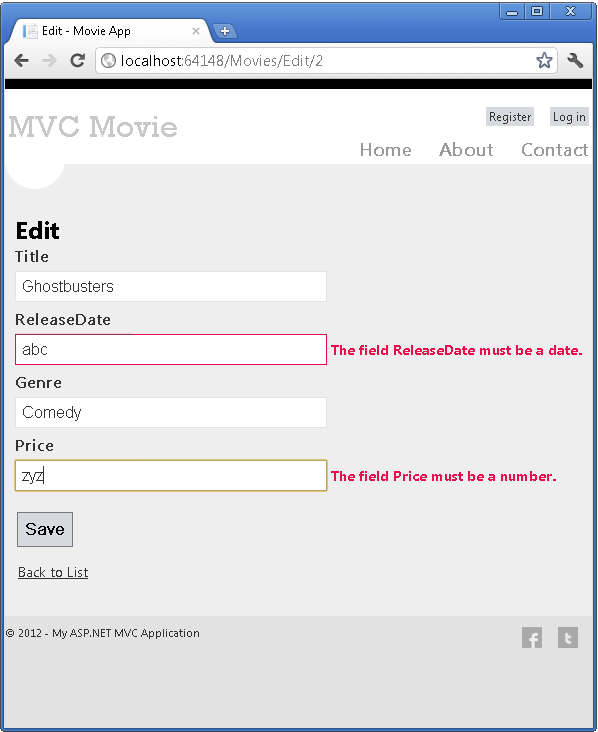
그리고, 특정 영화의 상세 정보를 볼 수 있을 뿐만 아니라, 정보를 등록하고, 수정하고, 삭제할 수 있는 기능들도 제공됩니다. 더불어 데이터베이스에 올바른 정보가 저장될 수 있도록, 모든 데이터 입력 시나리오에서 유효성 검사도 수행할 것입니다.

본 자습서에서 살펴보게 될 기술들
지금부터 살펴볼 기술들은 다음과 같습니다:
- 새로운 ASP.NET MVC 프로젝트를 생성하는 방법.
- ASP.NET MVC 컨트롤러와 뷰를 생성하는 방법.
- Entity Framework Code First 패러다임을 통한 새로운 데이터베이스 생성 방법.
- 데이터를 조회하고 출력하는 방법.
- 데이터를 수정하는 방법과 데이터에 유효성 검사를 적용하는 방법.
시작하기
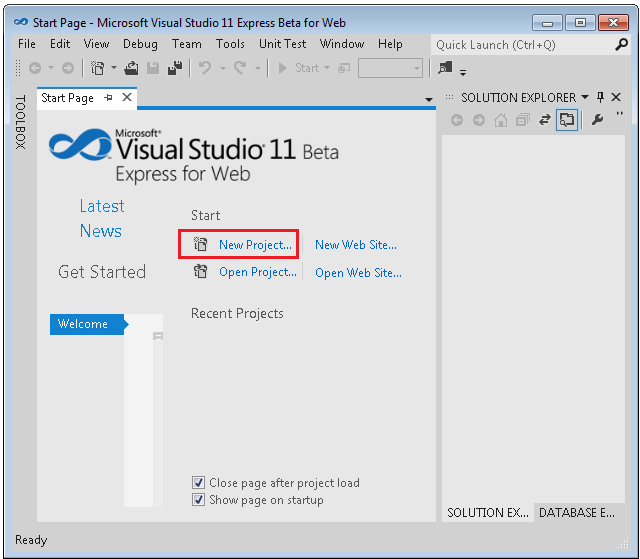
먼저, Visual Web Developer 11 Express Beta(이하, Visual Web Developer 또는 VWD로 간략하게 표기합니다)를 실행하고, Start 페이지에서 New Project를 선택합니다.
본 자습서에서 사용하게 될 Visual Web Developer는 통합 개발 환경(IDE, Integrated Development Environment)입니다. 문서를 작성할 때 Microsoft Word를 사용하는 것처럼, 응용 프로그램을 개발할 때는 통합 개발 환경을 사용하는 것이 일반적입니다. Visual Web Developer의 상단을 살펴보면 다양한 옵션들을 제공해주는 툴바가 제공됩니다. 또한, 통합 개발 환경에서 작업들을 수행할 수 있는 또 다른 방법을 제공해주는 메뉴도 존재합니다. (가령, Start 페이지에서 New Project를 선택하는 대신, 메뉴에서 File > New Project를 선택할 수도 있습니다.)

첫 번째 응용 프로그램 생성하기
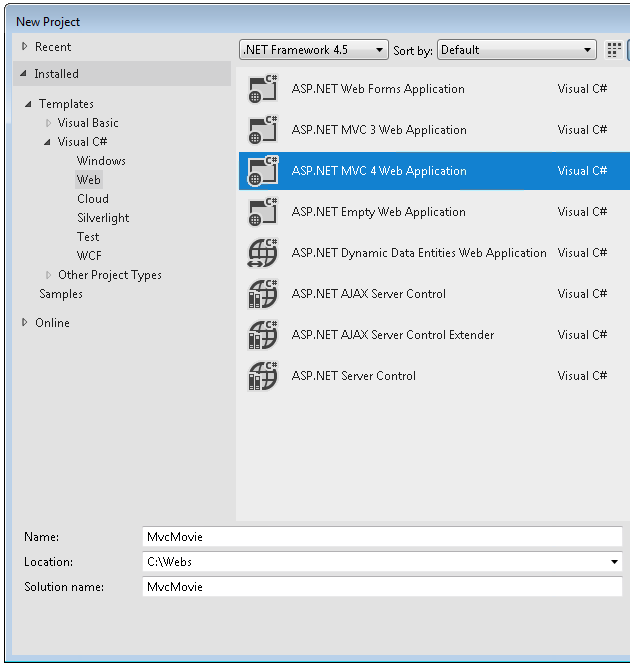
응용 프로그램을 생성할 때, 프로그래밍 언어로 Visual Basic이나 Visual C#을 선택할 수 있습니다. New Project 대화 상자의 좌측 트리뷰에서 Visual C# 하위의 Web을 선택한 다음, ASP.NET MVC 4 Web Application을 선택합니다. 프로젝트의 이름은 "MvcMovie"로 지정하고 OK를 클릭합니다.

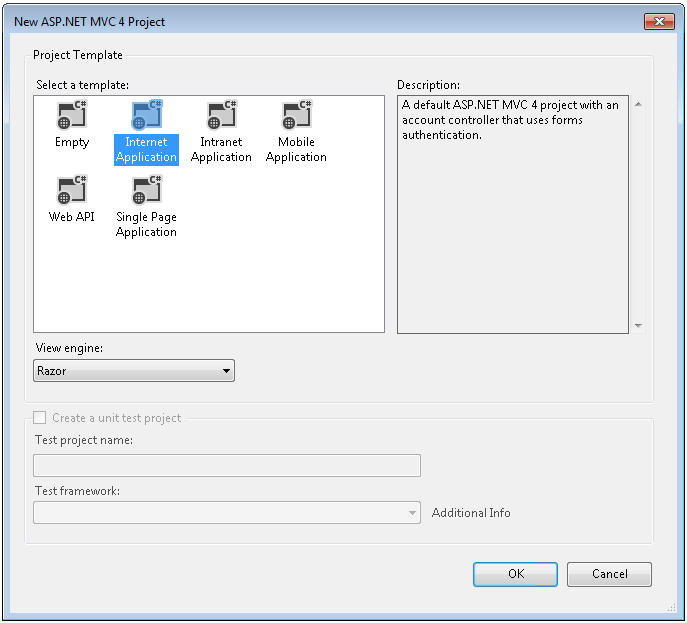
New ASP.NET MVC 4 Project 대화 상자가 나타나면 Internet Application을 선택합니다. 뷰 엔진은 기본 뷰 엔진인 Razor를 그대로 사용합니다.

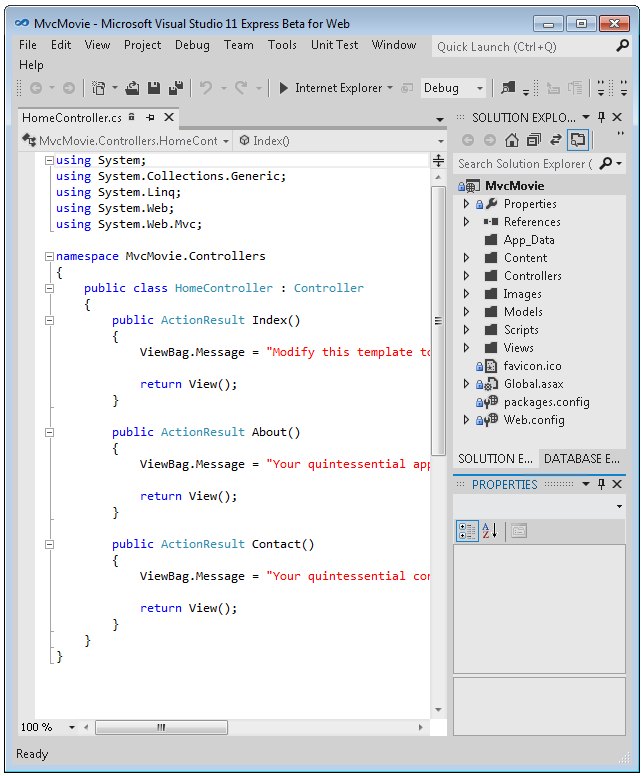
마지막으로 OK를 클릭합니다. 그러면, Visual Web Developer가 선택된 기본 템플릿을 적용하여 ASP.NET MVC 프로젝트를 생성해주므로, 비록 여러분은 아무런 작업도 하지 않았지만, 지금 바로 실행할 수 있는 응용 프로그램이 만들어지게 됩니다! 만들어진 응용 프로그램은 간단한 "Hello World!" 프로젝트로, 응용 프로그램 구축을 처음 시작해보기에 매우 유용합니다.

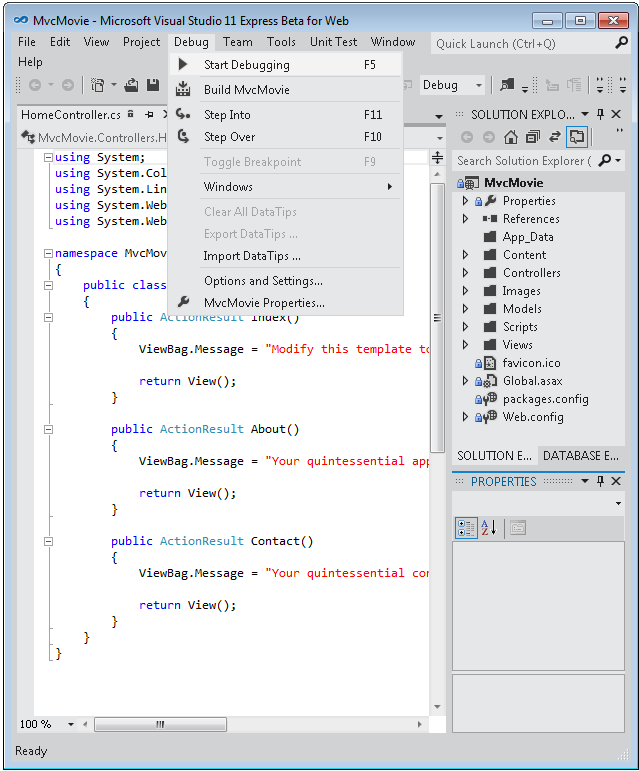
응용 프로그램을 실행해보려면 Debug 메뉴에서 Start Debugging을 선택합니다.

키보드 단축키인 F5를 눌러서 디버깅을 시작할 수도 있습니다.
메뉴를 선택하거나 F5를 누르면, Visual Web Developer가 IIS Express를 구동하고 웹 응용 프로그램을 시작합니다.
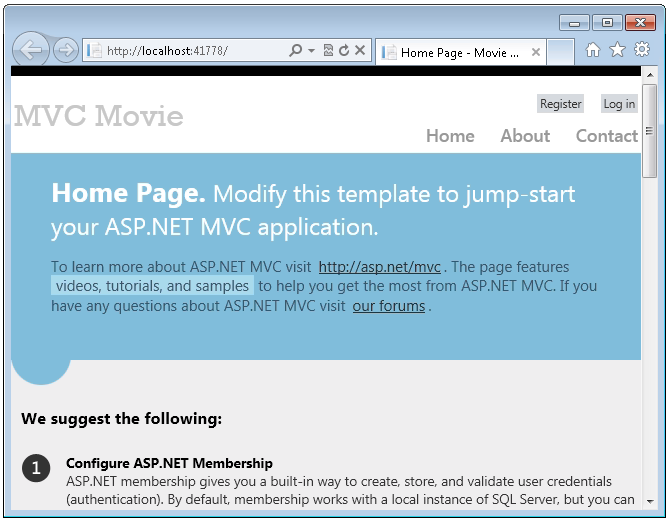
그런 뒤에, Visual Web Developer가 브라우저를 실행하여 응용 프로그램의 홈 페이지를 엽니다.
이 때, 브라우저의 주소 표시줄에 나타난 URL이 example.com과 같은 형태가 아닌 localhost가 포함되어 있는 형태라는 점에 주의하시기 바랍니다.
그 이유는 방금 생성한 응용 프로그램은 여러분 자신의 로컬 컴퓨터에서 실행되고 있으며, localhost는 언제나 로컬 컴퓨터를 나타내기 때문입니다.
또한, Visual Web Developer는 웹 프로젝트를 실행할 때, 웹 서버에 무작위로 선택된 포트를 사용합니다.
가령, 아래 그림에 나타나 있는 포트 번호는 41788입니다.
그러나, 여러분이 직접 응용 프로그램을 실행시켜보면 아마도 또 다른 포트 번호가 나타날 것입니다.

본 자습서에서 선택한 기본 템플릿은 Home과 Contact, 그리고 About 페이지를 기본으로 제공해줍니다. 또한, 등록 및 로그인 관련 지원과 페이스북과 트위터에 대한 링크도 제공됩니다. 다음 단계는 응용 프로그램이 동작하는 방식을 변경해보고 ASP.NET MVC에 관해서 간략하게 살펴보는 것입니다. 그러면, 이제 브라우저를 닫고, 코드를 약간 변경해보도록 하겠습니다.
- 파트 1: ASP.NET MVC 4 및 Visual Studio 2011 소개 2012-06-08 10:47
- 파트 2: 컨트롤러 추가하기 2012-06-08 10:54
- 파트 3: 뷰 추가하기 2012-06-13 09:48
- 파트 4: 모델 추가하기 2012-06-13 09:48
- 파트 5: 컨트롤러에서 모델의 데이터에 접근하기 2012-06-19 11:48
- 파트 6: Edit 메서드와 Edit 뷰 살펴보기 2012-06-19 11:48
- 파트 7: Movie 모델과 테이블에 새로운 필드 추가하기 2012-07-03 10:49
- 파트 8: 모델에 유효성 검사 추가하기 2012-07-03 11:04
- 파트 9: Details 메서드 및 Delete 메서드 살펴보기 2012-07-03 11:07

 sign in
sign in
 join
join



