IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1
브라우저를 기반으로 한 웹 응용 프로그램 개발 생태계에서 클라이언트 측 개발의 난이도와 복잡성은 이미 서버 측에 못지 않습니다. 이런 어려움에 대한 대표적인 방안 중 하나로 대부분의 최신 브라우저들은 수 년 전부터 F12 개발자 도구를 제공하고 있습니다. F12 개발자 도구를 활용하면 직면한 문제점을 해결할 수 있는 실마리를 손쉽게 발견할 수 있는 경우가 많습니다. 그러나 초보자나 갑자기 웹 환경에서 작업하게 된 다른 언어의 전문가가 F12 개발자 도구에 부담 없이 접근할 수 있게 실질적인 도움을 제공하는 자료는 아직 많이 부족합니다.
이 시리즈에서는 가장 단순한 F12 개발자 도구를 갖고 있는 IE11을 사용해서 JavaScript를 디버깅하는 초보적인 수준의 방법을 소개합니다. F12 개발자 도구에서 어떤 기능의 도구가 제공되며 그 도구를 어떤 경우에 어떤 방식으로 활용할 수 있을지 간단히 경험해보고, 자신이 선호하는 다른 최신 브라우저에서 그에 대응하는 기능을 찾아서 사용할 수 있는 시작점이 되는 것이 본 시리즈의 목표입니다.
시리즈 목차: IE11을 이용한 JavaScript 디버깅
- F12 개발자 도구 콘솔 창
- console 개체
- F12 개발자 도구 DOM 탐색기 창 Part 1: DOM 트리 뷰와 스타일 탭을 이용한 기본적인 스타일 규칙 편집
- F12 개발자 도구 DOM 탐색기 창 Part 2: 스타일 탭의 고급 기능 및 계산됨, 레이아웃, 이벤트, 변경 내용 탭
- F12 개발자 도구 디버거 창 Part 1: debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션
- F12 개발자 도구 디버거 창 Part 2: 프로시저 단위 실행, 한 단계씩 코드 실행, 프로시저 나가기, 정의로 이동, 참조 찾기, 커서까지 실행, 다음 문 설정 외
- F12 개발자 도구 디버거 창 Part 3: 디버거 창, 콘솔 창, 조사식 탭을 이용하여 디버깅 중 개체 또는 변수 살펴보기 및 값 변경하여 테스트하기
- F12 개발자 도구 디버거 창 Part 4: 조건부 중단점, 이벤트 중단점, 추적점, 이벤트 추적점, XMLHttpRequest 중단점, 멀티 스레드 및 비동기 스택 정보
- F12 개발자 도구 디버거 창 Part 5: 내 코드만 디버그, 예쁜 인쇄, 자동 줄 바꿈, 소스 맵 연결, 디버그 연결
- F12 개발자 도구 네트워크 창 Part 1: 기본적인 모니터링, HAR 파일 내보내기, 항상 서버에서 새로 고침, DOMContentLoaded 이벤트 및 Load 이벤트
들어가기 전에
디버거는 Visual Studio나 Eclipse 같은 IDE를 사용해 본 경험이 있는 개발자에게는 매우 친숙한 개발 도구입니다. 숙련된 개발자는 디버거를 활용해서 문제점을 신속하게 파악하고 해결할 수 있습니다. 그러나 의외로 최신 브라우저가 제공해주는 F12 개발자 도구의 디버거 창을 능숙하게 사용할 수 있는 웹 개발자는 그리 많지 않습니다. 이번 글을 시작으로 앞으로 몇 차례에 걸쳐서 IE11의 F12 개발자 도구가 제공해주는 디버거 창의 다양한 사용 방법을 살펴봅니다.
설정 초기화
디버거 창의 기능을 본격적으로 알아보기 전에 먼저 혼선을 피하고자 디버거의 기본 동작에 영향을 줄 수 있는 설정부터 초기화시키도록 하겠습니다. F12 키를 눌러서 F12 개발자 도구를 실행하고 디버거 탭을 클릭합니다. 그리고 다음과 같이 툴 바의 네 가지 버튼 및 옵션을 설정하여 초기화시킵니다. 이 설정들에 관해서는 이후에 따로 살펴보도록 하겠습니다.

- 새 작업자에서 중단: 비활성
- 예외 동작 변경: 예외 발생 시 중단 안 함
- 디버거 연결: 활성 (플러그 아이콘이 연결된 상태로 설정)
- 내 코드만 디버그: 비활성
예제 코드 살펴보기
다음은 기초적인 디버거의 사용 방법을 살펴보기 위해서 앞으로 사용할 예제 HTML 파일의 내용입니다.
버튼을 클릭하면 fnTest() 함수를 호출해서 배열에 담긴 과일 이름에 적합한 조사를 덧붙여 (~은/~는) 콘솔 창에 출력하는 간단한 기능을 제공합니다.
가령 입력된 과일 이름이 '사과'라면 '사과는'이 출력되고, '수박'이라면 '수박은'이 출력되는 식입니다.
(새 창에서 보기)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>디버거 - 코드 단계 이동 기본 예제</title>
<style>
body {
font-size: 12px;
font-family: Tahoma;
}
input[type="button"] {
display: block;
width: 150px;
height: 30px;
margin: 5px;
}
</style>
</head>
<body>
<input type="button" value="Test" onclick="fnTest();" />
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.js"></script>
<script src="my_library.js"></script>
<script>
var data = ["사과", "수박", "배", "두리안"];
function fnTest() {
console.clear();
console.log("Data length: %d", data.length);
for (var i = 0; i < data.length; i++) {
var result = attachPostposition(data[i]);
console.log("'%s' -> '%s'", data[i], result);
}
}
</script>
</body>
</html>
이 HTML 파일은 직접 작성한 my_library.js라는 JavaScript 파일을 참조하고 있습니다.
이 파일에는 매개 변수로 전달된 단어에 적절한 조사를 덧붙여주는 attachPostposition() 함수와 매개 변수로 전달된 단어에 종성이 존재하는지 여부를 반환해주는 hasFinalConsonant() 함수가 정의되어 있습니다.
attachPostposition() 함수가 hasFinalConsonant() 함수를 호출하는 구조입니다.
/**
* @description 단어에 '은'이나 '는'을 붙여서 반환합니다.
* @param {string} word - 단어
* @returns {string} 결과 문자열
*/
function attachPostposition(word) {
word = $.trim(word);
return word + (hasFinalConsonant(word) ? "은" : "는");
}
/**
* @description 전달된 단어에 종성이 존재하는지 여부를 반환합니다.
* @param {string} word - 단어
* @return {boolean} 종성 존재 여부
*/
function hasFinalConsonant(word) {
word = $.trim(word);
var charCode = word.charCodeAt(word.length - 1);
if (charCode < 44032 || charCode > 55197) {
return false;
}
if ((charCode - 16) % 28 == 0) {
return false;
}
return true;
}
또한 이 HTML 파일은 jQuery 라이브러리도 참조하고 있는데 위의 두 함수에서 $.trim() 함수를 호출하기만 할 뿐 이 라이브러리에 그다지 큰 의미는 없습니다.
의도적으로 축소되지 않은 버전을 참조하고 있다는 점만 기억해두시기 바랍니다.
무엇보다 이 예제에서 유의해야 할 점은 기능이 아니라 예제에서 사용되는 JavaScript 코드들의 구성입니다.
즉 HTML 페이지 내부에 작성된 직접 관리 가능한 JavaScript 코드와, 역시 직접 관리가 가능하지만 별도의 .js 파일로 작성되어 참조된 my_library.js 파일,
그리고 타사로부터 제공되어 직접 관리하기 어려운 jQuery 라이브러리가 모두 골고루 사용되고 있다는 점을 염두에 두고 앞으로의 글들을 살펴보시기 바랍니다.
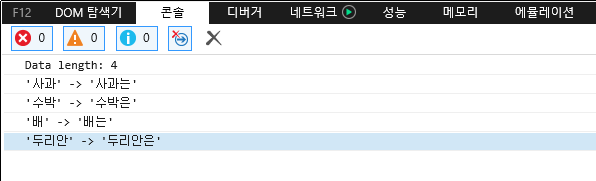
IE11에서 예제 HTML 파일을 열고 Test 버튼을 클릭한 다음, F12 개발자 도구의 콘솔 창을 살펴보면 다음과 같은 결과가 출력됩니다.

코드 중단하기
디버거를 활용하기 위한 가장 첫 번째 단계는 검토하고자 하는 위치의 코드를 디버거에서 열고 실행을 중단하는 것입니다. 당연한 얘기지만 그런 이후에야 단계별로 코드를 실행해보면서 필요한 정보를 수집할 수 있습니다. 제가 알고 있는 한 디버거 창에서 코드를 중단할 수 있는 대표적인 방법에는 적어도 다섯 가지가 존재합니다.
debugger 키워드
디버거에서 JavaScript 코드를 중단하는 가장 널리 알려진 방법 중 한 가지는 코드의 원하는 위치에 debugger 키워드를 추가하는 것입니다.
다음과 같이 예제 HTML 파일의 fnTest() 함수에 debugger 키워드를 추가하고 페이지를 새로 고침 한 다음, 디버거 창을 연 상태로 Test 버튼을 클릭해서 fnTest() 함수를 호출합니다.
function fnTest() {
debugger;
console.clear();
console.log("Data length: %d", data.length);
// ... 이하 생략 ...
}
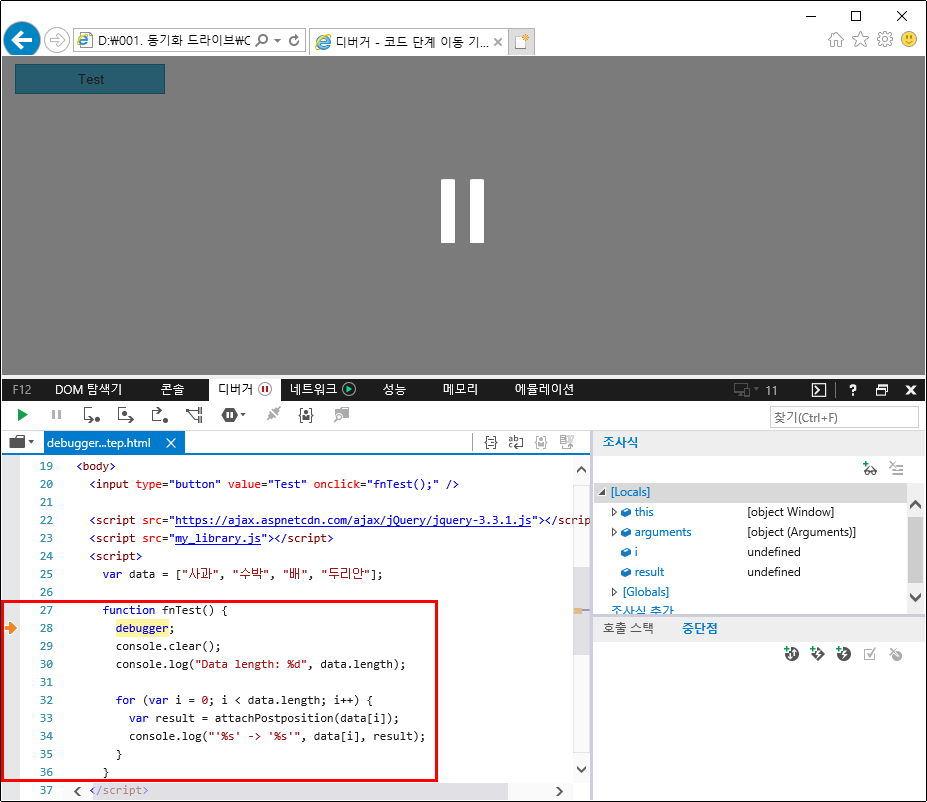
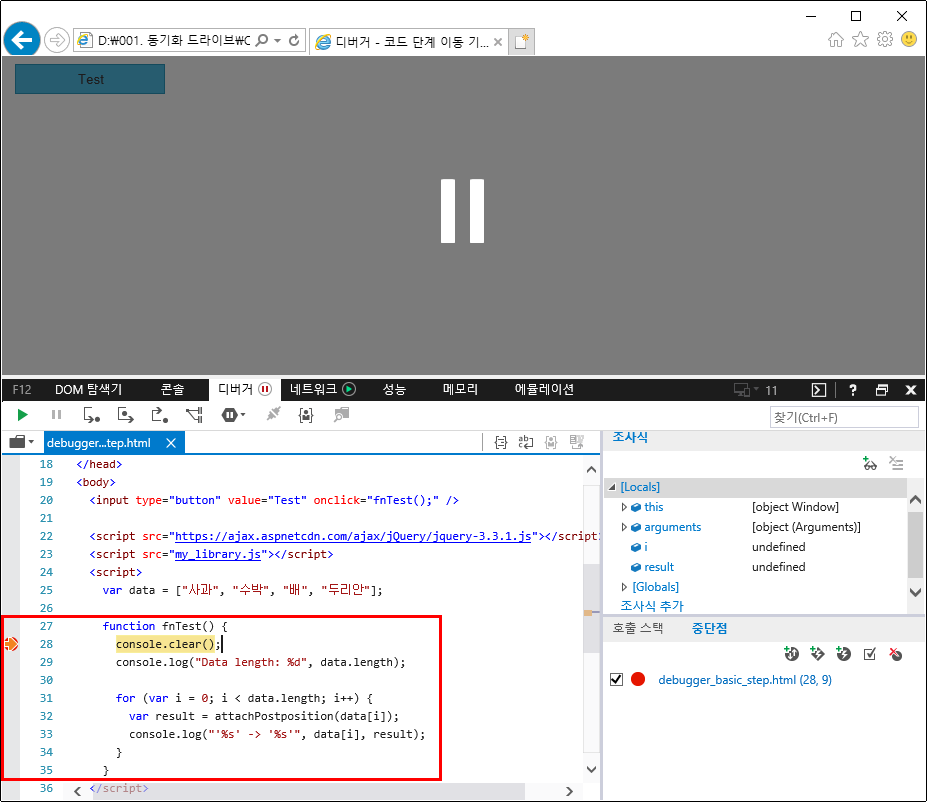
그러면 다음과 같이 debugger 키워드가 추가된 위치에서 코드 실행이 중단됩니다.
이 상태로 우측의 조사식, 호출 스택, 중단점 탭 등을 활용하여 현재 시점의 다양한 정보를 수집하거나 필요에 따라 데이터를 조정해볼 수 있습니다.
그 구체적인 방법은 이후에 다시 자세히 살펴봅니다.

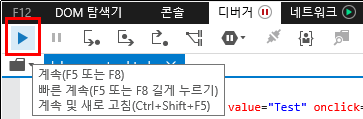
이렇게 디버거에서 코드가 중단되면 그 전까지는 비활성되어 있던 툴 바의 계속 버튼이 활성화됩니다.
마우스로 계속 버튼을 클릭하거나 단축키인 F5 키를 누르면 코드가 다시 실행되어 프로세스 상의 다음 debugger 키워드나 중단점까지 실행됩니다.
중단점에 대해서는 바로 다음 절에서 살펴볼 것입니다.
현재 예제에는 추가적인 debugger 키워드나 중단점이 없으므로 나머지 코드가 모두 실행된 후 디버거를 빠져나갑니다.

중단점
이전 절에서 살펴본 debugger 키워드를 사용하면 초보자도 상당히 직관적인 방식으로 원하는 위치에서 JavaScript 코드를 중단할 수 있습니다.
그러나 이 방식에는 몇 가지 단점이 존재합니다.
먼저 깔끔한 코드를 선호하는 개발자는 운영 환경에 debugger 키워드가 배포되는 것을 원치 않는 경우가 대부분입니다.
그런 경우 수작업으로, 또는 도구를 사용하여 debugger 키워드를 다시 제거해줘야 합니다.
또한 본문의 예제처럼 jQuery 같은 외부 라이브러리를 사용하고 있다면 상황에 따라 외부 라이브러리의 코드까지 손을 대야만 원하는 위치에 debugger 키워드를 입력할 수 있다는 점도 불만스럽습니다.
특히 해당 JavaScript 코드가 축소되어 있거나 지금처럼 CDN을 사용하고 있는 경우에는 더욱 그렇습니다.
뿐만 아니라 일단 디버거에서 코드 실행이 중단된 이후에는 debugger 키워드를 추가하거나 제거할 수 없고 반드시 디버거를 중단하고 원본 코드를 편집한 다음, 페이지를 새로 고쳐야만 합니다.
마지막으로 debugger 키워드를 사용할 경우 해당 위치에서 무조건 코드를 중단할 수만 있을뿐, 세부적인 조건을 지정하는 것이 불가능합니다.
절대적인 것은 아니지만 디버거에 익숙해질수록 자연스럽게 debugger 키워드 대신 중단점을 선호하게 됩니다.
debugger 같은 키워드를 코드에 직접 입력하는 대신 디버거의 기능을 이용해서 코드의 특정 위치에서 코드를 중단하도록 표시할 수 있는데, 바로 이 표시를 중단점(Breakpoint)이라고 합니다.
먼저 예제 HTML 파일에서 방금 입력했던 debugger 키워드를 제거한 다음, 페이지를 새로 고침합니다.
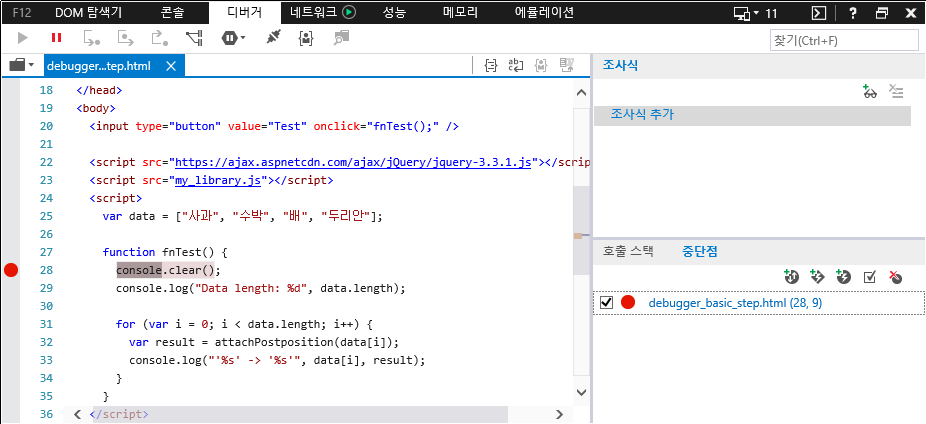
중단점을 설정하는 가장 간단한 방법은 마우스로 검토하고자 하는 코드의 좌측에 위치한 빈 공간을 클릭하는 것입니다.
또는 코드에 캐럿을 위치한 다음 F9 키를 누릅니다.
그러면 다음과 같이 빨간원으로 중단점이 설정됩니다.
이때 우측의 디버거 탭을 살펴보면 debugger 키워드 방식과는 달리 설정된 중단점에 대한 정보가 함께 추가되는 것을 볼 수 있습니다.
나중에 자세히 살펴보겠지만 이 중단점 탭을 이용해서 세부적인 조건을 지정하거나 다양한 유형의 중단점을 추가할 수 있습니다.

다시 Test 버튼을 클릭해서 fnTest() 함수를 호출합니다.
그러면 debugger 키워드를 사용한 경우와 비슷하게 중단점이 설정된 위치에서 코드 실행이 중단됩니다.

중단점은 동일한 방식으로 원하는 만큼 여러 개를 설정할 수 있습니다.
또한 이미 디버거가 실행 중인 상태에서도 얼마든지 추가하거나 제거할 수 있으므로 편리합니다.
코드를 직접 수정하지 않고도 외부 라이브러리에도 얼마든지 중단점을 설정할 수 있으며 페이지를 새로 고칠 필요도 없습니다.
마우스로 빨간원을 다시 클릭하거나 F9 키를 다시 누르면 중단점이 해제됩니다.
물론 중단점 탭에서도 중단점을 제거할 수 있습니다.
직접 다양한 방법으로 테스트를 해보시기 바랍니다.
마우스로 계속 버튼을 클릭하거나 단축키인 F5 키를 눌러서 디버거를 빠져나갑니다.
그리고 다음 설명을 위해 예제 HTML에 설정된 모든 debugger 키워드와 중단점을 제거하도록 합니다.
중단 버튼
그 밖에도 상대적으로 자주 사용되지는 않지만 코드를 중단할 수 있는 방법이 몇 가지 더 존재합니다. 툴 바의 중단 버튼을 사용하거나 예외 동작 변경 옵션을 설정하는 등의 방법이 바로 그것입니다. 그 중 먼저 중단 버튼을 사용하는 방법부터 살펴보겠습니다.
중단 버튼은 툴 바의 다른 주변 버튼들과는 달리 디버거가 실행 중이지 않을 때 활성화됩니다.
그리고 일단 디버거가 실행되면 비활성됩니다.
중단 버튼의 기능은 단순합니다.
debugger 키워드나 중단점 설정 여부와 관계 없이 버튼을 누른 후 가장 첫 번째로 실행되는 JavaScript 구문에서 실행이 중단됩니다.

마우스로 중단 버튼을 클릭하거나 단축키인 Ctrl+Shift+B 키를 누르면 일단은 아무런 일도 일어나지 않습니다.
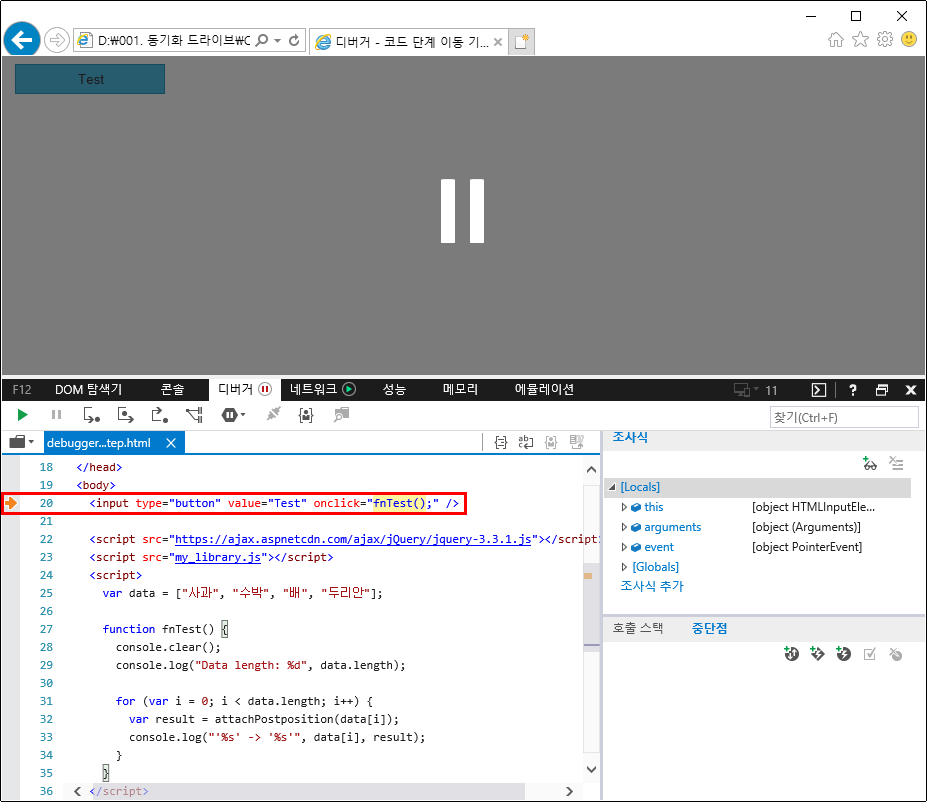
그러나 Test 버튼을 클릭하면 다음과 같이 가장 첫 번째로 실행되는 구문인 input 태그의 onclick 특성에 이벤트 핸들러로 지정된 fnTest() 함수 호출에서 실행이 중단됩니다.

이 기능은 UI에서 사용자가 특정 구성 요소와 상호 작용할 때, 어떤 JavaScript 코드가 실행되는지 파악하고자 할 때 유용합니다.
그러나 반대로 어떤 경우에는 사용하기가 매우 까다로울 수도 있습니다.
가령 지금처럼 특정 버튼을 클릭했을 때 코드 실행이 중지되기를 원하지만, 페이지의 UI 여기 저기에 mouseover 같은 이벤트 핸들러들이 설정되어 있다면 마우스를 움직이기만 해도 원치 않는 위치에서 코드 실행이 중지되므로 곤란할 것입니다.
새 작업자에서 중단 버튼
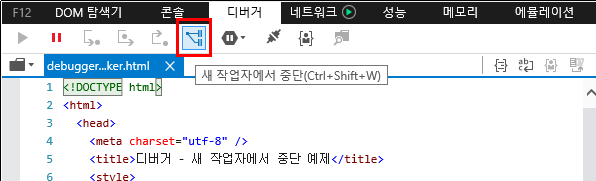
본문의 도입부에서 몇 가지 설정을 초기화했던 것을 기억하실 것입니다. 현재 우리는 새 작업자에서 중단이라는 버튼을 비활성시킨 상태입니다. 이 버튼을 클릭해서 다시 다음과 같이 활성화합니다. 그러면 이제부터 새로운 웹 작업자가 생성되면 디버거에서 실행이 중단됩니다.

이 버튼의 기능을 이해하려면 먼저 버튼 이름에 쓰인 작업자(Workers)라는 기술이 무엇인지부터 알아야 합니다. 조금 더 구체적으로 범위를 좁혀본다면 여기에서 말하는 작업자는 웹 작업자(Web Workers)를 뜻합니다. 웹 작업자 외에도 서비스 작업자(Service Workers) 같은 비슷한 이름의 기술들도 존재하지만 IE11은 이를 지원하지 않으므로 본문에서 그냥 작업자라고 얘기하면 웹 작업자를 언급한다고 생각하셔도 무방합니다.
간단히 말해서 작업자를 사용하면 JavaScript 코드를 메인 스레드 외의 별도의 스레드에서 실행할 수 있습니다. 기본적으로 JavaScript는 단일 스레드에서 실행되는데, 문제는 이 메인 스레드가 UI 처리까지 함께 담당한다는 점입니다. 따라서 오래 동안 동작하는 무거운 코드를 메인 스레드에서 실행하면 코드 실행이 끝날 때까지 사용자와의 상호 작용도 블록킹 될 수 있습니다. 바로 이런 경우에 웹 작업자를 활용하면 보다 원활하게 동작하는 클라이언트 측 응용 프로그램을 구현할 수 있습니다. 초보자에게는 다소 친숙하지 않은 얘기일 수 있겠지만, 다른 개발 환경의 전문가분들은 마치 COM/COM+ 기반의 Visual Basic 6.0 같은 개발 환경에서 STA 응용 프로그램을 개발하는 상황과 비슷하다고 생각해보시면 이해가 빠를 것입니다.
본문에서는 작업자 기술에 관해서 자세히 설명하지 않습니다. 웹 작업자에 관한 더 자세한 정보는 MDN 문서 등을 참고하시기 바랍니다. 다음은 이번 절에서 살펴볼 간단한 작업자 관련 예제 HTML 파일입니다. (새 창에서 보기)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>디버거 - 새 작업자에서 중단 예제</title>
<style>
body {
font-size: 12px;
font-family: Tahoma;
}
div {
width: 50px;
height: 50px;
border: solid 1px #aaa;
margin-bottom: 10px;
}
input[type="button"] {
display: block;
width: 150px;
height: 30px;
margin: 5px;
}
</style>
</head>
<body>
<div id="colorBox"></div>
<button onclick="start();">Start</button>
<button onclick="stop();">Stop</button>
<script>
var worker;
function start() {
if (typeof worker == "undefined") {
worker = new Worker("web_worker.js");
}
worker.onmessage = function(e) {
var color = "rgba(" + e.data.r + ", " + e.data.g + ", " + e.data.b + ", " + e.data.a + ")";
document.getElementById("colorBox").style.backgroundColor = color;
};
}
function stop() {
worker.terminate();
worker = undefined;
}
</script>
</body>
</html>
작업자를 사용하려면 별도의 스레드에서 실행될 코드가 작성된 .js 파일을 Worker() 생성자에 매개 변수로 전달해야 합니다.
이 예제 HTML 파일에서는 다음과 같은 web_worker.js라는 파일의 경로를 전달합니다.
var red, green, blue, alpha;
function ramdomColor() {
red = Math.floor(Math.random() * 255 + 1);
green = Math.floor(Math.random() * 255 + 1);
blue = Math.floor(Math.random() * 255 + 1);
alpha = Math.random().toFixed(2);
postMessage({
r: red,
g: green,
b: blue,
a: alpha
});
setTimeout("ramdomColor()", 100);
}
ramdomColor();
이 예제의 기능은 단순합니다.
그냥 100ms 마다 무작위로 생성된 rgba 컬러값을 div 태그의 배경색으로 설정합니다.
만약 앞에서 설정한 중단점이나 추가한 debugger 키워드가 아직 남아있다면 모두 제거한 다음, Start 버튼을 클릭합니다.
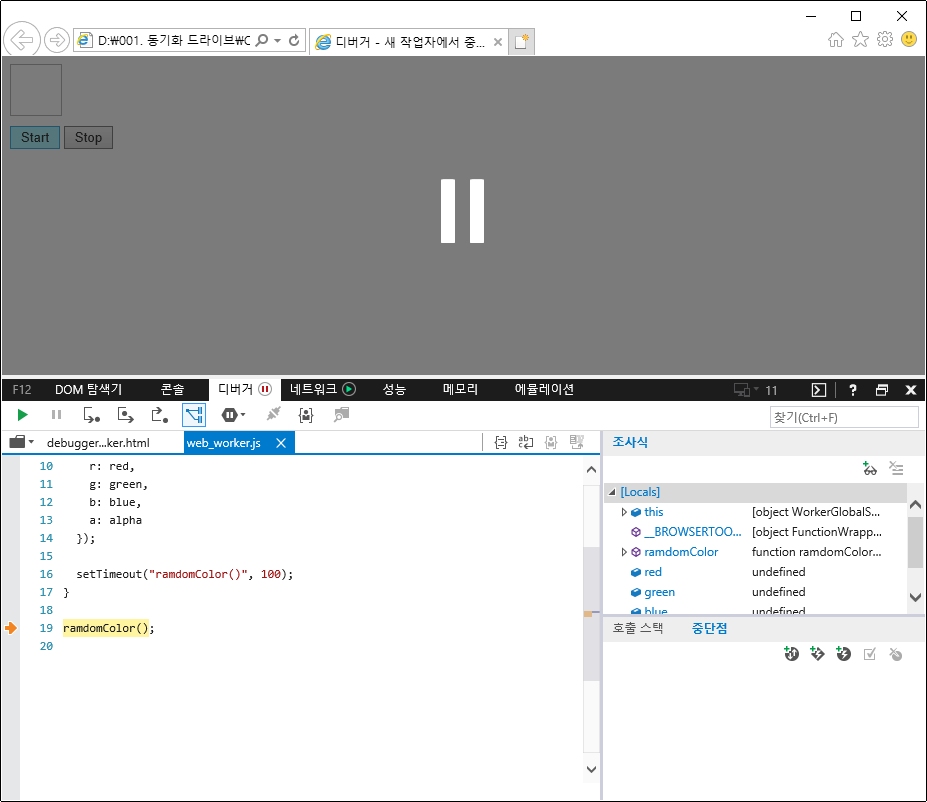
그러면 다음과 같이 web_worker.js 파일 중 가장 처음으로 실행되는 코드에서 실행이 중단됩니다.

이 버튼의 기능은 이것이 전부입니다.
이런 기능이 제공되는 이유는 Worker() 생성자에 단순한 문자열 매개 변수로 전달되는 .js 파일을 디버거에서 임의로 열어서 중단점을 설정하기가 힘들기 때문인 것으로 보입니다.
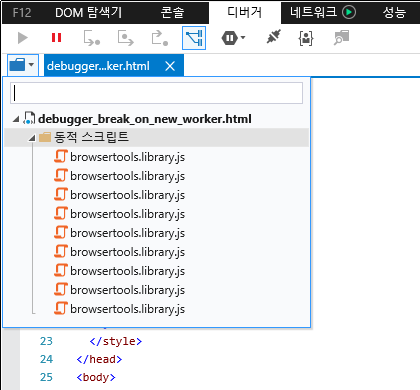
가령 이번 예제의 경우 web_worker.js 파일은 다음과 같이 파일 열기 창에서도 보이지 않습니다.
일단 파일을 열어야 중단점을 설정하든지 말든지 할텐데 파일을 열 방법이 없는 것입니다.

따라서 이 기능이 제공되지 않는다면 debugger 키워드를 사용해야만 작업자 코드에서 실행을 중단할 수 있습니다.
참고로 이 이미지에 보이는 여러 개의 browsertools.library.js 파일은 IE의 F12 개발자 도구에서만 내부적으로 사용되는 지원 스크립트입니다.
대부분의 경우 그냥 무시하시면 됩니다.
예외 동작 변경 옵션
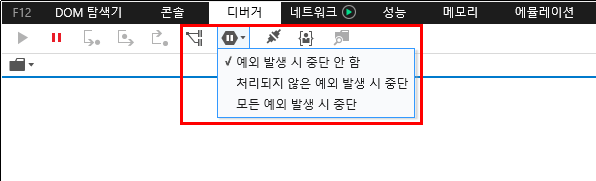
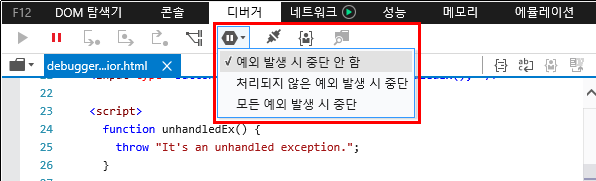
계속해서 디버거에서 코드를 중단할 수 있는 마지막 방법인 예외 동작 변경 옵션을 살펴보겠습니다. 엄밀히 말해서 이 기능은 방법이라기 보다는 설정에 가깝습니다. 예외 동작 변경 옵션은 다음과 같은 세 가지 설정 가능한 옵션을 제공합니다.
- 예외 발생 시 중단 안 함
- 처리되지 않은 예외 발생 시 중단
- 모든 예외 발생 시 중단
이 옵션 역시 본문의 도입부에서 예외 발생 시 중단 안 함으로 초기화시킨 상태로, 사실 이 설정이 기본값입니다.

이 경우 코드에서 어떤 유형의 예외가 발생하더라도 디버거 창은 아무런 반응도 하지 않습니다. 단지 콘솔 창에 예외 메시지가 출력될 뿐입니다. 다음 예제 HTML을 이용해서 직접 테스트 해보시기 바랍니다. (새 창에서 보기)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>디버거 - 예외 동작 변경 예제</title>
<style>
body {
font-size: 12px;
font-family: Tahoma;
}
input[type="button"] {
display: block;
width: 150px;
height: 30px;
margin: 5px;
}
</style>
</head>
<body>
<input type="button" value="Handled" onclick="handledEx();" />
<input type="button" value="Unhandled" onclick="unhandledEx();" />
<script>
function unhandledEx() {
throw "It's an unhandled exception.";
}
function handledEx() {
try {
throw "It's an handled exception.";
} catch (e) {
console.error(e);
}
}
</script>
</body>
</html>
이 예제 HTML은 두 개의 버튼을 제공해주는데 한 버튼은 그냥 예외를 던지고 (처리되지 않은 예외), 다른 버튼은 try ... catch 문 내부에서 예외를 던집니다 (처리된 예외).
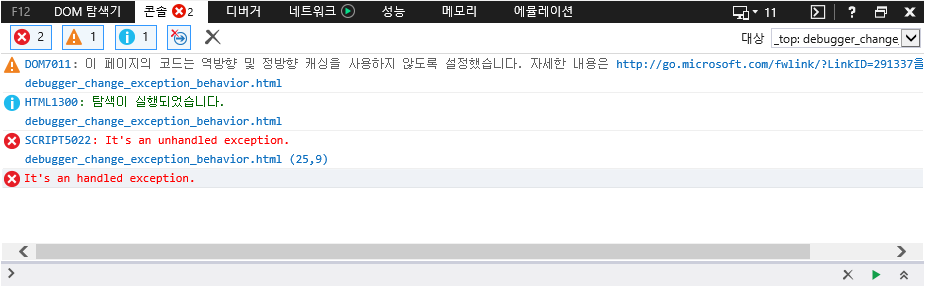
두 버튼을 하나씩 클릭해보면 다음과 같이 콘솔 창에 오류 메시지만 출력됩니다.

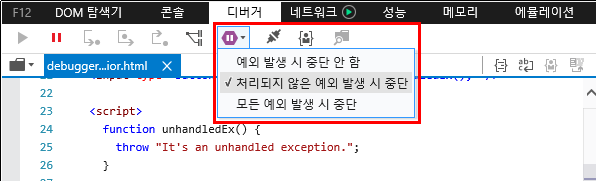
반면 이번에는 예외 동작 변경 옵션을 처리되지 않은 예외 발생 시 중단으로 변경한 다음, 두 버튼을 하나씩 클릭해봅니다.
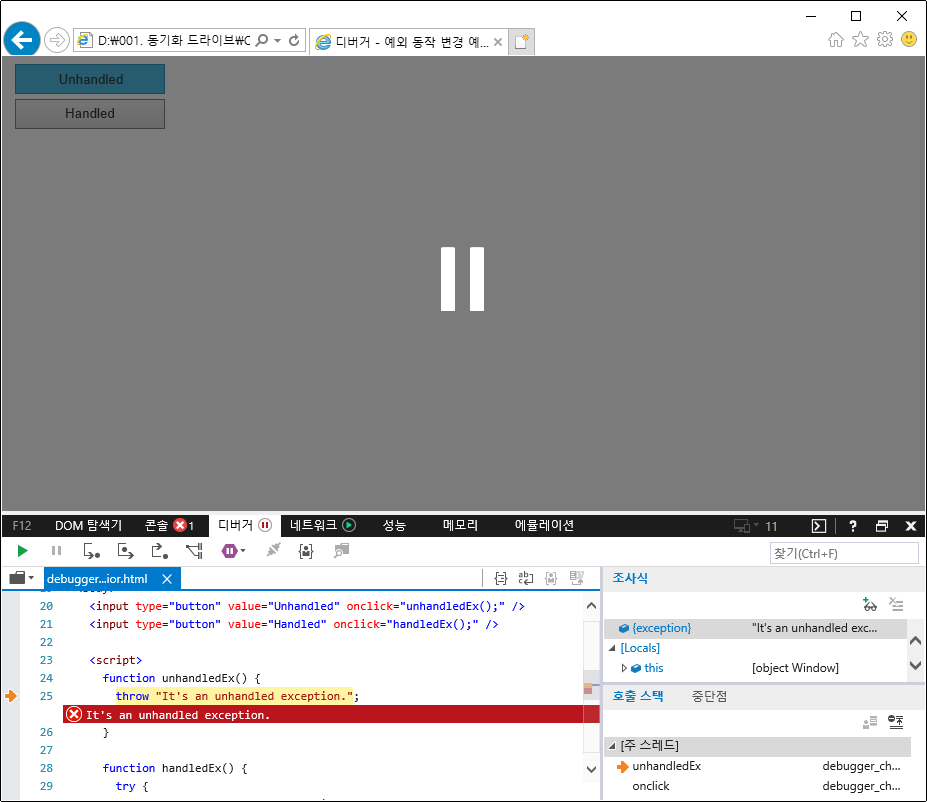
그러면 옵션의 이름이 뜻하는 그대로 unhandledEx() 함수를 호출하는 첫 번째 버튼을 클릭했을 때만 디버거에서 코드 실행이 중단됩니다.
try ... catch 문 내부에서 throw로 던지는 예외는 디버거에서 여전히 무시됩니다.


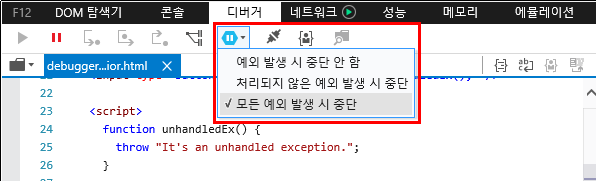
마지막으로 예외 동작 변경 옵션을 모든 예외 발생 시 중단으로 변경한 다음, 두 버튼을 하나씩 클릭해봅니다.
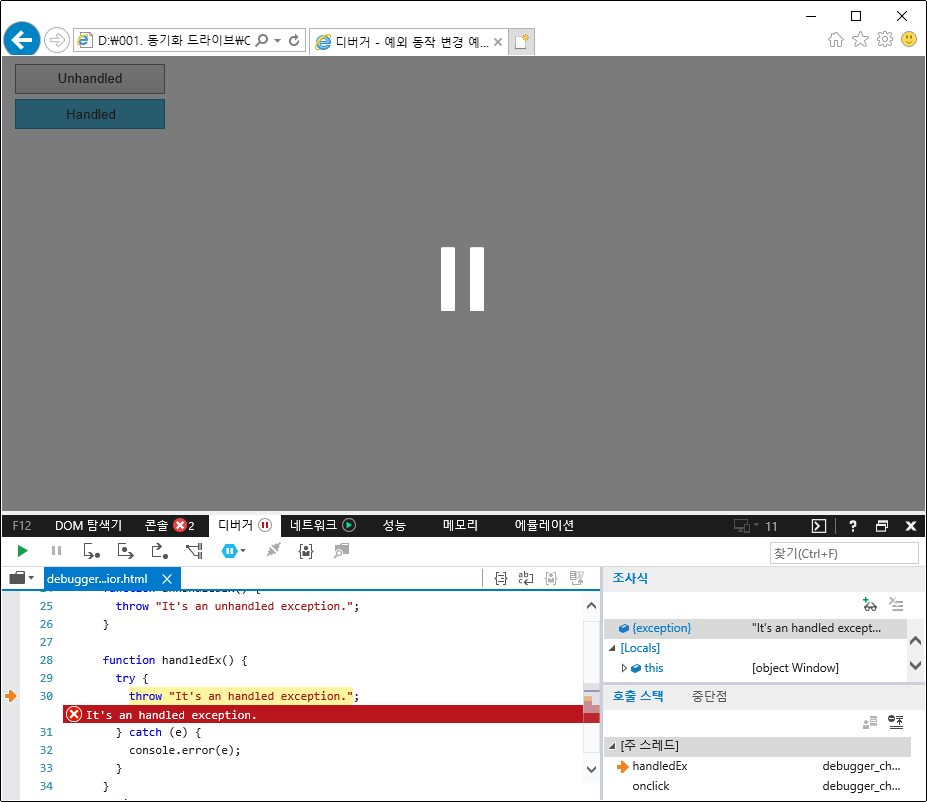
그러면 이제는 이유를 불문하고 예외가 발생하기만 하면 모두 중단되기 때문에 handledEx() 함수를 호출하는 두 번째 버튼을 클릭했을 때도 디버거에서 코드 실행이 중단됩니다.


예외 동작 변경 옵션을 기본값인 예외 발생 시 중단 안 함으로 다시 변경합니다.
그 밖의 코드 중단 방법
지금까지 살펴본 다섯 가지 방법 외에도 디버거에서 코드 실행을 중단할 수 있는 방법이 몇 가지 더 존재합니다. 그러나 이 방법들은 대부분 중단점과 관련되어 있기 때문에 나중에 중단점 탭을 살펴보면서 함께 자세히 살펴보도록 하겠습니다.
정리
본문에서는 디버거에서 코드를 중단할 수 있는 가장 대표적인 다섯 가지 방법인 debugger 키워드, 중단점, 중단 버튼, 새 작업자에서 중단 버튼, 예외 동작 변경 옵션에 대해서 살펴봤습니다.
계속해서 다음 글에서는 이렇게 코드를 중단한 다음, 디버거의 기능을 이용해서 코드를 탐색하는 방법과 변수의 값을 추적하는 방법 등을 살펴봅니다.
- IE11을 이용한 JavaScript 디버깅 01, F12 개발자 도구 콘솔 창 2019-01-01 08:00
- IE11을 이용한 JavaScript 디버깅 02, console 개체 2019-01-08 08:00
- IE11을 이용한 JavaScript 디버깅 03, F12 개발자 도구 DOM 탐색기 창 Part 1 2019-01-15 08:00
- IE11을 이용한 JavaScript 디버깅 04, F12 개발자 도구 DOM 탐색기 창 Part 2 2019-01-22 08:00
- IE11을 이용한 JavaScript 디버깅 05, F12 개발자 도구 디버거 창 Part 1 2019-01-29 08:00
- IE11을 이용한 JavaScript 디버깅 06, F12 개발자 도구 디버거 창 Part 2 2019-02-12 08:00
- IE11을 이용한 JavaScript 디버깅 07, F12 개발자 도구 디버거 창 Part 3 2019-02-19 08:00
- IE11을 이용한 JavaScript 디버깅 08, F12 개발자 도구 디버거 창 Part 4 2019-02-26 08:00
- IE11을 이용한 JavaScript 디버깅 09, F12 개발자 도구 디버거 창 Part 5 2019-03-05 08:00
- IE11을 이용한 JavaScript 디버깅 10, F12 개발자 도구 네트워크 창 Part 1 2019-03-19 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 찍기 2020-02-25 08:00
- IE11 및 Chromium Edge에서 메모리 힙 스냅샷 비교하기 2020-03-10 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 1. 2020-03-24 08:00
- Chromium Edge의 메모리 힙 스냅샷 분석을 위한 V8 엔진의 이해 2. 2020-04-07 08:00
- Visual Studio Community로 V8 엔진 다운로드 및 빌드하고 간단히 살펴보기 2020-04-21 08:00
- IE11 및 Chromium Edge에서 가상의 메모리 누수 상황 재현 및 해결하기 2020-05-05 08:00

 sign in
sign in
 join
join




